Mobile Device Features 1
In the next two segments, we will talk about some features that are unique to mobile devices and how to use them.
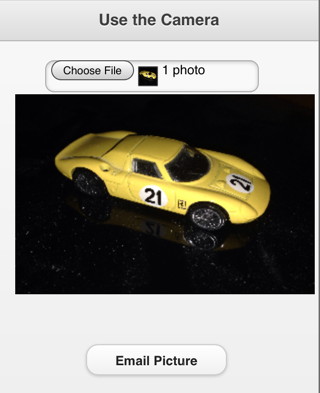
Camera
- Being able to access the camera directly is a recent feature
- It may not be supported on older devices
- iOS has a serious bug - there is a workaround
- Done using a TextBox, with inputType set to 'file'.
- Once the user has taken or selected a picture, TxtBox_onchange is executed:
function txtGetPicture_onchange() reader.readAsDataURL(txtGetPicture.files[0]) e=event End function
- Reading the picture in is asynchronous: pictures can be large and take time to load.
- Once the read is complete, reader_onload is called:
function reader_onload(e) img.src=e.target.result End Function
- To display the picture, we need to put it into a PictureBox object.
- Since this also can take some time, it is done asynchronously
- Once the loading is complete, img_onload is called.
function img_onload()
drawImageIOSFix(pb,img,0,0,img.width,img.height, _
0,0,PictureBox1.width,PictureBox1.height)
End function
- Normally, we would use the pb.drawImage function
- But there is a bug in iOS. The drawImageIOSFix function does it properly.
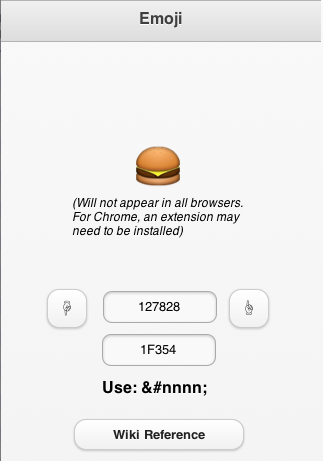
Emoji
- Emoji are extended characters that are built into mobile devices.
- There are hundreds of them: arrows, letters, roman numerals, pictures of food, building, transportation, flags, animals. And of course, happy faces, sad faces, crying faces.
- They are saved as standard characters: each has its own character code number.
- There is a complete list here: http://en.wikipedia.org/wiki/Emoji
- Support varies by browser
- Most mobile devices are OK
- Desktop Safari works
- Desktop Chrome does not (but an extension may fix this)
- The characters are in the format &#xxxxxx; where xxxxxx is the decimal value
- Cheeseburger is 🍔 (or 🍔 in hex)