Distributing your App: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
Apps created with | Apps created with AppStudio can be installed and run by anyone who has an internet connection. Once they are running on a device, apps can be saved locally on the device and will be available even when there is no internet connection available. | ||
AppStudio web apps are not sold in Apple's App Store. However, they can be used on any iOS device, jailbroken or not, without going through any review by Apple. They are normal HTML5 apps, and as Steve Jobs has said, "HTML5 -- it's a completely open, uncontrolled platform. And we fully support it." | |||
If you want to sell your app, there are a few strategies. | If you want to sell your app, there are a few strategies. | ||
| Line 17: | Line 17: | ||
Your app needs to be deployed to a web server so that it can be loaded and run. There are several choices for web servers you can use. | Your app needs to be deployed to a web server so that it can be loaded and run. There are several choices for web servers you can use. | ||
=== | === AppStudio test server (nsbapp.com) === | ||
This is the default and will work without any extra setup. It is intended for testing only: do not rely on the app being available there forever. No PHP. If you are using the demo, you can only deploy to the test server. | This is the default and will work without any extra setup. It is intended for testing only: do not rely on the app being available there forever. No PHP. If you are using the demo, you can only deploy to the test server. | ||
| Line 53: | Line 53: | ||
|- | |- | ||
| /nsb/ | | /nsb/ | ||
| Required. This directory contains all the files that | | Required. This directory contains all the files that AppStudio itself needs at runtime. Do not make any changes to the contents of this directory. | ||
|- | |- | ||
| OfflineApp.appcache | | OfflineApp.appcache | ||
| Line 62: | Line 62: | ||
|- | |- | ||
|databases | |databases | ||
|SQLite databases can be included with your app. Simply put the name of the database in your manifest. | |SQLite databases can be included with your app. Simply put the name of the database in your manifest. AppStudio will take care of encoding the data and the schema and deploying it. When the app is loaded on the device, the database will be automatically reconstituted and will be usable right away. | ||
|} | |} | ||
| Line 76: | Line 76: | ||
=== The Manifest File === | === The Manifest File === | ||
The Manifest file is a file in your project directory which contains a list of all the files in your app. This file is created automatically by | The Manifest file is a file in your project directory which contains a list of all the files in your app. This file is created automatically by AppStudio. You can maintain its contents in the IDE: it is in the top level of the Project Explorer, in the property Manifest. If you want your app to run in offline mode, you need to add the names of any images, folders or other files you app requires. These files must be located in the project's directory. | ||
Make sure your web server serves up .appcache files with the MIME type text/cache-manifest, or else this won't work. For more information on doing this, see "Setting up your server for manifest files" | Make sure your web server serves up .appcache files with the MIME type text/cache-manifest, or else this won't work. For more information on doing this, see "Setting up your server for manifest files" | ||
Revision as of 16:16, 28 January 2014
Apps created with AppStudio can be installed and run by anyone who has an internet connection. Once they are running on a device, apps can be saved locally on the device and will be available even when there is no internet connection available.
AppStudio web apps are not sold in Apple's App Store. However, they can be used on any iOS device, jailbroken or not, without going through any review by Apple. They are normal HTML5 apps, and as Steve Jobs has said, "HTML5 -- it's a completely open, uncontrolled platform. And we fully support it."
If you want to sell your app, there are a few strategies.
- Set up a web site which requires a sign on code to access the download info. Give the sign on code to people who have paid.
- Have a registration code input field in your program. The correct code has to be entered the first time the program is run.
- Use a third party web app store. It will handle billing and downloads, and give you a percentage of the revenue. Samples of such stores are OpenAppMkt and the Chrome Web Store.
- Make your app into a native app using PhoneGap and submit it to Apple. There is an option on the Run menu for this.
Distributing Web Apps
For a good background into how this all works, there is a great chapter in Mark Pilgrims's book Dive Into HTML5. The chapter on Offline Apps is here.
