Card (Bootstrap): Difference between revisions
(Created page with "file:BsCard.png == Description == Use the Card control to display a combination of text and images. It can also act as a container for child controls. In the example ab...") |
No edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''''This control was added in Bootstrap 4.''''' | |||
[[file:BsCard.png]] | [[file:BsCard.png]] | ||
== Description == | == Description == | ||
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options. | |||
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier classes for cards. | |||
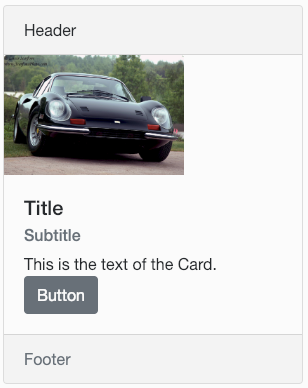
It can also act as a container for child controls. In the example above, the Button is a child which has been added to the Card. | It can also act as a container for child controls. In the example above, the Button is a child which has been added to the Card. | ||
| Line 34: | Line 38: | ||
== Examples == | == Examples == | ||
This is a passive control - no code sample needed | This is a passive control - no code sample needed. Try Cards in the AppStudio Samples. | ||
== Output == | == Output == | ||
Revision as of 18:55, 1 February 2019
This control was added in Bootstrap 4.
Description
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier classes for cards.
It can also act as a container for child controls. In the example above, the Button is a child which has been added to the Card.
Properties and Methods
Standard properties are supported, plus:
| footer | Optional. The text at the bottom of the Card. Class, style and text can be specified. |
| header | Optional. The text at the top of the Card. Class, style and text can be specified. |
| image | Optional. The image displayed under the header. src, class, style, height and width can be specified. |
| position | How will children be positioned? Absolute, fixed, relative or static. |
| subtitle | Optional. The text under the title. Class, style and value can be specified. |
| text | Optional. The text under the subtitle. Class, style and value can be specified. |
| title | Optional. The text under the image. Class, style and value can be specified. |
Events
Standard events are supported.
Examples
This is a passive control - no code sample needed. Try Cards in the AppStudio Samples.