Responsive Design Made Simple
Introduction
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones). Responsive Web Design is a method of building websites that are highly functional on wide range of desktops & provide “app-like” experiences on smart phones, tablets and e-readers. Responsive design is a preferable alternative to bespoke mobile versions as modern mobile devices are not set to a standard resolution. Producing a specific site for several resolutions would be incredibly time consuming and near impossible to get right.
Traditionally, developers have laid out app with controls in fixed places. Tools like Visual Studio made this easy: drag and drop your control where you want them on the design screen and they are fixed in place.
Websites have the ability to resize and flow their elements to adjust to different screen sizes dynamically.
RWD combines the two approaches. Developers can still layout the controls on their apps, but make them responsive to the screen size so they automatically adjust and reflow. In AppStudio 5, we're adding the ability to use this in your apps.
A Simple Example
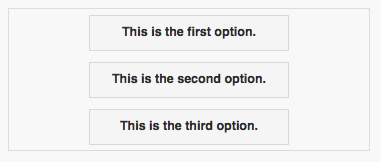
Let's start with an example. We'll set up a Container which holds some buttons:
Container on a narrow screen:

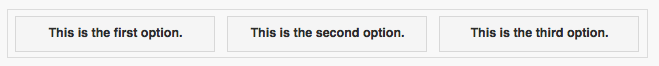
The same container on a wide screen:

It's the same container. No code is involved: the controls move themselves into position based on the screen width.
How does this work?
One of the style attributes of any control is position. Before AppStudio 5, the only option for this was 'absolute'. It can now also be 'relative'. By default, all controls in a container have position set to 'relative'. Forms also have this option: if position is set to relative, the controls on the form will all have their position set to relative.
The rest of the positioning for the controls is set in the style property of the controls. To center all the controls in the container, we add this to the Container's style control:
text-align:center; margin:auto;
For each button, style is set to
margin: 6px;
This forces a 6 pixel margin around each control.
A Detailed Example
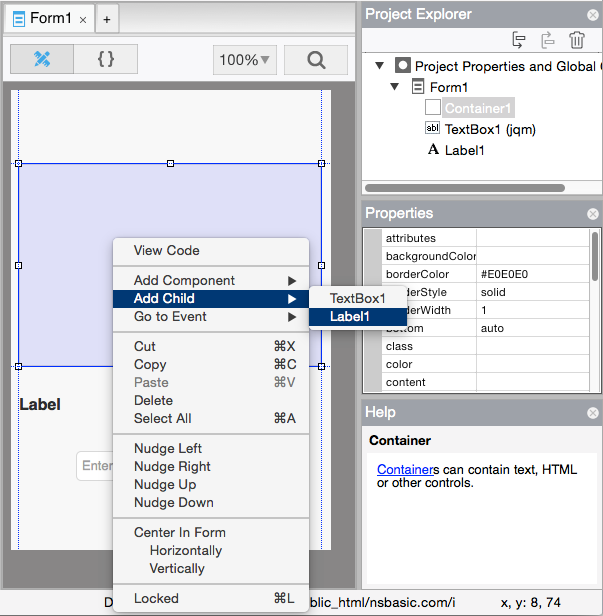
Let's start a new project with some labels and input fields. First, add a container, a label and a textbox.
- Select Container1 and right click on it. A list of possible children is displayed. Choose Label1.
- Do the same with TextBox1.
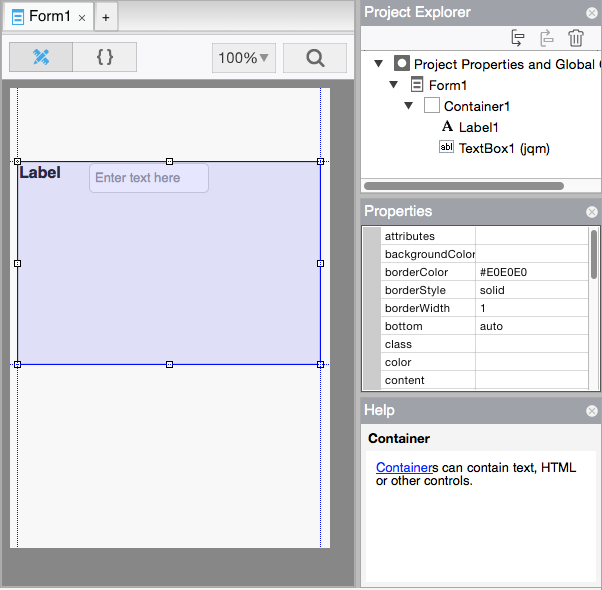
- Your Design Screen should now look like this:
- AppStudio makes some changes to the styling of Label1 and TextBox1 when it adds them to the container, so they will be well behaved responsive elements.
- The left and top properties are changed to 'initial', which lets them flow to where the browser sends them.
- The style property has the string "float:left;" added to it. This makes the controls float to the left as far as possible.
- Label1 floats to the left margin.
- TextBox1 floats to the left until it hits Label1.