AppStudio Server Debugger: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
The AppStudio Server Debugger is needed to debug iOS native apps (made with PhoneGap) on Windows. | |||
Here's how to use it. | |||
=== Turn on debugging for PhoneGap === | === Turn on debugging for PhoneGap === | ||
| Line 25: | Line 17: | ||
=== Start the AppStudio Server Debugger === | === Start the AppStudio Server Debugger === | ||
Select "AppStudio Server Debugger" on AppStudio's Run menu | Select "AppStudio Server Debugger" on AppStudio's Run menu. You need to do this with the app loaded, so it can look for the same app on the device. | ||
=== Debugger is now Active === | === Debugger is now Active === | ||
Revision as of 19:07, 2 May 2016
The AppStudio Server Debugger is needed to debug iOS native apps (made with PhoneGap) on Windows.
Here's how to use it.
Turn on debugging for PhoneGap
In AppStudio, go into the Project Properties for your project. Set "Debugger" to True.
Upload your app to PhoneGap Build
Use "Build Native App with PhoneGap" on AppStudio's Run menu.
Install your App on your device
Once the build is complete, download your app and start it on your device.
Start the AppStudio Server Debugger
Select "AppStudio Server Debugger" on AppStudio's Run menu. You need to do this with the app loaded, so it can look for the same app on the device.
Debugger is now Active
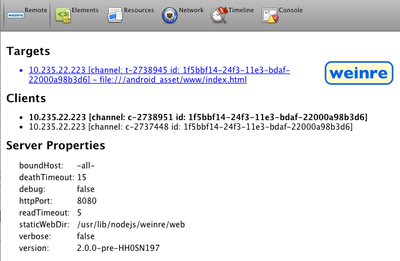
This screen identifies the current session. The device needs to have an active WiFi connection to communicate with the PhoneGap's debug server. Your desktop is logged into that same server to get the information from the device.

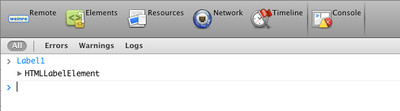
The Console tab works very much like the Console tab on the Chrome debugger. Use this to view error messages and enter console commands. Since commands you type are sent to PhoneGap's debug server and then on to the device, it can take a few seconds to get the result of something you type.

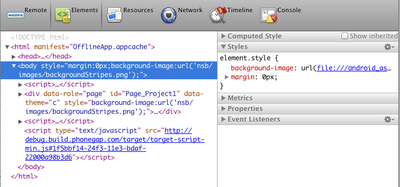
The Elements tab shows the elements and scripts of the app.

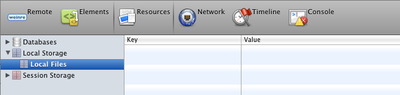
The Resources tab lets you look at values in localStorage and databases.