Making Desktop Apps with App Studio
Starting with AppStudio 3.2, you can turn your AppStudio apps into distributable Windows desktop apps, by making them into Chrome Packaged Apps. Users will need to have Chrome installed on their systems. The apps can be sold or given away for free in the Chrome Web Store. Google says that Mac and Linux support is coming soon.
Packaged apps deliver an experience as capable as a native app, but as safe as a web page. Just like web apps, packaged apps are written in HTML5, JavaScript, and CSS. But packaged apps look and behave like native apps, and they have native-like capabilities that are much more powerful than those available to web apps.
Here are the steps:
1. Check the ChromeManifest in your Project Properties. You probably won't have to make any changes to get started:
{{ "manifest_version": 2,
"name": "{title}",
"version": "{version}",
"offline_enabled": true,
"description": "{description}",
"icons": {{ "16": "nsb/images/16.png",
"128": "nsb/images/128.png" }},
"author": "{copyright}",
"app": {{"background": {{"scripts": ["background.js"]}}}}}}
Go ahead and modify the paths to the icons if you have your own icons.
2. Click on the "Build Desktop App" in the Run menu. This will create the package for distribution and open the Chrome Web Store Developer Dashboard.
3. If you don't have a Developer Account with Google, you will have to sign up for one. It costs $25.00 and involved clicking on some agreements.
4. Select 'Add new item' and upload your zip file. The first time you do this, you will need to pay $5.00 "to verify your account and publish items". Once complete, 'Publish to test accounts'. It will ask you for some additional information to complete the submission. Don't worry - everything is well explained.
- Detailed description
- Icon: 128x128
- Screenshots: 1280x800 or 640x480
- Promotional Images: 440x280, 920x680, 1400x560
- Website information
- Category (Education, Games, Productivity, etc.)
- Pricing and payments
- Regions
- Language
- a few other settings, all well explained.
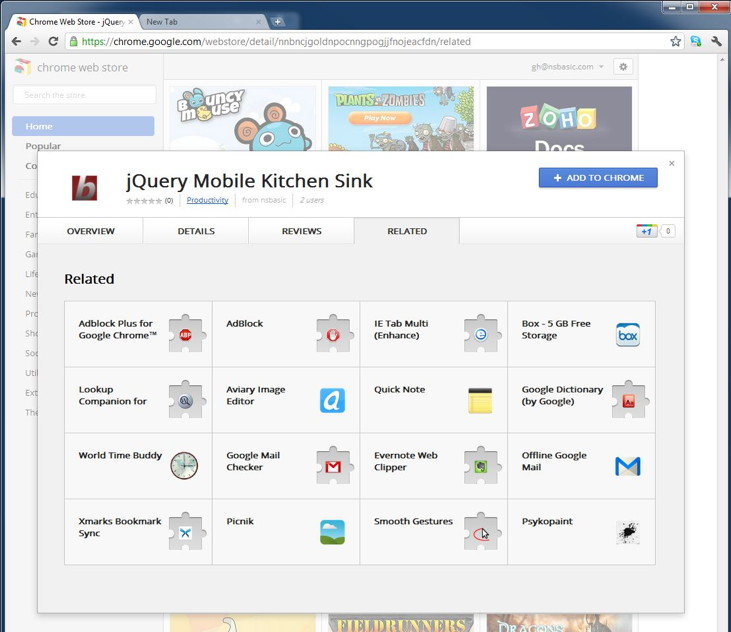
6. You then have the option to publish to testers or make it public. For testers, send them the URL for the app. Public users can find the app in the Chrome Store. (Note that they have to use the Chrome browser.) It will look like this in either case:
7. Select 'Add to Chrome' and confirm:
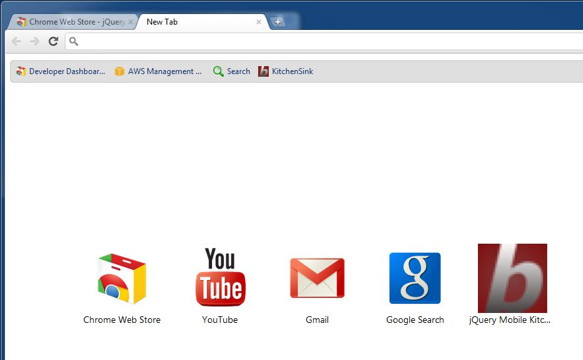
8. It is then saved to Chrome homepage and can be launched there. The Chrome homepage has two views: "Most visited" and "Apps". Use the arrow on the right side of the screen to see the Apps if you are on the Most visited view.
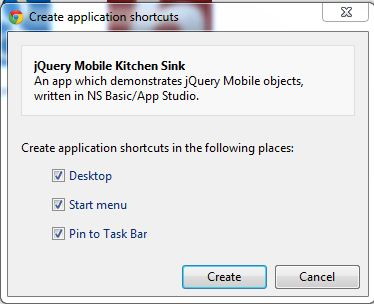
9. In Windows, you can right click on the icon and Create Shortcut. This makes it look like a regular app:
10. To save to Mac, you need to use a third party utility as discussed here.
11. It would be great to have the window resize automatically in Chrome, but that does not work:
window.resizeTo(320,480) The bug is discussed in Google's Support forum.