DataTable (Bootstrap)
Description
(from https://datatables.net)
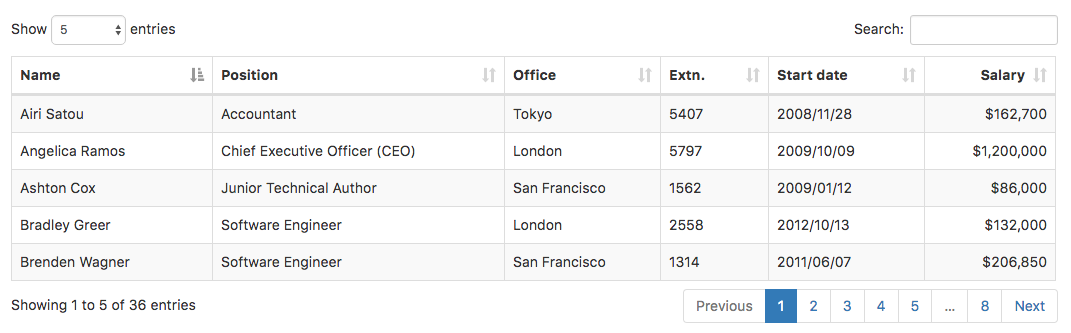
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
- Pagination, instant search and multi-column ordering
- Supports almost any data source:
- DOM, Javascript, Ajax and server-side processing
- Easily theme-able: DataTables, jQuery UI, Bootstrap, Foundation
- Wide variety of extensions inc. Editor, Buttons, FixedColumns and more
- Extensive options and a beautiful, expressive API
- Fully internationalisable
- Professional quality: backed by a suite of 2900+ unit tests
- Free open source software (MIT license)! Commercial support available.
Notes on using Datatables with AppStudio
AppStudio uses DataTables with the Bootstrap styling option. You can read more about that here.
To control the position, margins and padding of a DataTable, make it the child of a Container. Use the Container's settings for these properties.
column class http://getbootstrap.com/css/#type-alignment
Properties and Methods
Some standard properties are supported, plus:
| class | General appearance of the table. Defaults to 'table table-striped table-bordered'. See all the options at http://getbootstrap.com/css/#tables |
| attributes | HTML attributes. Example: disabled=true. |
| info | Show control table information display field. |
| lengthChange | Allow the user to change the paging display length of the table. |
| lengthMenu | Specify the entries in the length drop down. Value is an array, like [5,10,20] |
| ordering | Allow ordering (sorting) abilities in DataTables. |
| paging | Enable or disable table pagination. |
| scrollY | Height of scrollable area. Leave empty for no scrolling. In pixels or other. |
| scrollCollapse | Force the height of the table to the given height. |
| searching | Enable search (filtering) box. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Button1_onclick() MsgBox "You can display a message or take other action when clicked" End Function
Example (JavaScript)
Button1.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};