//Image Example
Image1.onmouseover = function() {
alert("Over!");
}
// To change an image at runtime, use
Image1.firstChild.src = "a.jpg";
// To get the name of the image clicked on:
Image1.onclick = function() {
alert(event.currentTarget.id);
}
Image
Description
The Image control is used to display an image. The image can be any common format, including jpg, bmp, gif, png or svg. The image is scaled to fit the bounds.
To add an image to your app, choose the Image icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need, then add functions to your code to respond to the events that come from the button: usually, just onclick.
Images should be in your project folder or a subfolder.
If you want to display an image at actual size, set width and height to auto. Otherwise, the image will be scaled to the size you specify.
For more control of images at runtime, use the PictureBox control.
If you are using AppStudio on Mac OS or on Windows 10, the color profile of your images needs to be set to a standard value, such as Adobe RGB. You will get error message (which can be ignored) until you fix this. The message you will get will be something like "AppStudio Warning iCCP: known incorrect sRGH profile". Use an image processing app to correct the color profile of your image.
Organizing Images in your Project
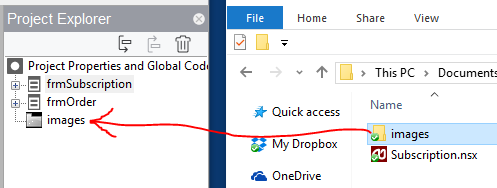
The easiest way to organize your images is to put all them all in a folder named images, in your project folder.
Then, drag the folder from the Finder into AppStudio's Project Explorer window. Now all your images will be included with your project when you deploy.
Display a QR Code
QR Codes can be used to read in a line of text or a URL. Using an API from Google, it is easy to display in a QR Code.
If you would like to display a QR Code offline, or without using the Google API, use the QRCode control.
text = "http://www.nsbasic.com" url = "https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=" Image1.src = url + text
Properties
Standard properties are supported, plus:
| src | Sets the image to be displayed. For example, "mario.jpg". The file should be in the current project or a subfolder of it. |
Events
Standard events are supported.
Example
Rem Image Example
Function Image1_onmouseover()
Msgbox "Over!"
End Function
' To change an image at runtime, use
<pre>
Image1.src = "a.jpg"
' To get the name of the image clicked on:
Function Image1_onclick()
MsgBox event.currentTarget.id
End Function