Validation

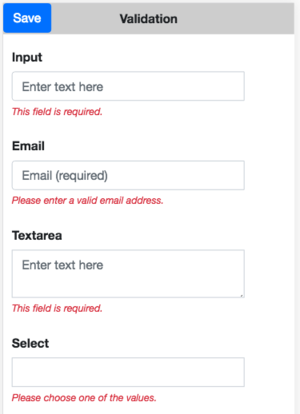
The Validation library is an option you can add to your project which checks if the input fields on your are valid.
If a field is invalid, a message in red appears next to the field.
Validation doesn't kick in until you ask it to validate the form. This lets the operator input data undisturbed. As fields are corrected, the error messages disappear.
The intent of this Tech Note is to get you started using the Validation library. It has many options and features beyond what is documented here. We encourage you to read the full documentation. Here are a couple of useful documents:
- Official jQuery Validation site: https://jqueryvalidation.org/
- The Most Indispensable jQuery Form Validation Reference Guide: http://javascript-coder.com/form-validation/jquery-form-validation-guide.phtml
Turn on Validation
The first step is to add the Validation library to your project. Select "Project Properties and Global Code" in the Project Explorer, then Select Validation in the Toolbox.
Initialize Validation
When you start your app, you'll need to initialize your validation rules. Create a function for this and call it at startup. The NSB.validation statement will have the name of the form you want to check as its first argument.
BASIC
Sub Main()
initValidation()
End Sub
Sub initValidation()
Dim validateRules = { _
rules: {} _
messages: {} _
}
NSB.validation(Container1, validateRules)
End Sub
JavaScript
function Main() {
initValidation();
};
function initValidation() {
var validateRules = {
rules: {},
messages: {},
};
NSB.validation(Container1, validateRules);
};
Set up the Validation Rules
Each field you want to validate will have a Rule and a Message. Here is some simple rules and messages:
Rule: Input1: "required"
Message: Input1: "This field is required.
Rule: Input2: { required: True, email: True }
Message: Input2: "Valid email address required.
You'll notice we left the rules and messages objects empty in the code above. It's time to fill those in. You can put this code with the rest of the code for your form. It only has to be executed once, at startup.
rules: {
Input1: "required",
Input2: { required: True, email: True },
Textarea1: "required",
Select1: "required",
},
messages: {
Input2: "Please enter a valid email address.",
Select1: "Please choose one of the values.",
},
Each rule and message is identified by the id of the control it refers to. The value of the pair is a simple work, like "required", or an object which tells more about what is required.
If you don't include a message for a field ID, a default message is used. You're encouraged to make custom messages for all fields.
To initialize the validation, do this once on startup. The rules will then persist while the app is running:
NSB.validation(Container1, validateRules)
Validate the form
You can do the actual validation at any time. A good time to do it is when you save the form. To check if a form is valid, do this:
$("#Container1").valid()
This causes the validation to run.
Here's what the code to save a form might look like in BASIC:
Function Button1_onclick()
If $("#Container1").valid() Then
MsgBox "Form checked - all fields OK!"
Else
MsgBox "Please fix indicated fields."
End If
End Function
And JavaScript:
Button1.onclick = function() {
if ($("#Container1").valid()) {
NSB.MsgBox("Form checked - all fields OK!");
} else {
NSB.MsgBox("Please fix indicated fields.");
}
};
Notes and Advanced Rules
Here are some other types of rules:
Field must be equal to a specific value:
txtTotalPercent: { equal: '100' },
Field cannot be blank if another field is blank:
txtPhone: {
required: {
depends: () => {
const notEmpty = (txtCell.value === );
return notEmpty;
},
},