if (!navigator.share) NSB.MsgBox("Web Sharing not supported in this browser.");
navigator.share({
title: 'WebShare Title',
text: 'Here's some text',
url: 'https://appstudio.dev',
})
.then(() => console.log('Successful share'))
.catch((error) => NSB.MsgBox('Error sharing', error));
Web Sharing
Web Sharing using the Web Share API to use the native sharing mechanism of the OS to send data between apps.
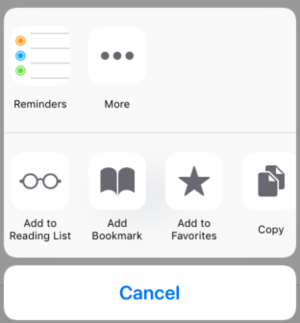
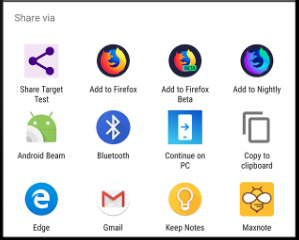
You probably used these icons in your apps:
to get these pickers for iOS and Android respectively:
In this Tech Note, we'll show how trigger the web share picker from your app. We'll also show how you can add your own app as an option in the web share picker.
Sample Code
if !navigator.share Then MsgBox "Web Sharing not supported in this browser."
function Button1_onclick()
Dim args = {}
args.title = "WebShare Title"
args.text = "Here's some text"
args.url = "https://appstudio.dev"
navigator.share(args).then(successCB).catch(failCB)
End function
function successCB()
' success - Sharing slip should display
End function
function failCB(error)
MsgBox error
End function