EULA: Difference between revisions
No edit summary |
|||
| Line 21: | Line 21: | ||
MsgBox "Please agree to EULA to unlock all features of this app. | MsgBox "Please agree to EULA to unlock all features of this app. | ||
End If | End If | ||
</pre> | |||
To change the size of the font: | |||
<pre> | |||
NSB_text.style.fontSize="20px" | |||
</pre> | </pre> | ||
Revision as of 13:36, 15 October 2013
Description
The EULA property in Project Properties lets you specify a End User License Agreement when your app starts up. If the user agrees to it, LocalStorage.EULA will be True. If not, it will be False.
In your code, you should check this value. If the value is False, you cannot terminate the app, but you can put up a warning message asking the user to restart the app and agree to the EULA before the app can be used. (The reason you cannot terminate the app is that it will break the User Interface Guidelines from the manufacturers.)
To enable the EULA, put your EULA text into the 'EULA' property in Project Properties. The text can be formatted HTML.
Example (Basic)
To test if the EULA has been agreed to:
if localStorage.EULA=False Then MsgBox "Please agree to EULA to unlock all features of this app. End If
To change the size of the font:
NSB_text.style.fontSize="20px"
Example (JavaScript)
To test if the EULA has been agreed to:
if (localStorage.EULA==false) {
Alert("Please agree to EULA to unlock all features of this app.);
}
No code is needed to display the EULA. If you would like to reset the EULA so it appears next time the app is run, use this code:
'this function shows you how to reset the EULA setting. Function Button1_onclick() localStorage.EULA="false" End Function
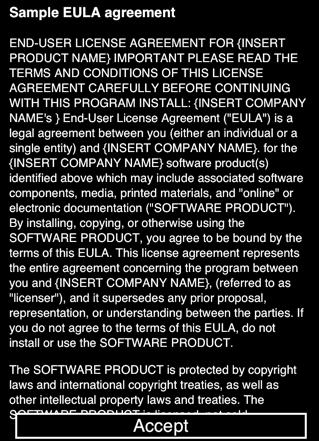
Output
(see above)