Multiple Forms
Purpose
The purpose of this tutorial is to help learn a few more NS Basic/App Studio programming techniques. You should complete Tutorial #1 before beginning this tutorial. In this tutorial, the techniques of using multiple forms and Select controls will be covered.
Description of the Program
The program to be developed has two forms. Form #1 allows the user to enter a birth date and name. Form #2 shows the values of the previously entered birth date and name plus it tells on what day of the week the birth date occurred. There is a Title Bar and a button on each form that will switch between forms.
Program Development
Startup
- Start AppStudio from the Start menu.
- At the initial screen select New Project dialog box, with the following settings:
- Form factor should be iPhone/iPad/Nexus.
- Language is BASIC.
Create Objects for Form 1
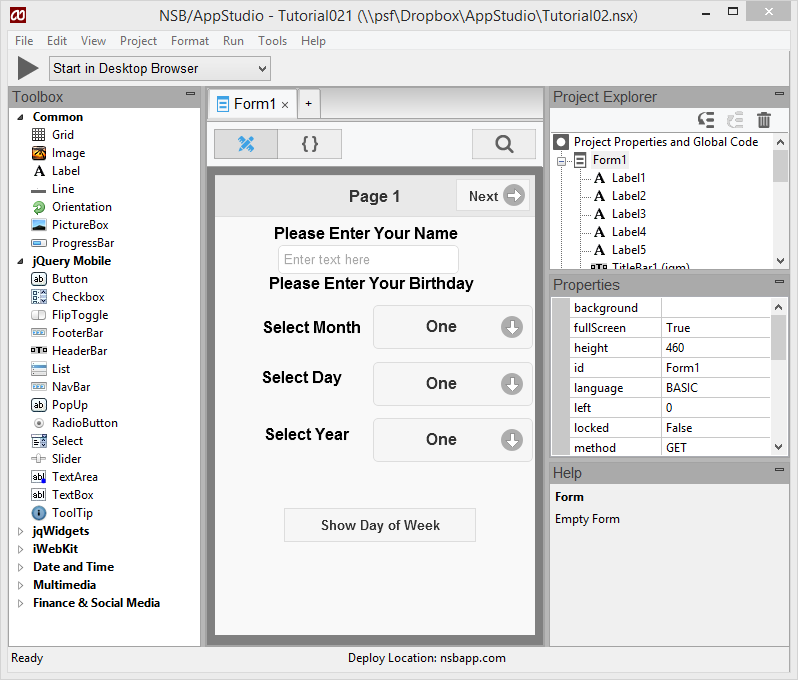
- Add a Title Bar (HeaderBar located under Jquery Mobile) for form1. In the properties window, set the leftButtonPos to "none", the leftButtonName to blank and change rightButtonName to "Next". Change the title to "Page 1" and put Form2 in changeform.
- Drag a label to the desired location and make it wider.
- Set its textContent in the Properties window to "Please Enter Your Name".
- Add a TextBox. It should name itself TextBox1. In this tutorial, we rename it to Text1.
- Add 4 more labels with textContent of "Enter Your Birthday","Select Month","Select Day" and "Select Year". There are some prettier date pickers we could have used, but we would learn less...
- Add 3 Select controls, drag into position and resize.
- Finally add a Button to the form. Resize and change the value property to read "Show Day of The Week".
Form 1 should now look like this:
Add a new form
On the IDE menu select "Project" followed by "Add Form".
Create Objects for Form 2
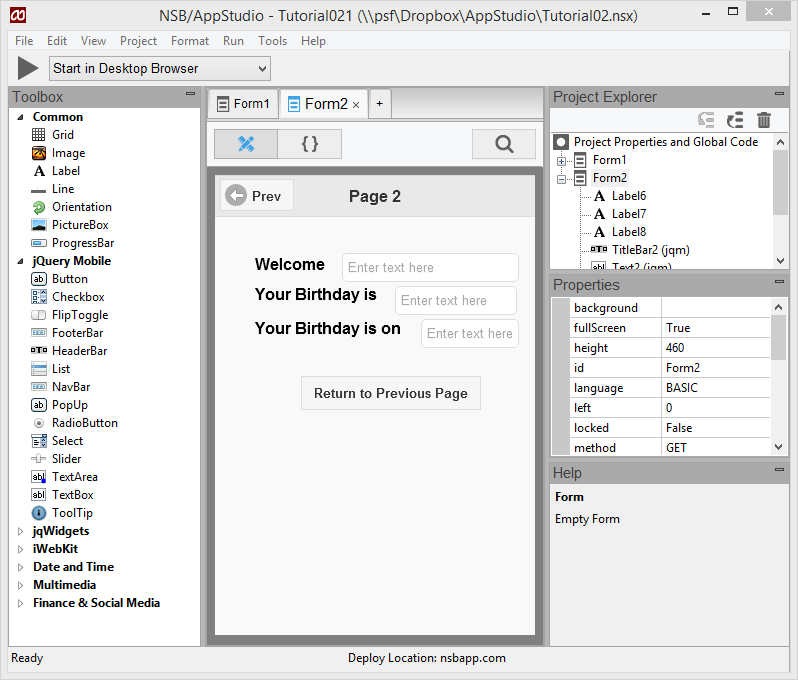
- Add a Title Bar (HeaderBar) for form2. In the Properties Window set the rightButtonIconPos to "none", the rightButtonName to blank and change leftButtonName to "Prev". Set the Title to Page 2. Set leftChangeForm to Form1.