Your app needs to be deployed to a web server so that it can be loaded and run. There are several choices for web servers you can use.
AppStudio test server (nsbapp.com)
This is the default and will work without any extra setup. It is intended for testing only: do not rely on the app being available there forever. No PHP. If you are using the demo, you can only deploy to the test server.
DropBox Public folder
Apps deploy and run well using your DropBox Public folder. Just give people the public link to the index.html file for your app. No PHP. To use it, select "Deploy to a local or DropBox public folder" in Deploy Options and put the path to your Dropbox folder in Local Path. (Something like c:\users\billg\Documents\My DropBox\Public)
If you have a newer DropBox account, you may not have a Public folder. You can add one to your account by logging into the DropBox website and then clicking on the following link: https://www.dropbox.com/enable_public_folder
Local test server
You can set up a local server on your own system. This is good for testing, but not usually very good for outside users who want to run your app. To use it, select "Deploy to a local or DropBox public folder" in Deploy Options and put the appropriate path into Local Path.
A server of your own
This is the most powerful and permanent solution. It involves getting a website of your own with the appropriate settings. Select "Deploy to your own server" in Deploy options and fill in the Server, Path, Username and password.
Getting your project ready
An important thing to remember is that you need to keep your app on the server, even after it is deployed to a device. When an app starts, it attempts to contact its original download location to see if there is an update. If there is no internet connection, the app continues normally. But if there is a connection and the app cannot be found on the server, the app is marked obsolete and is cleared from the device. The nsbapp.com server clears all projects that have not been used for a while, so it is not a good place to permanently host your apps.
When you deploy your app, it is transferred using passive ftp to your site. The ftp account information and directory are set in Deploy Settings. You may need to narrow the port range for passive ftp.
Setting up your files
There are a few files which need to be present in your project's directory for deployment. The Deploy option on the Run menu makes this easy: the files and folder are copied into your directory automatically.
| myProject.htm | Your app. This is created by the IDE: the actual name of the file is set in the IDE. This needs to be a valid UNIX filename - no spaces or special characters. After being copied to the server, it is renamed index.html. |
| LauncherIcon.png | The icon for the app, set in Project Properties. This has to be in .png format, and be 114x114 pixels in size. If you don't supply a filename of your own, a default file will be used. Important! Do not change the image (or any file) in the nsb folder. |
| SplashScreen.png | Optional. Not supported on all devices. Set in Project Properties. This image is displayed when the app is started from the Home screen on the device. The image should be in .png format and be exactly 320x460 (1004x768 on iPad). If you don't supply a filename of your own, a default file will be used. If you save your app to the home screen, you will need to delete and resave it t if you want to change the splash screen. Important! Do not change the image (or any file) in the nsb folder. |
| /nsb/ | Required. This directory contains all the files that AppStudio itself needs at runtime. Do not make any changes to the contents of this directory. |
| OfflineApp.appcache | This contains a list of files to be included. It is created automatically at deploy time with filenames the IDE knows about, plus any files listed in the project's manifest property. Older apps may use the suffix .manifest, but .appcache is recommended (and, in the case of DropBox, required.) See "The Manifest File". |
| images and js files | Any images and additional JavaScript (.js) libraries your app uses. Images can be anything that a browser can display: .gif, .jpg, .bmp, .png and more. Filenames should be good UNIX names: no spaces or slashes. |
| databases | SQLite databases can be included with your app. Simply put the name of the database in your manifest. AppStudio will take care of encoding the data and the schema and deploying it. When the app is loaded on the device, the database will be automatically reconstituted and will be usable right away. |
Including Images with your project made simple
- Put the images in your project folder. It's easiest to put them in a folder called images.
- In the manifest property, put 'images'. Then all the images in that folder will be deployed with your app.
