Some Controls in depth
Controls make the visual elements of your app.
An app will have one or more forms. Each form will have a collection of controls on it, customized by you with different sizes and appearances.
In this section, we will see how to add controls and forms to an app.
Add controls to your app by dragging and dropping them into place. Then, resize and set the properties.
Let's look at some controls.
Label
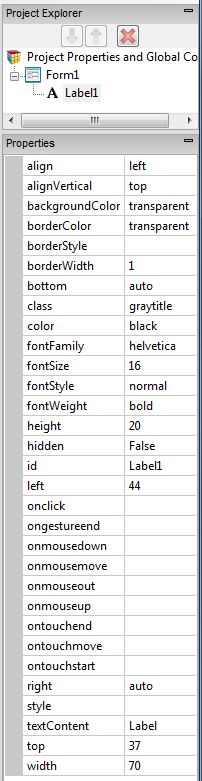
Controls are defined by their properties. The Label control is a simple control. Most of the properties for a control are set to default values when the control is created, so it is usable right away. Let's look at the options for customizing it.

- align: left, center, right
- alignVertical: top, center, bottom (no % or multiline)
- backgroundColor: colors can be a name, #RRGGBB, rgb(R,G,B) or transparent
- borderColor
- borderStyle: solid, dotted, dashed, etc.
- borderWidth: pixels
- bottom: pixels, percent, auto
- class: grayTitle default. Can be custom css.
- color: Of the text
- fontFamily: helvetica is default
- fontSize: in pixels. 16 is the default.
- fontStyle: normal, italic or oblique
- fontWeight: normal, bold or a number
- height
- hidden: true or false
- id: The name of the control.
- left
- onclick, etc: names of functions to be called when these events happen.
- right
- style: css style
- textContent: The content of the label. HTML is OK!
- top
- width