AppStudio Server Debugger
Once an app is packaged into a native app using PhoneGap, the usual debugging techniques, such as the Chrome Debugger, cannot be used. It can also be difficult to debug an app running on a device.
The NSBApp Debugger is a huge help. Here's how to use it.
Turn on debugging for PhoneGap
In AppStudio, go into the Project Properties for your project. Set "PhoneGap Debugger" to True.
Upload your app to PhoneGap Build
Use "Build Native App with PhoneGap" on AppStudio's Run menu.
Install your App on your device
Once the build is complete, download your app and start it on your device.
Start the NSBApp Debugger
Use "NSBApp Debugger" on AppStudio's Run menu
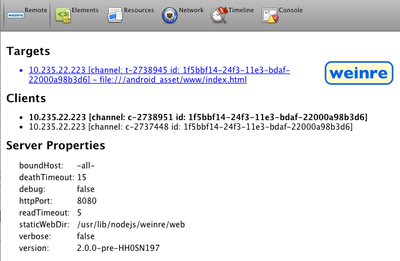
Debugger is now Active
This screen identifies the current session. The device needs to have an active WiFi connection to communicate with the PhoneGap's debug server. Your desktop is logged into that same server to get the information from the device.

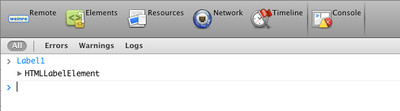
The Console tab works very much like the Console tab on the Chrome debugger. Use this to view error messages and enter console commands. Since commands you type are sent to PhoneGap's debug server and then on to the device, it can take a few seconds to get the result of something you type.

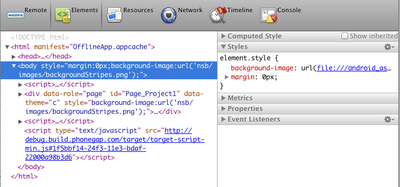
The Elements tab shows the elements and scripts of the app.

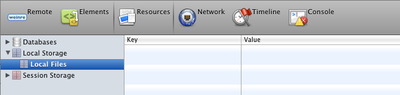
The Resources tab lets you look at values in localStorage and databases.