Google Drive API: Difference between revisions
| Line 53: | Line 53: | ||
== Reading and Writing Spreadsheets == | == Reading and Writing Spreadsheets == | ||
=== Reading === | |||
Restart the app and click on Get Spreadsheet. The contents of the spreadsheet will appear. | |||
The code to do this is | The code to do this is | ||
<pre> | <pre> | ||
| Line 68: | Line 70: | ||
Notice that the getSpreadsheet call has a callback function. It may take a few seconds to get the spreadsheet: the callback function is called with the results when they are available. | Notice that the getSpreadsheet call has a callback function. It may take a few seconds to get the spreadsheet: the callback function is called with the results when they are available. | ||
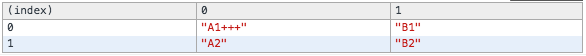
Here is what shows in the Chrome Console: | |||
[[File:Spreadsheet.png]] | |||
=== Updating === | |||
You can now modify the spreadsheet in your code. The spreadsheet is stored as 2d array. Here's how to reference it: | |||
<pre> | <pre> | ||
spreadsheet[0][0] - the top left corner | spreadsheet[0][0] - the top left corner | ||
| Line 75: | Line 83: | ||
</pre> | </pre> | ||
=== Writing === | |||
To write your spreadsheet out, use the saveSpreadsheet function: | |||
<pre> | |||
btnSave.onclick = function() { | |||
spreadsheet[0][0] = spreadsheet[0][0] + "+"; | |||
Grid1.setValue(1, 0, spreadsheet[0][0]); | |||
saveSpreadsheet(spreadsheet, SHEET_ID, saveSpreadsheetCallback); | |||
} | |||
function saveSpreadsheetCallback() { | |||
alert("done"); | |||
} | |||
</pre> | |||
Once again, there is a callback function once the save is complete. | |||
Revision as of 18:36, 20 May 2016
Setting up your Credentials
1. Set up new project in the Google API Console.
2. In Overview, enable Drive API
3. Go to Credentials
4. You'll see the question "Where will you be calling the API from?" Answer with "Web Browser (javascript)"
For "What data will you be accessing?", enter "User Data".
5. Click on "What credentials do I need?"
6. For "Authorized JavaScript origins:", enter the name of your server, i.e "https://www.nsbasic.com"
7. Click on Create client ID
8. On Credentials screen, select Create credentials.
9. Choose API Key
10. Choose Browser key
11. Create. Note: It may take up to 5 minutes for settings to take effect
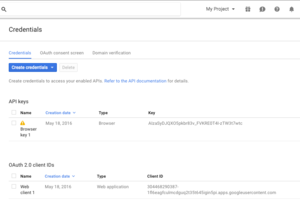
12. Your credentials screen should now look like this:

Add your credentials to your app
1. Copy credentials: Client ID. It will look something like this: 304468290387-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com Copy this into the CLIENT_ID variable in your Google Drive App.
2. Copy API key. It will look something like this: AIzxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx Copy this into the API_KEY variable in your Google Drive App.
Get the File ID of your spreadsheet
1. Run the GoogleDriveAPI app. A permission screen should display, based on the credentials you entered. Click on "Allow".
2. If the Authorize button is enabled, click on it. You are now able to access the Google Drive API.
Getting the list of files on your Google Drive
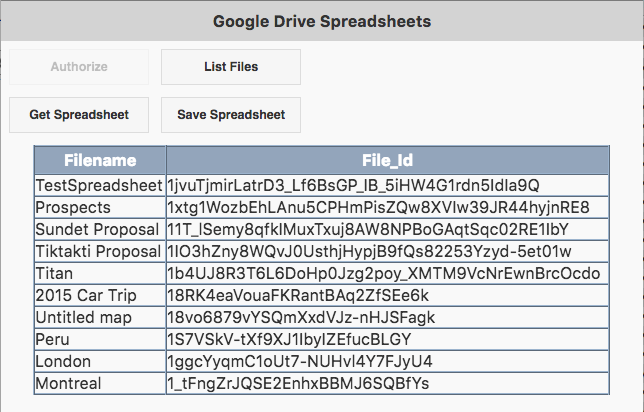
1. Click on "List Files". The files on your Google Drive will appear, along with their File IDs.

2. Get the FILE_ID for your spreadsheet from the File_Id column. Put that in the top of the app: it is hardcoded in the sample. You're welcome to use better ways to select the FILE_ID in your own app.
Reading and Writing Spreadsheets
Reading
Restart the app and click on Get Spreadsheet. The contents of the spreadsheet will appear. The code to do this is
btnGet.onclick = function() {
getSpreadsheet(FILE_ID, getSpreadsheetCallback);
}
function getSpreadsheetCallback(results) {
spreadsheet = results;
console.table(results);
}
Notice that the getSpreadsheet call has a callback function. It may take a few seconds to get the spreadsheet: the callback function is called with the results when they are available.
Here is what shows in the Chrome Console:
Updating
You can now modify the spreadsheet in your code. The spreadsheet is stored as 2d array. Here's how to reference it:
spreadsheet[0][0] - the top left corner spreadsheet[0][1] - the top item in second column. spreadsheet[1][1] = "B2" - Set the value of row 2, col 2 to "B2"
Writing
To write your spreadsheet out, use the saveSpreadsheet function:
btnSave.onclick = function() {
spreadsheet[0][0] = spreadsheet[0][0] + "+";
Grid1.setValue(1, 0, spreadsheet[0][0]);
saveSpreadsheet(spreadsheet, SHEET_ID, saveSpreadsheetCallback);
}
function saveSpreadsheetCallback() {
alert("done");
}
Once again, there is a callback function once the save is complete.