- In your app, refer to the images by the simple pathname:
images/myImage1
The Manifest File
The Manifest file is a file in your project directory which contains a list of all the files in your app. This file is created automatically by AppStudio. You can maintain its contents in the IDE: it is in the top level of the Project Explorer, in the property Manifest. If you want your app to run in offline mode, you need to add the names of any images, folders or other files you app requires. These files must be located in the project's directory.
Make sure your web server serves up .appcache files with the MIME type text/cache-manifest, or else this won't work. For more information on doing this, see "Setting up your server for manifest files"
Here is a sample manifest property:
mario.jpg
The manifest property should have a list of file names, one name per line. Folder names can also be included: they will automatically be expanded recursively. Subfolders are allowed. You can put most types of files that HTML can use into it. The app file, icons, background and splash screen are automatically included in the application cache. You do not need to add them to the manifest file. Remember add your image files!
To add an SQLite database, simply add its name to the manifest. An SQLImport() function will be automatically be invoked when you start your app to load the database the first time. If you want to use some of the options of SqlImport, use the same format as that function:
customers.db,DB,loadComplete,NSB.overwriteAlways
The manifest file can also be used to deliver updates to the files your app uses.
When your app starts, it checks with the server (if available) and compares the manifest files to the one it last downloaded. If it has changed, an update is triggered. All the files in the new manifest are download and the application is restarted.
You can force an update to your app at any time by executing the following statement:
window.applicationCache.update()
This is useful if a file you are reading from a remote site may have changed. In this case, the manifest file will not have been updated.
Installing your App on a device
If you have everything set up, your app will actually run your device right after you deploy. Go into your browser (Safari on iOS), and enter the URL for your app.
http://www.nsbapp.com/myProject
You're running as an online app right now. Its appearance will be like a web page. But if you add it to the Home Screen, an icon will be created in the Launcher and the app will look like you intended and not part of the browser.
To do this in iOS, tap on the plus (+) sign at the bottom of mobile Safari and choose "Add to Home Screen". The app is now installed as an offline app, no different than any other app in the Home Screen.
On Android, it's a little more complicated. Up till Android 4, the browser was call Android Browser and used a similar process to add the the Home screen. In Android 4, the Mobile Chrome browser was introduced. On some devices, usually those branded as Google, only Mobile Chrome is available. Mobile Chrome is not complete: it is still missing some cosmetic features. See https://code.google.com/p/chromium/issues/list?can=2&q=OS:Android&sort=-stars&colspec=ID%20Pri%20Mstone%20ReleaseBlock%20Area%20Feature%20Status%20Owner%20Summary%20Stars
Setting up your server for manifest files (Apache)
If you are going to distribute your app from your own server, you will have to check if it is serving the OfflineApp.appcache (or .manifest) file with the correct MIME type. To test what mime type a document is being returned as, use http://web-sniffer.net. Enter the url to your manifest file: for example, http://www.nsbapp.com/myProject/OfflineApp.manifest. The result will be displayed in "Content-Type": it should be 'text/cache-manifest'.
Modify mime.types
The first method to correct the MIME type is to modify the mime.types file. Here is where you will find it:
<IfModule mime_module>
#
# TypesConfig points to the file containing the list of mappings from
# filename extension to MIME-type.
#
TypesConfig /private/etc/apache2/mime.types
If your server is running Apache (most likely), you need to edit this file:
/user/local/apache2/conf/mime.types
Add this line to the end:
text/cache-manifest appcache manifest
You will need to restart Apache so the settings take effect. Could be something like
restart_apache
from the shell.
What's happening here is that the server needs to return the cache file back to you with the proper content type set. If you don't do this, the file will probably come back as 'text'. If set properly, it will come back with a type of 'cache-manifest'.
Use the .htaccess file
If your webserver is hosted by an ISP you will may not be able to edit the "mime.types" file (server administrators are understandably reluctant to allow just anyone to modify their server's configuration!) If this is the case, you can usually provide a configuration file that will apply only to your personal server area. This file is named ".htaccess", and is sometimes used to control password access to portions of your website.
