Using Cordova Plugins
This Technote explains how to use PhoneGap PlugIns with AppStudio apps. PhoneGap PlugIns provide function calls which are not available from AppStudio alone. PhoneGap itself is a native code wrapper for AppStudio apps. This wrapper allows app to make calls to the device that would not be possible otherwise. To compile your app using PhoneGap, use the "Build Native App with PhoneGap" option on the Run menu.
In this tech note, we'll demonstrate some of the PhoneGap Plugins which provide these functions. The full list is here.
The sample code is based on PhoneGap 3.1 or higher.
The code for this sample is installed with AppStudio in the 'Libraries' sample folder.
Overview
There are over 4500 Plugins. Depending on platform, the plugins can include:
- Accelerometer
- Camera
- Capture
- Compass
- Connection
- Contacts
- Device
- Events
- File
- Geolocation
- Globalization
- Media
- Notification
- Splashscreen
- Storage
- Barcode Scanner
- ChildBrowser
- Generic Push
- Google Analytics
Some of these (such as Accelerometer, Camera and Geolocation) can also be done using AppStudio without PhoneGap.
https://cordova.apache.org/plugins/?q=#
The easiest way to compile your app using PhoneGap is to use the Build Native App on the Run menu. For more information on installing and compiling with PhoneGap, see these two tutorials:
In this Technote, we'll look at sample code for 4 of these areas. That should be enough to get you started on the others. You can only do limited testing on the desktop for these API functions since they are are not available on the deaktop. Use "Start in Desktop Browser" to check the layout of your form, but do not expect any of the PhoneGap API functions to work.
You can use this function to test if you are running as a compiled PhoneGap app:
If typeof(cordova)<>"undefined" Then MsgBox "Running in PhoneGap" Else MsgBox "Running in browser" End if
How to add a PhoneGap Plugin to your app
This applies to PhoneGap 3. Support for older versions of PhoneGap has been deprecated.
Add the plugins
Add the plugins you are need into PhoneGap Configxml in Project Properties:
<plugin name="cordova-plugin-camera" source="npm" />
Third Party Plugins
Third party plugins work very much like the PhoneGap Plugins:
<plugin name="cordova-plugin-barcodescanner" source="npm" />
You do not need to include JavaScript files (like barcodescanner.js) in your app. This is done automatically.
Review PhoneGap Configxml
Review your PhoneGap Configxml and make sure it has everything you need. Look at the current sample in Submitting to the iOS App Store and Submitting to the Google Play and Amazon Stores. The format of the configxml will not update automatically to the new format.
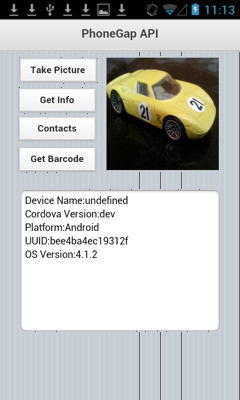
Device Information
PhoneGap adds a new runtime object called device which holds useful information about the device. The elements of it are:
| device.model | The name of the device, i.e. "Bob's iPhone". |
| device.phonegap | The version of PhoneGap. |
| device.platform | The type of device, i.e. "iPhone" |
| device.uuid | The unique number of the device. |
| device.Version | The version of the OS that is running. |
Here is some sample code:
Function butGetInfo_onclick() s="Device Name:" & device.model & vbCRLF s=s & "PhoneGap Version:" & device.cordova & vbCRLF s=s & "Platform:" & device.platform & vbCRLF s=s & "UUID:" & device.uuid & vbCRLF s=s & "OS Version:" & device.version Textarea1.value=s End Function
To use this plugin, you need to add this line into the PhoneGap Configxml in Project Properties:
<plugin name="cordova-plugin-device" source="npm" />
PhoneGap has additional documentation here. Be sure to read what quirks each device has.
