Multiple Forms - JS
Purpose
The purpose of this tutorial is to help learn a few more NS Basic/App Studio programming techniques. You should complete Tutorial #1 before beginning this tutorial. In this tutorial, the techniques of using multiple forms and comboboxes will be covered.
Description of the Program
The program to be developed has two forms. Form #1 allows the user to enter a birth date and name. Form #2 shows the values of the previously entered birth date and name plus it tells on what day of the week the birth date occurred. There is a Title Bar and a button on each form that will switch between forms.
Program Development
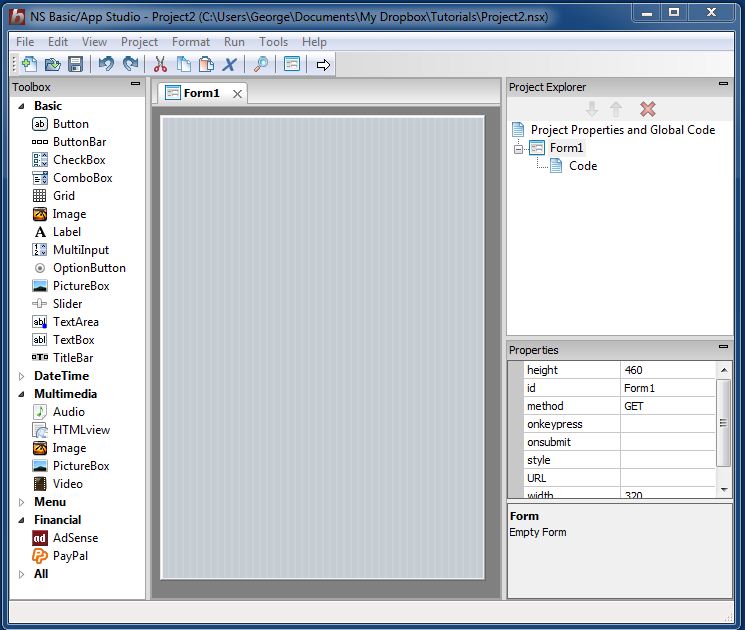
Startup
- Start NS Basic/App Studio from the Start menu.
- At the initial screen select New Project dialog box, with the following settings:
- Framework should be Classic.
- Form factor should be iPhone/iPad/Nexus.
- Name is Project2.nsx.
- Language is JavaScript.
Create Objects for Form 1
- Add a Title Bar for form1. In the properties window, set the leftButtonStyle to "blank" and change rightButtonName to "Next". Change its name to "Page 1".
- Drag a label to the desired location and make it wider.
- Set its textContent in the Properties window to "Please Enter Your Name"
- Add a TextBox. It should name itself TextBox1. In this tutorial, we rename it to Text1.
- Add 4 more labels with textContent of "Enter Your Birthday","Select Month","Select Day" and "Select Year". There are some prettier date pickers we could have used, but we would learn less...
- Add 3 ComboBoxes, drag into position and resize.
- Finally add a Button to the form. Resize and change the value property to read "Show Day of The Week".
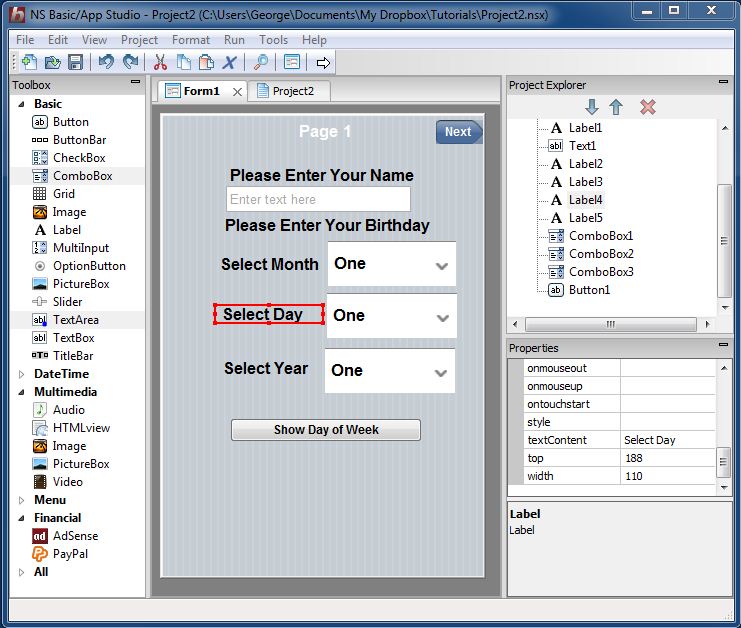
Form 1 should now look like this:
Add a new form
On the IDE menu select "Project" followed by "Add Form"
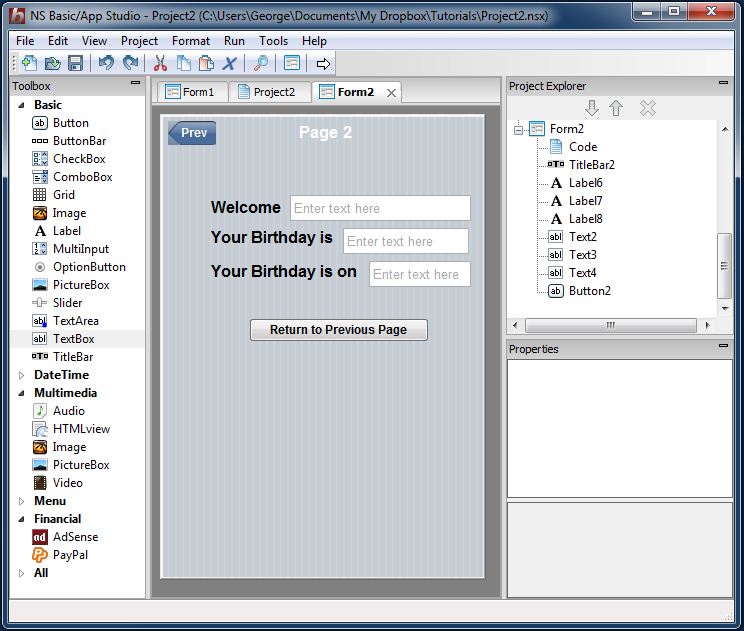
Create Objects for Form 2
- Add a Title Bar for form2. In the properties window set the rightButtonStyle to "blank" and change leftButtonName to "Prev". Set the Title to Page 2.
