//console.log sample call
function Main() {
console.log("This is a logging message");
console.log(arguments.callee.name);
}
Console.log: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
console. | console. (followed by name of function to be called) | ||
== Description == | == Description == | ||
Console.log outputs text to the | Console.log outputs text to the [[Using the Chrome Debugger|Chrome Debugger]]'s console. If you run your app with the debugger's console window open, you can see the message as your program runs. This is useful for tracing program execution, checking variables' values during execution and for timing. | ||
Here's a video show some of the techniques in action: https://www.youtube.com/watch?v=xkzDaKwinA8 | |||
Here are related console commands: | Here are related console commands: | ||
| Line 38: | Line 40: | ||
|- | |- | ||
|console.profileEnd() || Stops the current JavaScript CPU profiling session and outputs to Profile panel. | |console.profileEnd() || Stops the current JavaScript CPU profiling session and outputs to Profile panel. | ||
|- | |||
|console.table(table) || Output data as a table | |||
|- | |- | ||
|console.time(label) || Starts a new timer with an associated label. | |console.time(label) || Starts a new timer with an associated label. | ||
| Line 50: | Line 54: | ||
|} | |} | ||
== Example | == Example == | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
//console.log sample call | |||
function Main() { | |||
console.log("This is a logging message"); | |||
console.log(arguments.callee.name); | |||
} | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Rem console.log | Rem console.log | ||
console.log("This is a logging message") | Sub Main() | ||
console.log(arguments.callee.name) | console.log("This is a logging message") | ||
</ | console.log(arguments.callee.name) | ||
End Sub | |||
</syntaxhighlight> | |||
</tabber> | |||
== Example | == Example - console.table === | ||
Set up a simple table, then run your app. languages is global. | |||
<pre> | <pre> | ||
languages = [ _ | |||
{ name: "JavaScript", fileExtension: ".js" }, _ | |||
{ name: "TypeScript", fileExtension: ".ts" },_ | |||
</pre> | { name: "CoffeeScript", fileExtension: ".coffee" }_ | ||
]</pre> | |||
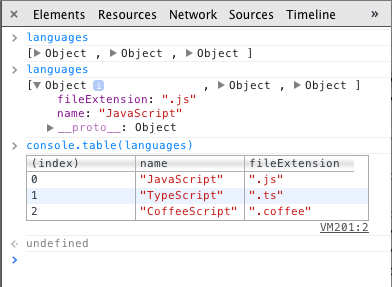
Now, go into the console and display languages: | |||
[[File:Consoletable.png]] | |||
== Output == | == Output == | ||
(on console in Debugger) | (on console in Chrome Debugger) | ||
<pre> | <pre> | ||
This is a logging message | This is a logging message | ||
Main | |||
</pre> | </pre> | ||
Latest revision as of 14:01, 24 July 2019
console. (followed by name of function to be called)
Description
Console.log outputs text to the Chrome Debugger's console. If you run your app with the debugger's console window open, you can see the message as your program runs. This is useful for tracing program execution, checking variables' values during execution and for timing.
Here's a video show some of the techniques in action: https://www.youtube.com/watch?v=xkzDaKwinA8
Here are related console commands:
| console.assert(expression, object) | If the specified expression is false, the message is written to the console along with a stack trace |
| console.clear() | Clears the console. |
| console.count(label) | Writes the the number of times that count() has been invoked at the same line and with the same label. |
| console.debug(object [, object, ...]) | Same as console.log. |
| console.dir(object) | Prints a JavaScript representation of the specified object. |
| console.dirxml(object) | Prints an XML representation of the specified object. |
| console.error(object [, object, ...]) | Similar to console.log, but includes a trace(). |
| console.group(object[, object, ...]) | Starts a new logging group with an optional title |
| console.groupCollapsed(object) | Creates a new logging group that is initially collapsed |
| console.groupEnd() | Closes the most recently created logging group. |
| console.info(object [, object, ...]) | Same as console.log. |
| console.log(object [, object, ...]) | Output a string or variable to the log. |
| console.memory() | Output memory usage statistics. |
| console.profile([label]) | Starts a JavaScript CPU profile with an optional label. |
| console.profileEnd() | Stops the current JavaScript CPU profiling session and outputs to Profile panel. |
| console.table(table) | Output data as a table |
| console.time(label) | Starts a new timer with an associated label. |
| console.timeEnd(label) | Stops the timer with the specified label and prints the elapsed time. |
| console.timeStamp([label]) | Puts an entry in the Debugger Timeline. |
| console.trace() | Shows a stack trace. See what function you are coming from. |
| console.warn(object [, object, ...]) | Similar to console.log, but with a warning label. |
Example
Rem console.log
Sub Main()
console.log("This is a logging message")
console.log(arguments.callee.name)
End Sub
Example - console.table =
Set up a simple table, then run your app. languages is global.
languages = [ _
{ name: "JavaScript", fileExtension: ".js" }, _
{ name: "TypeScript", fileExtension: ".ts" },_
{ name: "CoffeeScript", fileExtension: ".coffee" }_
]
Now, go into the console and display languages:
Output
(on console in Chrome Debugger)
This is a logging message Main