Camera
The Camera API will return a picture from the camera, the photolibrary, or a saved photo album. It can return the picture as a file URI or as a base64 encoded string. Start by setting the options:
| quality | Integer from 0 to 100. |
| destinationType | 0: base64 encoded string, 1: file URI |
| sourceType | 0: Photo Library, 1: camera, 2: Photo Album |
| allowEdit | Allow simple editing. true or false. |
You will also need to define a function to be called when the operation is complete, as well as a function in case the call fails. In the following sample, we set up the options, then call navigator.camera.getPicture. Following that, we have the functions for successful and unsuccessful returns.
Function butTakePicture_onclick()
options={quality : 75, _
destinationType : 1, _
sourceType : 1, _
allowEdit: true}
navigator.camera.getPicture(onPictureReturned, onPictureError, options)
End Function
Function onPictureReturned(ImageURI)
Image1.src=ImageURI
End Function
Function onPictureError(message)
MsgBox "Failed because " & message
End Function
To use this plugin, you need to add these lines into the PhoneGap Configxml in Project Properties:
<gap:plugin name="cordova-plugin-camera" source="npm" >
<variable name="CAMERA_USAGE_DESCRIPTION" value="{id} camera use" />
<variable name="PHOTOLIBRARY_USAGE_DESCRIPTION" value="{id} photo use" />
</gap:plugin>
<gap:plugin name="cordova-plugin-geolocation" source="npm" >
<variable name="GEOLOCATION_USAGE_DESCRIPTION" value="{id} Location use." />
</gap:plugin>
For iOS, you need to add these lines:
<edit-config target="NSCameraUsageDescription" file="*-Info.plist" mode="merge">
<string>need camera access to take pictures</string>
</edit-config>
<edit-config target="NSPhotoLibraryUsageDescription" file="*-Info.plist" mode="merge">
<string>need photo library access to get pictures from there</string>
</edit-config>
<edit-config target="NSLocationWhenInUseUsageDescription" file="*-Info.plist" mode="merge">
<string>need location access to find things nearby</string>
</edit-config>
<edit-config target="NSPhotoLibraryAddUsageDescription" file="*-Info.plist" mode="merge">
<string>need photo library access to save pictures there</string>
</edit-config>
PhoneGap has additional documentation here. Be sure to read what quirks each device has.
Contacts
With PhoneGap, you can find or create contacts. This sample will look up everyone in the Contacts list named "Bob". First, we need to set up our options. We'll create a ContactFindOptions object, then set its filter property to "bob". Next, we specify which fields we want to look for in the fields variable. The list of fields is here.
You will also need to define a function to be called when the operation is complete, as well as a function in case the call fails. We can then call navigator.contacts.find.
The call to .find will return an array with 1 element for each name that matched. You can see how many matches there were in contacts.length. Here is how the code looks:
Function butContacts_onclick()
options = new ContactFindOptions()
options.filter="bob" 'nothing will return if you don't have a bob.
options.multiple=True
fields = ["displayName", "name"]
navigator.contacts.find(fields, onContactsFound, onContactsError, options)
End Function
Function onContactsFound(contacts)
s=""
For i = 0 To contacts.length -1
s=s & contacts[i].name.formatted & vbCRLF
Next
Textarea1.value=s
End Function
Function onContactsError(message)
MsgBox "Failed because " & message
End Function
To use this plugin, you need to add these lines into the PhoneGap Configxml in Project Properties:
<plugin name="cordova-plugin-contacts" source="npm" />
PhoneGap has additional documentation here. Be sure to read what quirks each device has.
