DataTable (Bootstrap)
Description
(from https://datatables.net)
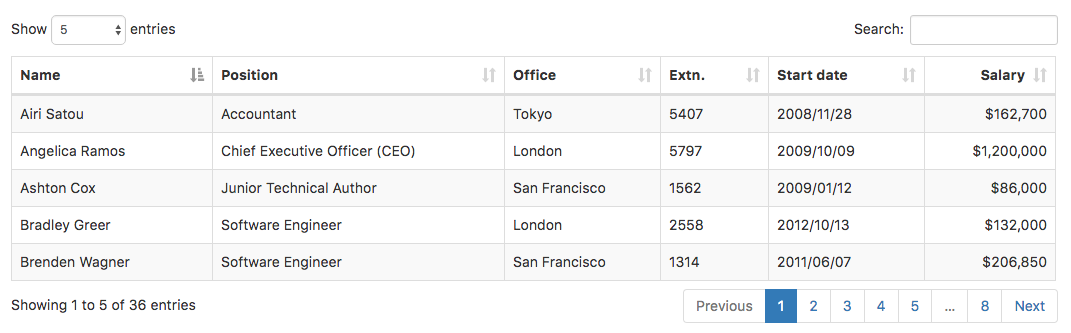
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
- Pagination, instant search and multi-column ordering
- Supports almost any data source:
- DOM, Javascript, Ajax and server-side processing
- Easily theme-able: DataTables, jQuery UI, Bootstrap, Foundation
- Wide variety of extensions inc. Editor, Buttons, FixedColumns and more
- Extensive options and a beautiful, expressive API
- Fully internationalisable
- Professional quality: backed by a suite of 2900+ unit tests
- Free open source software (MIT license)! Commercial support available.
Notes on using Datatables with AppStudio
Options for table class http://getbootstrap.com/css/#tables
column class // http://getbootstrap.com/css/#type-alignment
Properties and Methods
Standard properties are supported, plus:
| appearance | Appearance of the alert. Can be success, info, warning, danger. |
| badge | Adds a Badge to the alert. |
| blocklevel | Make the button full width of parent? |
| ChangeForm | id of the form to change to if clicked. Optional. |
| grouping | Is this button part of a group? Choices are No, Start Horizontal, Start Vertical, Middle and End. |
| groupStyle | The styling to apply to the entire group. |
| icon | Icon to put at right of control from the Font Awesome set. Examples: trash, check. Optional. http://fontawesome.io/icons/ |
| size | The size of the button. Can be large, medium, small or extra small. |
| value | The title of the button. Design time or runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Button1_onclick() MsgBox "You can display a message or take other action when clicked" End Function
Example (JavaScript)
Button1.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};