In the root of your website directory, if it doesn't already exist create the .htaccess file and include the line "AddType text/cache-manifest .manifest" (omit the quotes). The .htaccess file will now specify the new manifest MIME type.
Here's the minimum .htaccess file:
AddType text/cache-manifest .appcache AddType text/cache-manifest .manifest
The .htaccess file is used by Apache servers, and by some others as well. The Apache server may, as an option, ignore .htaccess files, so this technique may not work.
For more information, see http://httpd.apache.org/docs/current/howto/htaccess.html and http://en.wikipedia.org/wiki/Htaccess .
(with contributions from Paul Elliott)
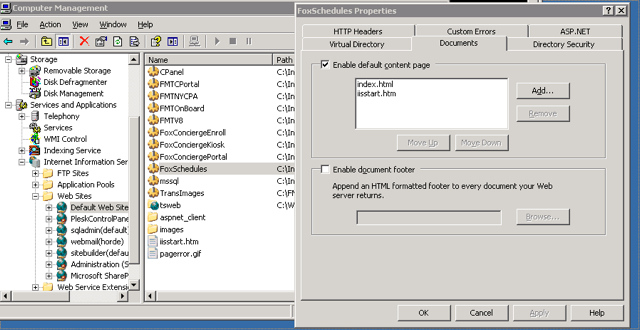
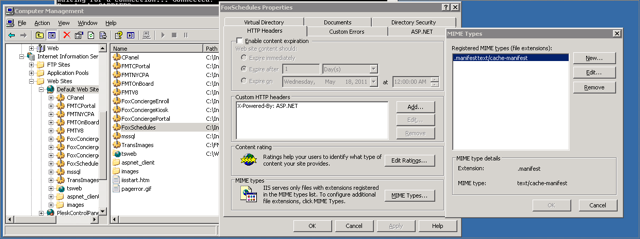
Setting up your server for manifest files (IIS)
If you are going to distribute your app from your own server, you will have to check if it is serving the OfflineApp.appcache file with the correct MIME type. To test what mime type a document is being returned as, use http://web-sniffer.net. Enter the url to your manifest file: for example, http://www.nsbapp.com/myProject/OfflineApp.appcache. The result will be displayed in "Content-Type": it should be 'text/cache-manifest'. If it is not, you'll need to change the setting in IIS. Here is where to look for it:
You will also need to add index.html to the list of names used by the default context page as follows, if it is not there already.
with contributions from Tony O'Brian
Here are the contents of the working web.config file which resides in the website route directory on a Hostgator Windows server:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<remove name="Perl-CGI-cgi" />
<add name="Perl-CGI-cgi" path="*.cgi" verb="GET,HEAD,POST" modules="CgiModule" scriptProcessor=""C:\Program Files (x86)\Parallels\Plesk\Additional\Perl\bin\perl.exe" "%s" %s" resourceType="Either" requireAccess="Script" />
</handlers>
<staticContent>
<remove fileExtension=".appcache" />
<mimeMap fileExtension=".appcache" mimeType="text/cache-manifest" />
</staticContent>
</system.webServer>
</configuration>
Contributed by Graham Pettican
Setting up on a GoDaddy server
Here is how to edit the MIME types on Apache: http://support.godaddy.com/help/article/375/can-i-configure-mime-types-on-my-linux-hosting-account
Here are the instructions for Windows hosting: http://support.godaddy.com/help/article/6286/modifying-or-adding-custom-mime-types-to-windows-hosting-accounts
If your hosting is on a shared GoDaddy server runnimg Windows and IIS, it would seem that in order to set up your custom web.config file an upgrade to a virtual dedicated server is needed. Another, likely also less expensive approach, would be to switch to Linux hosting running Apache. Then you could create a .htaccess file to contain the following line:
AddType text/cache-manifest .appcache .manifest
Place this in the root of your site (in which case it affects the entire site) or in a directory where you will keep your apps (and in which case only that one directory will be affected)
with contributions from Johann Vogel