Footerbar: Difference between revisions
| Line 77: | Line 77: | ||
//FooterBar1_0 is the first button, FooterBar1_1 the second, etc. | //FooterBar1_0 is the first button, FooterBar1_1 the second, etc. | ||
$("#FooterBar1_1 .ui-btn-text").text("Play"); 'jQM 1.3 | $("#FooterBar1_1 .ui-btn-text").text("Play"); 'jQM 1.3 | ||
FooterBar1_1.textContent="test" ; | FooterBar1_1.textContent="test"; 'jQM 1.4</pre> | ||
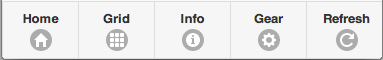
== Output == | == Output == | ||
Revision as of 20:53, 30 March 2014
Description
The FooterBar control puts up to 5 buttons on the bottom of the form. Buttons can be text, an icon or both. When clicked, <FooterBarID>_onclick(choice) is called. The name of the button which is called is in choice. If the text of the button has a space in it, it is replaced by an underbar. For example, "Edit Text" will call onclick with "Edit_Text"
To add a control to your app, choose the control’s icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the control: usually, just on click.
If you have a FooterBar on a second form, FooterBar.refresh() needs to be executed when the form is shown. The Form2_onshow() function is a good place to do this.
Once a button is selected, it will be highlighted. To remove the highlight of the first item, you can do this after the click is finished:
$("#FooterBar1_0").removeClass("ui-btn-active")
To do this in the click routine itself, do
SetTimeout("$('#FooterBar1_0').removeClass('ui-btn-active')",500)
Properties and Methods
Standard properties are supported, plus:
| ChangeForm | A comma separated list of form names to go to if a button is clicked. |
| items | A list of names for the buttons, comma separated. |
| iconPos | The position of the icon. Can be none, top, bottom, left, right or notext. |
| icons | Names of icons for each button. 18 to choose from: alert, arrow-d, arrow-l ,arrow-r, arrow-u ,back, check, delete, forward, gear, grid, home, info, minus, plus, refresh, search, star. |
| refresh() | Runtime function. Call this after you display a new form with a FooterBar or after rotation. |
Events
Standard events are supported.
Example (BASIC)
Function FooterBar1_onclick(choice) If TypeName(choice)="object" Then Exit Function MsgBox "Button is " & choice End Function
Function Form2_onshow() FooterBar1.refresh() End Function
To change the text of a button at runtime:
'FooterBar1_0 is the first button, FooterBar1_1 the second, etc.
$("#FooterBar1_1 .ui-btn-text").text("Play") 'jQM 1.3
FooterBar1_1.textContent="test" 'jQM 1.4
Example (JavaScript)
FooterBar1.onclick=function(choice){
if(typeof choice == "object") return;
alert("Button is " + choice);
}
Form2.onshow = function() {
FooterBar1.refresh();
}
To change the text of a button at runtime:
//FooterBar1_0 is the first button, FooterBar1_1 the second, etc.
$("#FooterBar1_1 .ui-btn-text").text("Play"); 'jQM 1.3
FooterBar1_1.textContent="test"; 'jQM 1.4
Output
(message box showing “Button is Gear” for the 4th button.)