Make Native App with VoltBuilder
Under the Run menu, there is an option called “Make Native App with PhoneGap Build”. Once you have tested your project, use this option to submit your app to the PhoneGap Build server. The compilers and SDKs to build native apps are large and complex: using a server to perform these operations saves you a lot of grief installing and maintaining them.
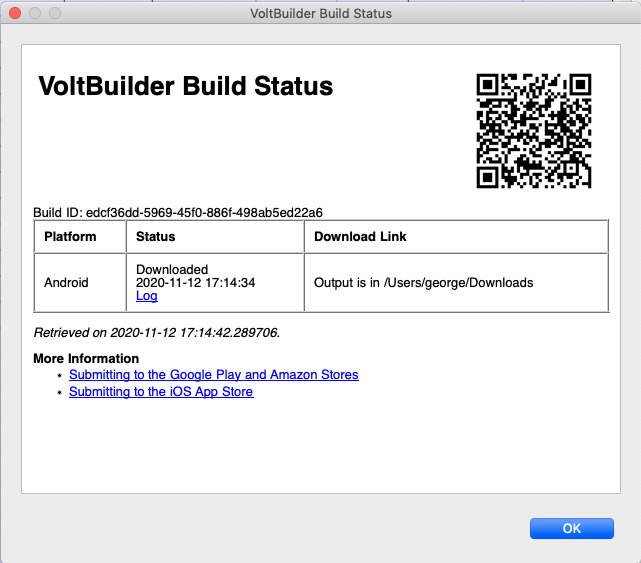
After you submit your app, 'Native Build Status' opens automatically.
The screen updates automatically every 3 seconds. Use the 'PhoneGap Status' button to check the health of PhoneGap's servers. The possible Status values are:
| busy indicator | The app has been submitted to PhoneGap and is being processed there. |
| error | The build was unsuccessful. iOS will usually show this: certificate info needs to entered into the PhoneGap Build site directly to complete a build. A PhoneGap account is required for this. iOS Builds are not available in the Demo. |
| complete | The app is ready and can be downloaded from the Download Link. |
Completed builds have their download links listed.
Some useful notes
- If you are making apps for other than testing, you should have your own account. For demo purposes, AppStudio has a default account, but your files will not be secure there. It’s easy to sign up for your own. Once you have it, enter the information into “Deploy Options” under the Tools menu.
- The program name and your icon will be taken from your project properties. Other PhoneGap options are set up in the configxml property in your project’s properties. The latest information about using config.xml should be checked on http://build.phonegap.com.
- iOS will not build until Apple’s signing information has been entered.
Next: Testing and Deploying