- Add 3 labels, drag into position and resize
- In the properties for each label change the Text property to "Welcome", "Your Birthday is" and "Your Birthday is on".
- Now add 3 Text boxes and drag into position.
- Lastly add a Button. Resize and change the value to read "Return to previous Page".
We have completed the visual design of our program so now it's time to add code to make it do something.
We can actually run the program now. Choose Run...Start in Desktop Browser. It runs in your default browser: we recommend using Chrome or Safari, as these support the WebKit extensions which mobile devices use. We could even run this on a device, but let's do a bit more first...
Add code to Form 1
Open the code window for Form1 from the Project Explorer window and enter the following code:
// Form1 Code
var name, birthday, dayofweek;
var a,b,c;
// Alerts can be used to see what the app is doing ( remove the comment "'" and run app)
// ComboBox for month
ComboBox1.clear();
for (i=0; i <= 11; i++) {
ComboBox1.addItem[i+1];
}
// ComboBox for day
ComboBox2.clear();
for (i=0; i <= 30; i++) {
ComboBox2.addItem[i+1];
Next
// ComboBox for year
ComboBox3.clear();
for (i=0; i <= 11; i++) {
ComboBox3.addItem[i+1];
}
The 3 ComboBox loops above set up the Months 1 to 12, the Days 1 to 31 and the Years 1900 to 2010.
<pre>
// Check to see if combobox has received an input
ComboBox1.onchange = function() {
a=ComboBox1.selectedItem();
// alert("ComboBox 1 is " + a);
}
ComboBox2.onchange = function() {
b=ComboBox2.selectedItem();
// alert("ComboBox 2 is " + b);
}
ComboBox3.onchange = function() {
c=ComboBox3.selectedItem();
// alert("ComboBox 3 is " + c);
}
The three above functions assign the selections from the ComboBoxes to three variables a, b and c.
Button1.onclick = function() {
birthday = a + "/ " + b + "/ " + c;
//alert("Birthday = " + birthday);
Text2.value = Text1.value;
Text3.value = birthday;
dayofweek = Weekday(birthday);
//alert("Day of Week = " + dayofweek);
Text4.value = WeekdayName(dayofweek);
ChangeForm(Form2);
}
When Button1 is clicked, the following happens.
- The values of a, b and c are concatenated together with "/ " to form MM/ DD/ YYYY which is assigned to birthday.
- The internal WeekDay function is called and the Weekday value is assigned to dayofweek.
- The internal WeekdayName function is called and the WeekDayName value is assisgned to Text4 which will appear on the form2.
- Form1 is hidden and Form2 appears.
TitleBar1.onclick = function(choice) {
if(choice=="Next") {
ChangeForm(Form2);
}
}
If "Next" is selected on the form1 TitleBar then form1 is hidden and form2 appears.
Add code to Form 2
Open the Code window for form2 and enter the following code:
//Form 2 code
Button2.onclick = function() {
ChangeForm(Form1);
}
TitleBar2.onclick = function(choice) {
if(choice=="Prev") {
ChangeForm(Form1);
}
}
Clicking on "Prev" on form2 TitleBar or Button2 returns the program to Form1
Save the project
From the IDE menu select "File" then "Save Project" or "Ctrl S" or the Save Icon from the Tool Bar.
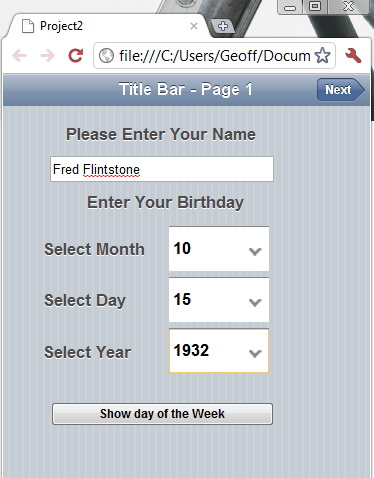
Run the program
We can run the program again. Choose Run...Start in Desktop Browser. If all goes well the forms should appear similar to those shown below.
Deploy the App
Congratulations... The only thing left to do is deploy the program.