FooterBar1.onclick=function(choice){
if(typeof choice == "object") return;
alert("Button is " + choice);
}
Form2.onshow = function() {
FooterBar1.refresh();
}
// To change the text of a button at runtime:
//FooterBar1_0 is the first button, FooterBar1_1 the second, etc.
$("#FooterBar1_1 .ui-btn-text").text("Play"); 'jQM 1.3
FooterBar1_1.textContent="test"; 'jQM 1.4</pre>
Footerbar: Difference between revisions
Kaplanerkan (talk | contribs) No edit summary |
No edit summary |
||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 6: | Line 6: | ||
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just on click. | To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just on click. | ||
When clicked, two events are sent. Ignore the first one - it's an object. See sample code below. | |||
To make a FooterBar with icons only, set iconPos to top and put an empty, comma separated string in items. (",,"). | To make a FooterBar with icons only, set iconPos to top and put an empty, comma separated string in items. (",,"). | ||
| Line 21: | Line 23: | ||
SetTimeout("$('#FooterBar1_0').removeClass('ui-btn-active')",500) 'for 1. Button | SetTimeout("$('#FooterBar1_0').removeClass('ui-btn-active')",500) 'for 1. Button | ||
SetTimeout("$('#FooterBar1_1').removeClass('ui-btn-active')",500) 'for 2. Button | SetTimeout("$('#FooterBar1_1').removeClass('ui-btn-active')",500) 'for 2. Button | ||
SetTimeout("$('# | SetTimeout("$('#FooterBar1_2').removeClass('ui-btn-active')",500) 'for 3. Button | ||
.... | .... | ||
.... | .... | ||
| Line 35: | Line 37: | ||
2. Add your icon to the project. Dragging into the Project Explorer is fine. The icon should be 16x16. | 2. Add your icon to the project. Dragging into the Project Explorer is fine. The icon should be 16x16. | ||
3. Add this code to | 3. Add this code to the styleheaders property in [[Properties Window|Project Properties]]: | ||
<pre> | <pre> | ||
#FooterBar1_1:after {background-image: url("icon_16x16.png")} | |||
</pre> | </pre> | ||
The first word | The first word should be the name of the control with a # in front of it. | ||
== Properties and Methods == | == Properties and Methods == | ||
| Line 63: | Line 63: | ||
Standard [[events|events]] are supported. | Standard [[events|events]] are supported. | ||
== Example ( | == Example == | ||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
FooterBar1.onclick=function(choice){ | |||
if(typeof choice == "object") return; | |||
alert("Button is " + choice); | |||
} | |||
Form2.onshow = function() { | |||
FooterBar1.refresh(); | |||
} | |||
<pre> | // To change the text of a button at runtime: | ||
//FooterBar1_0 is the first button, FooterBar1_1 the second, etc. | |||
$("#FooterBar1_1 .ui-btn-text").text("Play"); 'jQM 1.3 | |||
FooterBar1_1.textContent="test"; 'jQM 1.4</pre> | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Function FooterBar1_onclick(choice) | Function FooterBar1_onclick(choice) | ||
If TypeName(choice)="object" Then Exit Function | If TypeName(choice)="object" Then Exit Function | ||
MsgBox "Button is " & choice | MsgBox "Button is " & choice | ||
End Function | End Function | ||
Function Form2_onshow() | Function Form2_onshow() | ||
FooterBar1.refresh() | FooterBar1.refresh() | ||
End Function | End Function | ||
To change the text of a button at runtime: | ' To change the text of a button at runtime: | ||
' FooterBar1_0 is the first button, FooterBar1_1 the second, etc. | |||
$("#FooterBar1_1 .ui-btn-text").text("Play") 'jQM 1.3 | |||
FooterBar1_1.textContent="test" 'jQM 1.4 | |||
</syntaxhighlight> | |||
</tabber> | |||
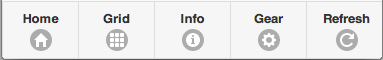
== Output == | == Output == | ||
Latest revision as of 15:07, 24 July 2019
Description
The FooterBar control puts up to 5 buttons on the bottom of the form. Buttons can be text, an icon or both. When clicked, <FooterBarID>_onclick(choice) is called. The name of the button which is called is in choice. If the text of the button has a space in it, it is replaced by an underbar. For example, "Edit Text" will call onclick with "Edit_Text"
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just on click.
When clicked, two events are sent. Ignore the first one - it's an object. See sample code below.
To make a FooterBar with icons only, set iconPos to top and put an empty, comma separated string in items. (",,").
Once a button is selected, it will be highlighted. To remove the highlight of the first item, you can do this after the click is finished:
$("#FooterBar1_0").removeClass("ui-btn-active")
To do this in the click routine itself, do
Function FooterBar1_onclick(choice)
If TypeName(choice)="object" Then Exit Function
MsgBox "Button is " & choice
SetTimeout("$('#FooterBar1_0').removeClass('ui-btn-active')",500) 'for 1. Button
SetTimeout("$('#FooterBar1_1').removeClass('ui-btn-active')",500) 'for 2. Button
SetTimeout("$('#FooterBar1_2').removeClass('ui-btn-active')",500) 'for 3. Button
....
....
End Function
Custom Icons
There are a few steps to using your own icon instead of the built in ones.
1. In the Properties Window, put 'custom' into the icon property. (In the picker, it's the gray circle in the 4th row).
2. Add your icon to the project. Dragging into the Project Explorer is fine. The icon should be 16x16.
3. Add this code to the styleheaders property in Project Properties:
#FooterBar1_1:after {background-image: url("icon_16x16.png")}
The first word should be the name of the control with a # in front of it.
Properties and Methods
Standard properties are supported, plus:
| ChangeForm | A comma separated list of form names to go to if a button is clicked. |
| items | A list of names for the buttons, comma separated. |
| iconPos | The position of the icon. Can be none, top, bottom, left, right or notext. |
| icons | Names of icons for each button. Many to choose from: action, arrow-d-l, arrow-d-r, arrow-d, arrow-l,arrow-r, arrow-u-l, arrow-u-r, arrow-u, audio,calendar, camera, carat-d, carat-l, carat-r,carat-u, check, clock, custom, grid,mail, eye, gear, heart, home,info, bullets, bars, navigation, lock,search, location, minus, forbidden, edit,user, phone, plus, power, recycle,forward, refresh, shop, comment, star,tag, back, video, alert, delete. |
| refresh() | Runtime function. Call this after you display a new form with a FooterBar or after rotation. |
Events
Standard events are supported.
Example
Function FooterBar1_onclick(choice)
If TypeName(choice)="object" Then Exit Function
MsgBox "Button is " & choice
End Function
Function Form2_onshow()
FooterBar1.refresh()
End Function
' To change the text of a button at runtime:
' FooterBar1_0 is the first button, FooterBar1_1 the second, etc.
$("#FooterBar1_1 .ui-btn-text").text("Play") 'jQM 1.3
FooterBar1_1.textContent="test" 'jQM 1.4
Output
(message box showing “Button is Gear” for the 4th button.)