//CheckBox Example
CheckBox1.onchange = function() {
NSB.MsgBox("One is " + CheckBox1.getValue(1) + '\n' + "Two is " + CheckBox1.getValue(2));
}
CheckBox: Difference between revisions
No edit summary |
|||
| (29 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
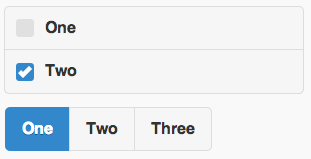
[[file:Checkbox. | [[file:Checkbox.png]] | ||
== Description == | == Description == | ||
| Line 9: | Line 8: | ||
While a variety of different events are available, a handy response to clicking a checkbox is to call the function <buttonID>_onchange(). | While a variety of different events are available, a handy response to clicking a checkbox is to call the function <buttonID>_onchange(). | ||
To add a checkbox to your app, choose the Checkbox icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just | To add a checkbox to your app, choose the Checkbox icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just on change. | ||
== Properties == | == Properties == | ||
| Line 16: | Line 15: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| options || A comma separated list of titles for the checkboxes. | | options || A comma separated list of titles for the checkboxes. (Design time) | ||
|- | |- | ||
| orientation || Horizontal or vertical. | | orientation || Horizontal or vertical. (Design time) | ||
|- | |- | ||
| getValue(''n'') || Get the value of checkbox ''n'', which will be true or false. ''n'' starts | | getValue(''n'') || Get the value of checkbox ''n'', which will be true or false. ''n'' starts at 1 for the top checkbox. (Runtime) | ||
|- | |- | ||
| setValue(''n'', ''val'') || Sets the value of checkbox ''n'' to true or false. This function should not be called until the checkbox is fully drawn, in Sub Main or later. | | setValue(''n'', ''val'') || Sets the value of checkbox ''n'' to true or false. This function should not be called until the checkbox is fully drawn, in Sub Main or later. (Runtime) | ||
|} | |} | ||
| Line 31: | Line 30: | ||
== Example == | == Example == | ||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
//CheckBox Example | |||
CheckBox1.onchange = function() { | |||
NSB.MsgBox("One is " + CheckBox1.getValue(1) + '\n' + "Two is " + CheckBox1.getValue(2)); | |||
} | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Function CheckBox1_onchange() | |||
MsgBox "One is " & CheckBox1.getValue(1) & vbCRLF & _ | |||
"Two is " & CheckBox1.getValue(2) | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
Change the text of line 2 of a jQuery Mobile Checkbox: | |||
<pre> | |||
$("label[for='Checkbox1_2']").text("New Text") 'jQM 1.4 | |||
</pre> | |||
Change the font size of all lines of a Checkbox: | |||
<pre> | |||
$("#Checkbox1").find("label").css("fontSize","10px") | |||
$("#Checkbox1").find("label").css("padding-left","35px") | |||
</pre> | |||
Change the background color of line 2 in a jQuery Mobile Checkbox | |||
<pre> | <pre> | ||
$("label[for='Checkbox1_2']").css("background-color",RGB(255,247,245)) 'jQM 1.4 | |||
</pre> | </pre> | ||
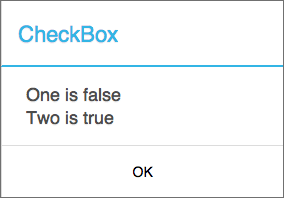
== Output == | == Output == | ||
[[file:CheckboxOutput. | [[file:CheckboxOutput.png]] | ||
[[Category:Language Reference]] | [[Category:Language Reference]] | ||
[[Category:Controls]] | [[Category:Controls]] | ||
[[Category:jQuery Mobile]] | |||
Latest revision as of 13:47, 24 July 2019
Description
The CheckBox is used to display one or more on/off controls.
While a variety of different events are available, a handy response to clicking a checkbox is to call the function <buttonID>_onchange().
To add a checkbox to your app, choose the Checkbox icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just on change.
Properties
Standard properties are supported, plus:
| options | A comma separated list of titles for the checkboxes. (Design time) |
| orientation | Horizontal or vertical. (Design time) |
| getValue(n) | Get the value of checkbox n, which will be true or false. n starts at 1 for the top checkbox. (Runtime) |
| setValue(n, val) | Sets the value of checkbox n to true or false. This function should not be called until the checkbox is fully drawn, in Sub Main or later. (Runtime) |
Events
Standard events are supported. For this control, the onchange event will be most useful.
Example
Function CheckBox1_onchange()
MsgBox "One is " & CheckBox1.getValue(1) & vbCRLF & _
"Two is " & CheckBox1.getValue(2)
End Function
Change the text of line 2 of a jQuery Mobile Checkbox:
$("label[for='Checkbox1_2']").text("New Text") 'jQM 1.4
Change the font size of all lines of a Checkbox:
$("#Checkbox1").find("label").css("fontSize","10px")
$("#Checkbox1").find("label").css("padding-left","35px")
Change the background color of line 2 in a jQuery Mobile Checkbox
$("label[for='Checkbox1_2']").css("background-color",RGB(255,247,245)) 'jQM 1.4