Code Modules
Code Modules allow you to add code to your project that is not associated with any particular form. The code can be contained in the project itself, or be a file external to the project file. All file types are supported.
There are three ways to add a Code Module to a Project:
- Under the Project Menu, choose "Add New Code File". You can then add code in BASIC or JavaScript. Projects can contain both JavaScript and BASIC code.
- Under the Project Menu, choose "Add Existing Code File". Select the file you want to include from the dialog and it will be added.
- Drag the file from your desktop into the Project Explorer.
The language property can be BASIC, JavaScript, PHP or other. When files are dragged and dropped, the language is automatically set.
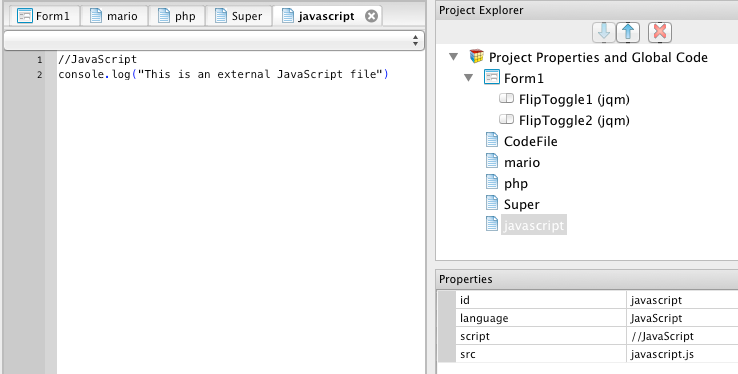
Here is how Code Modules appear in the IDE:
Here is how various file types are handled:
| File Type | Action |
|---|---|
| .bas | BASIC code. Will be translated and included in your app at runtime. |
| .cod | BASIC code. Will be translated and included in your app at runtime. |
| .js | JavaScript code. Will be included in your app at runtime. |
| .css | CSS formatting. Will be included in your app at runtime. |
| .php | PHP code: will be installed on the server during deployment. |
| all others | Will be included in the manifest and deployed with your app. This can include .jpg, ,gif, .png, .wav and others. |