// Date Example - set to current date on start
Form1.onshow = function() {
var dt = new Date();
var dd = '0'+dt.getDate().toString();
dd = dd.substr(dd.length-2,2);
var mm = '0'+(dt.getMonth()+1).toString();
mm = mm.substr(mm.length-2,2);
var yyyy = dt.getYear()+1900;
var Today = yyyy + '-' + mm + '-' + dd;
Date1.value = FormatDateTime (Today)
}
// Get the date (month, day, year)
Calendar1.onclick = function() {
var iDayOfMonth;
var iMonth;
var iYear;
iDayOfMonth = $("#Calendar1").jqxCalendar("getDate").getDate();
iMonth = $("#Calendar1").jqxCalendar("getDate").getMonth() + 1;
iYear = $("#Calendar1").jqxCalendar("getDate").getFullYear();
TextBoxMonth.value = iMonth;
TextBoxDay.value = iDayOfMonth;
TextBoxYear.value = iYear;
};
ButtonSetDate.onclick = function() {
$("#Calendar1").jqxCalendar("setDate", new Date());
};
Date, DateTime: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
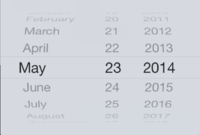
[[file:Dateios. | [[file:Dateios.png|thumb|200px|Date on iOS]] | ||
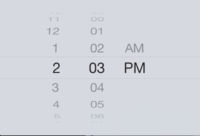
[[file:Timeios. | [[file:Timeios.png|thumb|200px|Time on iOS]] | ||
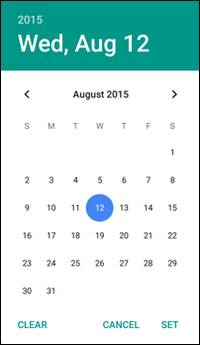
[[File: | [[File:DateAndroidMM.png|thumb|200px|Date control on Android Chrome]] | ||
== Description == | == Description == | ||
| Line 9: | Line 9: | ||
When the control is selected at runtime, a special date picker is displayed. | When the control is selected at runtime, a special date picker is displayed. | ||
It is supported starting with iOS 5 and Android 4. | It is supported starting with iOS 5 and Android 4. Not supported in IE11 or Firefox. | ||
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick. | To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick. | ||
| Line 15: | Line 15: | ||
== Properties == | == Properties == | ||
Standard [[properties and methods|properties]] are supported | Standard [[properties and methods|properties]] are supported, plus | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |||
| max || The latest date in the format YYYY-MM-DD. | |||
|- | |||
| min || The earliest date in the format YYYY-MM-DD. | |||
|- | |- | ||
| value || The date value of the control. To set at runtime: | | value || The date value of the control. To set at runtime: | ||
| Line 32: | Line 36: | ||
Standard [[events|events]] are supported. | Standard [[events|events]] are supported. | ||
== Example | == Example == | ||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
// Date Example - set to current date on start | // Date Example - set to current date on start | ||
| Line 56: | Line 53: | ||
Date1.value = FormatDateTime (Today) | Date1.value = FormatDateTime (Today) | ||
} | } | ||
</ | |||
// Get the date (month, day, year) | |||
Calendar1.onclick = function() { | |||
var iDayOfMonth; | |||
var iMonth; | |||
var iYear; | |||
iDayOfMonth = $("#Calendar1").jqxCalendar("getDate").getDate(); | |||
iMonth = $("#Calendar1").jqxCalendar("getDate").getMonth() + 1; | |||
iYear = $("#Calendar1").jqxCalendar("getDate").getFullYear(); | |||
TextBoxMonth.value = iMonth; | |||
TextBoxDay.value = iDayOfMonth; | |||
TextBoxYear.value = iYear; | |||
}; | |||
ButtonSetDate.onclick = function() { | |||
$("#Calendar1").jqxCalendar("setDate", new Date()); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Rem Date Example - set to current date on start | |||
Function Form1_onshow() | |||
Date1.value = FormatDateTime(Date, "yyyy-mm-dd") | |||
DateTime1.value = FormatDateTime(Date,"yyyy-mm-dd") & "T" & FormatDateTime(Now,vbShortTime) | |||
End Function | |||
Rem Get the date (month, day, year) | |||
Function Calendar1_onclick() | |||
Dim iDayOfMonth | |||
Dim iMonth | |||
Dim iYear | |||
iDayOfMonth = $("#Calendar1").jqxCalendar("getDate").getDate() | |||
iMonth = $("#Calendar1").jqxCalendar("getDate").getMonth() + 1 | |||
iYear = $("#Calendar1").jqxCalendar("getDate").getFullYear() | |||
TextBoxMonth.value = iMonth | |||
TextBoxDay.value = iDayOfMonth | |||
TextBoxYear.value = iYear | |||
End Function | |||
Function ButtonSetDate_onclick() | |||
$("#Calendar1").jqxCalendar("setDate", new Date()) | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
== Output == | == Output == | ||
Latest revision as of 14:06, 24 July 2019



Description
The Date and DateTime controls allow the input of a date. The result is returned as a string in value.
When the control is selected at runtime, a special date picker is displayed.
It is supported starting with iOS 5 and Android 4. Not supported in IE11 or Firefox.
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just onclick.
Properties
Standard properties are supported, plus
| max | The latest date in the format YYYY-MM-DD. |
| min | The earliest date in the format YYYY-MM-DD. |
| value | The date value of the control. To set at runtime:
Date1.value = "2014-05-23" DateTime1.value = "2014-05-23T14:03" Month1.value = "2014-05" Time1.value = "14:03" |
Events
Standard events are supported.
Example
Rem Date Example - set to current date on start
Function Form1_onshow()
Date1.value = FormatDateTime(Date, "yyyy-mm-dd")
DateTime1.value = FormatDateTime(Date,"yyyy-mm-dd") & "T" & FormatDateTime(Now,vbShortTime)
End Function
Rem Get the date (month, day, year)
Function Calendar1_onclick()
Dim iDayOfMonth
Dim iMonth
Dim iYear
iDayOfMonth = $("#Calendar1").jqxCalendar("getDate").getDate()
iMonth = $("#Calendar1").jqxCalendar("getDate").getMonth() + 1
iYear = $("#Calendar1").jqxCalendar("getDate").getFullYear()
TextBoxMonth.value = iMonth
TextBoxDay.value = iDayOfMonth
TextBoxYear.value = iYear
End Function
Function ButtonSetDate_onclick()
$("#Calendar1").jqxCalendar("setDate", new Date())
End Function
Output
(value is set to "2011-10-12" for Date) (value is set to "2011-11-12T13:59:17.011" for DateTime)