Web Services Fundamentals
Introduction
- Web Services are resources which are accessed over the web
- AppStudio Apps can access Web Services
- The information that is pulled from the web can make interesting apps
- Data can be pulled from your own server or someone else's.
- Mashups are apps which pull information from more than one source
Same Origin Policy and CORS
Same Origin Policy (SOP): The policy permits scripts running on pages originating from the same site – a combination of scheme, hostname, and port number – to access each other's DOM with no specific restrictions, but prevents access to DOM on different sites.
Cross Origin Resource Sharing (CORS): is a mechanism that allows scripts on a web page to make AJAX requests to another domain, not the domain the script originated from. Such "cross-domain" requests would otherwise be forbidden by web browsers, per the Same Origin Policy.
- Suppose we create an AppStudio app.
- It gets saved on our server (nsbapp.com), together with all the files it needs to run.
- When someone runs it, they enter http://www.nsbapp.com/HelloWorld into their browser.
- The app is then loaded from the website and stored on the device.
- Since the app is loaded from nsbapp.com, SOP allows it to access resources on nsbapp.com: HTML, JavaScript, CSS files, images, etc.
- However, it would not be allowed full use of resources on another site, such as nsbasic.com.
- CORS is a way of allowing apps running from another server to access specific resources on the server.
AJAX
AJAX: stands for Asynchronous JavaScript and XML. It is a group of interrelated web development techniques used on the client-side to create asynchronous web applications.
- It has evolved since it was originally named.
- Now, it does not necessary involve asynchronous, JavaScript or XML!
- The AppStudio AJAX statement allows an app to request information from a web service.
- It is based on the XMLHttpPost function in JavaScript.
A Simple Exchange of Data with the server
Let's look at some code. We will have our AppStudio app send the server a string, which the server will return reversed. Here is what the app looks like:
The only code in this app is the "Reverse" button. The Ajax function sends the contents of the top TextArea to a PHP script that is running on the server. If it returns successfully, we display what came back. Otherwise, we show the error:
Dim req
Function btnAjax_onclick()
req=Ajax("ajax.php/?myText=" & txtSend.value)
If req.status=200 Then 'success
txtResponse.value=req.responseText
Else 'failure
txtResponse.value="Error: " & req.err.message
End If
End Function
The PHP script is even easier. It gets the input that is named myText, reverses it, and uses the echo statement to send it back.
<?php // Get the data from the client. $myText = $_GET['myText']; // Send back the text, reversed echo "Data received from Device (reversed): " . strrev($myText); ?>
Here is the result:
- The php script needs to be on the same folder on the server as the AppStudio app.
- It can be uploaded with the app.
Cross Origin Attacks!
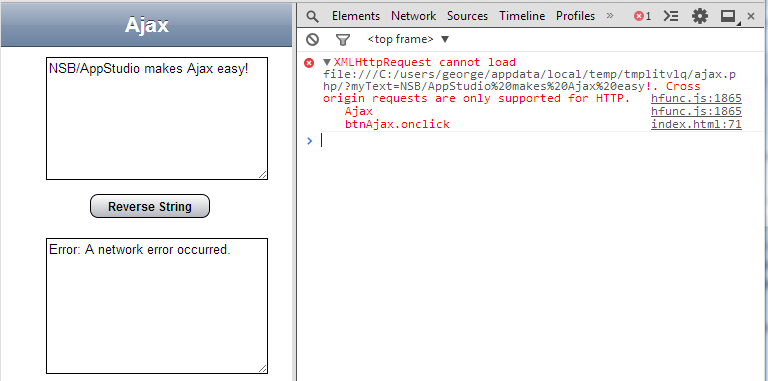
What happens if we run this same example in our local browser, by just choosing Start in Desktop Browser under the Run menu?
- We get a cross origin request error.
- The traceback shows it is caused by our Ajax call.
- When we run in a local browser, the origin of the app is our local machine.
- So the browser protests when we try to run a PHP script on another machine.