Barcode Scanner
In PhoneGap configxml, add the following line:
<plugin name="phonegap-plugin-barcodescanner" source="npm" />
Your configxml property will look like this:
<?xml version="1.0" encoding="UTF-8"?>
<widget
xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.nsbasic.{id}"
version = "{version}">
<name>{title}</name>
<description>{description}</description>
<plugin name="cordova-plugin-camera" source="npm" />
<plugin name="cordova-plugin-device" source="npm" />
<plugin name="cordova-plugin-contacts" source="npm" />
<plugin name="phonegap-plugin-barcodescanner" source="npm" />
(etc)
Finally, here's how the BASIC code to call the scanner will look:
Function butBarcode_onclick()
cordova.plugins.barcodeScanner.scan(BarCodeSuccess, BarCodeFail)
End Function
Function BarCodeSuccess(result)
Textarea1.value = "We got a barcode" & vbCRLF & _
"Result: " & result.text & vbCRLF & _
"Format: " & result.format & vbCRLF & _
"Cancelled: " & result.cancelled
End Function
Function BarCodeFail(Error)
Textarea1.value = "Scanning failed: " & Error
End Function
Note: The Barcode Scanner plugin requires the version of PhoneGap Build used be at least cli-6.1.0. If it is defaulting to an older version, go into Project Properties, PhoneGap version and set it to cli-6.1.0.
File API
Function uploadFiles(fileURI)
Dim options, ft
options = new FileUploadOptions()
options.fileKey="file";
options.fileName=Mid(fileURI(1, InStrRev(fileURI.lastIndexOf('/')+1))
options.mimeType="text/plain"
options.chunkedMode = false
var params = new Object()
options.params = params
ft = new FileTransfer()
ft.upload(fileURI, "http://UrILink", win, failUpload, options)
End Function
'win and failUpload must also be defined
Android Back and Menu Buttons
You can access the Back and Menu buttons on Android devices which have them. (contributed by Fabio Pontel)
Add this to PhoneGap config.xml
<plugin name="cordova-plugin-device" source="npm" />
Sub Main()
document.addEventListener("backbutton", onBackButton, False)
document.addEventListener("menubutton", onMenuButton, False)
End Sub
Function onBackButton()
MsgBox ("Back Button pressed")
End Function
Function onMenuButton()
MsgBox ("Menu Button pressed")
End Function
Showing a Web Page
When you want to show a web page in your app, you do not want to do the same thing as a web app: setting location to the URL will open a new browser window over your app. Instead, use the InAppBrowser plugin.
Put this into the configxml property:
<plugin name="cordova-plugin-inappbrowser" />
In your code, do this:
window.open(url, "_blank", "location=yes")
If you access other websites from your app, you need to give your app access permission. Add this line into your configxml property to allow any site to be accessed:
<plugin name="cordova-plugin-whitelist" source="npm" /> <allow-navigation href="*" /> <access origin="*" />
It's recommended that the href argument be as specific as possible. More information here: https://www.npmjs.com/package/cordova-plugin-whitelist
Intents
Gives further information for whitelisting. See the PhoneGap documentation for more info.
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
Permissions
if your app does not use any extra features, use this line:
<preference name="permissions" value="none"/>
To enable individual permissions use the following examples:
<feature name="http://api.phonegap.com/1.0/battery"/>
<feature name="http://api.phonegap.com/1.0/camera"/>
<feature name="http://api.phonegap.com/1.0/contacts"/>
<feature name="http://api.phonegap.com/1.0/file"/>
<feature name="http://api.phonegap.com/1.0/geolocation"/>
<feature name="http://api.phonegap.com/1.0/media"/>
<feature name="http://api.phonegap.com/1.0/network"/>
<feature name="http://api.phonegap.com/1.0/notification"/>
<feature name="http://api.phonegap.com/1.0/device"/>
URL Schemes
URI Schemes let you open another app from yours. Full information on URI schemes is here. For example, to dial a telephone number, you can do this:
location.href = "tel:+1-800-555-1234"
If you are going to do this, you need to give the PhoneGap app permission by adding a line like the following to PhoneGap configxml in Project Properties:
<access origin="tel:*" launch-external="yes" /> <access origin="mailto:*" launch-external="yes" />
There are reports you will need to remove this line to get this to work:
<access origin="*" />
The PhoneGap Debugger
PhoneGap has a handy debugger - it's essential to figuring out what is going wrong.