- Add 3 labels, drag into position and resize.
- In the properties for each label change the Text property to "Welcome", "Your Birthday is" and "Your Birthday is on".
- Now add 3 Text boxes and drag into position.
- Lastly add a Button. Resize and change the value to read "Return to previous Page". Set changeform to Form1.
We have completed the visual design of our program so now it's time to add code to make it do something.
We can actually run the program now. Choose Run...Start in Desktop Browser. It runs in your default browser: we recommend using Chrome or Safari, as these support the WebKit extensions which mobile devices use. We could even run this on a device, but let's do a bit more first...
Add code to Form 1
Open the code window for Form1 from the Project Explorer window and enter the following code:
' Form1 Code
Dim birthday, dayofweek
Dim a,b,c
Sub Main()
Select1.clear()
For i=0 To 11
Select1.addItem(i+1)
Next
Select2.clear()
For i=0 To 30
Select2.addItem(i+1)
Next
Select3.clear()
For i=0 To 110
Select3.addItem(i+1900)
Next
End Sub
The 3 Select control loops above set up the Months 1 to 12, the Days 1 to 31 and the Years 1900 to 2010.
' Check to see if Select has recieved an input ' Select (combo box) for month Function Select1_onchange() a=Select1.selectedItem() 'MsgBox "selectedIndex is " & Select1.selectedIndex() & " with value " & a End Function Function Select2_onchange() ' Select (combo box) for day b=Select2.selectedItem() 'MsgBox "selectedIndex is " & Select2.selectedIndex() & " with value " & b End Function Function Select3_onchange() ' Select (combo box) for year c=Select3.selectedItem() 'MsgBox "selectedIndex is " & Select3.selectedIndex() & " with value " & c End Function
The three above functions assign the selections from the ComboBoxes to three variables a, b and c.
Function Button1_onclick() birthday = a & "/ " & b & "/ " & c 'MsgBox "Birthday = " & birthday TextBox1.value = Text1.value TextBox2.value = birthday dayofweek = Weekday(birthday) 'MsgBox "Day of Week = " & dayofweek TextBox3.value = WeekdayName (dayofweek) ChangeForm(Form2) End Function
When Button1 is clicked, the following happens.
- The values of a, b and c are concatenated together with "/ " to form MM/ DD/ YYYY which is assigned to birthday.
- The internal WeekDay function is called and the Weekday value is assigned to dayofweek.
- The internal WeekdayName function is called and the WeekDayName value is assisgned to Text4 which will appear on the form2.
- Form1 is hidden and Form2 appears.
Save the project
From the IDE menu select "File" then "Save Project" or "Ctrl S" or the Save Icon from the Tool Bar.
Run the program
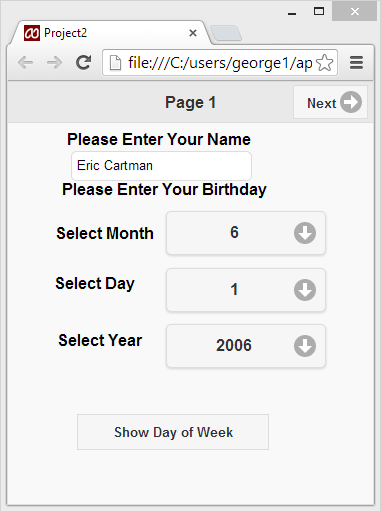
We can run the program again. Choose Run...Start in Desktop Browser. If all goes well the forms should appear similar to those shown below.
Deploy the App
Congratulations... The only thing left to do is deploy the program.