// JavaScript
Input1.onfocusout = function() {
NSB.MsgBox("Value is " + Input1.value);
};
Input (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| (24 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
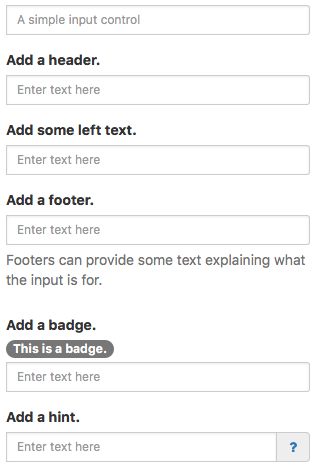
[[file:Bsinput.png]] | [[file:Bsinput.png]] | ||
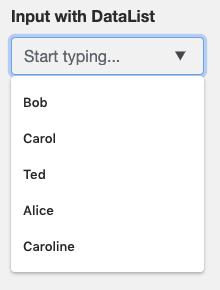
[[File:Bsdatalist.png]] | |||
== Description == | == Description == | ||
The Input control allows a single line of input text. It has optional headers, footers and other features. | The Input control allows a single line of input text. It has optional headers, footers and other features. | ||
Note that Input (Bootstrap) does not have .text property. Use .value to get the value of the control. | |||
To disable an Input at runtime, do the following: | To disable an Input at runtime, do the following: | ||
<pre> | <pre> | ||
Input1_contents.disabled = true | Input1_contents.disabled = true | ||
</pre> | |||
To highlight an Input control with an error (and return it to normal): | |||
<pre> | |||
$("#Input1").addClass("has-error") | |||
$("#Input1").removeClass("has-error") | |||
</pre> | |||
To hide and show the Help text: | |||
<pre> | |||
$("#Input1 .help-block").addClass("hidden") | |||
$("#Input1 .help-block").removeClass("hidden") | |||
</pre> | </pre> | ||
| Line 24: | Line 40: | ||
|- | |- | ||
| badge || Adds a Badge to the control. Design Time and Runtime. | | badge || Adds a Badge to the control. Design Time and Runtime. | ||
|- | |||
| datalist || List of possible predefined values, one per line. Bootstrap 4 only. Design Time and Runtime. | |||
|- | |||
| disabled || If true, grays out the input area and prevents changes. Design Time and Runtime. | |||
|- | |||
| files || Array of files chosen if inputType is 'file'. Runtime. | |||
|- | |- | ||
| focus() || Sets the focus to the TextBox. Runtime only. | | focus() || Sets the focus to the TextBox. Runtime only. | ||
| Line 31: | Line 53: | ||
| header || An optional message at the bottom of the list of items. Design Time and Runtime. | | header || An optional message at the bottom of the list of items. Design Time and Runtime. | ||
|- | |- | ||
| icon || An optional [http:// | | headerCols || Width to be allocated to the header. Can be from 0 to 12. Default is 2. headerCols + valueCols must equal 12. | ||
|- | |||
| icon || An optional [http://fontawesome.io/ icon] to appear at the right of the input field. Design Time and Runtime. | |||
|- | |||
| inputmode || Specifies what kind of keyboard should display on mobile devices. Not all browsers support all types. Bootstrap 4 only. Design time.<br><b>(empty)</b> Use the default keyboard.<br><b>none</b> This keyword is useful for content that renders its own keyboard control.<br><b>text</b> Display keyboard capable of text input in the user's locale.<br><b>tel</b> Display keyboard capable of telephone number input. This should including keys for the digits 0 to 9, the '#' character, and the '*' character. In some locales, this can also include alphabetic mnemonic labels (e.g., in the US, the key labeled '2' is historically also labeled with the letters A, B, and C).<br><b>url</b> Display keyboard capable of text input in the user's locale, with keys for aiding in the input of URLs, such as that for the '/' and '.' characters and for quick input of strings commonly found in domain names such as 'www.' or '.com'.<br><b>email</b> Display keyboard capable of text input in the user's locale, with keys for aiding in the input of e-mail addresses, such as that for the '@' character and the '.' character.<br><b>numeric</b> Display keyboard capable of numeric input. This keyword is useful for PIN entry.<br><b>decimal</b> Display keyboard capable of fractional numeric input. Numeric keys and the format separator for the locale should be shown.<br><b>search</b> Display keyboard optimized for search. | |||
|- | |||
| inputType || Specifies what kind of data will be input. Choices are color, date, datetime, email, file, hidden, month, number, password, range, search, tel, text, time and url. Default is text. Not all browsers support all types. Design time. | |||
|- | |||
| leftText || Text to appear in the left side of the input box. HTML is allowed. Does not display if container < 768 pixels. | |||
|- | |- | ||
| max || If inputType is numeric, the maximum allowed value. For date, the latest date in the format YYYY-MM-DD. | | max || If inputType is numeric, the maximum allowed value. For date, the latest date in the format YYYY-MM-DD. | ||
| Line 38: | Line 68: | ||
|- | |- | ||
