JQuery uLED plugin
Description of the JQuery uLED
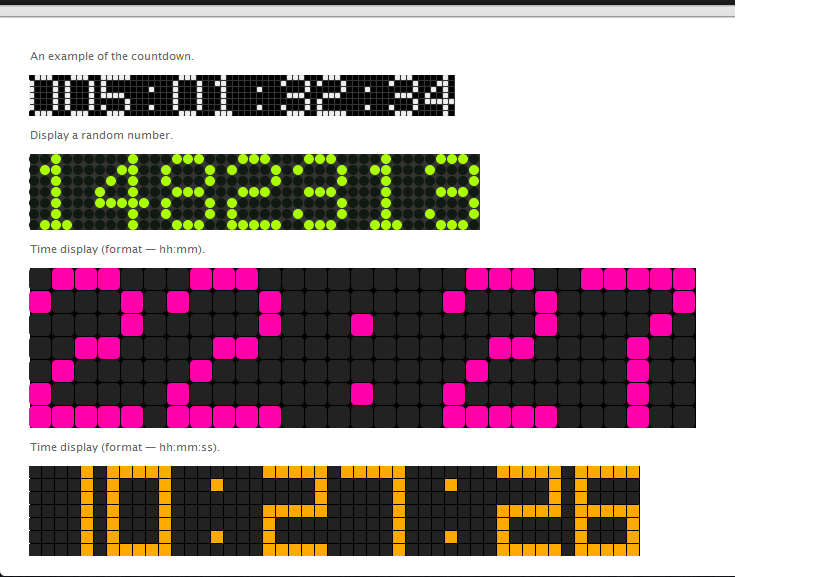
The jQuery uLED is a jQuery plugin written by Marius Stanciu - Sergiu, a plugin that can be used as a countdown, a clock or as a random numbers.
AppStudio Settings
Add following lines under Project Properties and Global Code -> Properties -> extraheaders
<script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="jquery.uled.js"></script>
and copy 2 JS-Files under your Project.
Sample Code with NsBasic
Add following code under NsBasic.
JavaScript
$(document).ready(function(){
var l0 = new uLED({
id : "led",
type : "countdown",
format : "ddd:hh:mm:ss",
color : "#eee",
bgcolor : "#000",
size : 5,
rounded : 1,
led : "font3"
}); });
End JavaScript
HTML
<div id="led"></div>
End HTML
or with HTMLview1
HTMLview1.innerHTML = "<div id='led'></div>"
Options
- id - ID of the element to apply uLED to.
- type - type of the LED display, can be "countdown", "random" or "time".
- format - time format for the led (ex. "hh:mm").
- color - hex color of the digits.
- bgcolor - hex color of the LED background.
- size - LED digit size.
- rounded - round radius of the LED digits.
- led - LED type.