| min || If inputType is numeric, the minimum allowed value. For date, the earliest date in the format YYYY-MM-DD. | | min || If inputType is numeric, the minimum allowed value. For date, the earliest date in the format YYYY-MM-DD. | ||
|- | |||
| minlength || Minimum number of characters for text input. Not used for inputType number. | |||
|- | |||
| name || Key in submitted form | |||
|- | |||
| passwordToggle || Option to toggle plaintext for Password fields. | |||
|- | |- | ||
| placeholder || Text to be displayed in the field just as a comment – does not change the value. | | placeholder || Text to be displayed in the field just as a comment – does not change the value. | ||
|- | |- | ||
| | | readOnly || If set to “True”, the control cannot be edited. At runtime, use readOnly. | ||
|- | |- | ||
| required || If set to “True”, the field requires a value when the form is submitted. Design time only. | | required || If set to “True”, the field requires a value when the form is submitted. Design time only. | ||
|- | |- | ||
| setSelectionRange(start, end) || Selects a range of characters. The first character starts at 0. Runtime only. | | setSelectionRange(start, end) || Selects a range of characters. The first character starts at 0. Runtime only. <br>Input1_contents.setSelectionRange(2,4) | ||
|- | |- | ||
| size || Size of input text: small or large. Header and footer size is controlled by fontSize. Design time only. | | size || Size of input text: small or large. Header and footer size is controlled by fontSize. Design time only. | ||
|- | |- | ||
| | | spellcheck || Check spelling and grammer? | ||
|- | |- | ||
| value || Gets or sets the value (true or false) of line i. Runtime. | | value || Gets or sets the value (true or false) of line i. Runtime. | ||
|- | |||
| valueCols || Width to be allocated to the value. Can be from 0 to 12. Default is 10. headerCols + valueCols must equal 12. | |||
|} | |} | ||
== Events == | == Events == | ||
Standard [[events|events]] are supported. For this control, the onfocusout | Standard [[events|events]] are supported. For this control, the onfocusin and onfocusout events will be useful. They are called when the user changes the focus to another field. | ||
== Example | == Example == | ||
Call a function when user is done editing field. | Call a function when user is done editing field. | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Input1.onfocusout = function() { | |||
NSB.MsgBox("Value is " + Input1.value); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Input1_onfocusout() | Function Input1_onfocusout() | ||
MsgBox "Value is " & Input1.value | MsgBox "Value is " & Input1.value | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
To respond to a click on the optional icon: | |||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Input1_icon.onclick = function() { | |||
NSB.MsgBox("You can display a message or take other action when clicked"); | |||
}; | }; | ||
</ | </syntaxhighlight> | ||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Input1_icon_onclick() | |||
MsgBox "You can display a message or take other action when clicked" | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
To change the datalist at runtime: | |||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Input1.datalist = ["Monday" , "Tuesday" , "Wednesday" , "Thursday" , "Friday"]; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Input1.datalist = ["Monday" , "Tuesday" , "Wednesday" , "Thursday" , "Friday"] | |||
</syntaxhighlight> | |||
</tabber> | |||
== Output == | == Output == | ||
| Line 82: | Line 159: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 11:57, 28 March 2021
Description
The Input control allows a single line of input text. It has optional headers, footers and other features.
Note that Input (Bootstrap) does not have .text property. Use .value to get the value of the control.
To disable an Input at runtime, do the following:
Input1_contents.disabled = true
To highlight an Input control with an error (and return it to normal):
$("#Input1").addClass("has-error")
$("#Input1").removeClass("has-error")
To hide and show the Help text:
$("#Input1 .help-block").addClass("hidden")
$("#Input1 .help-block").removeClass("hidden")
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| autocapitalize | Automatically capitalize first letter? May not be available on other platforms. |
| autocomplete | Automatically complete words? May not be available on other platforms. |
| autocorrect | Spellcheck as entering? May not be available on other platforms. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| datalist | List of possible predefined values, one per line. Bootstrap 4 only. Design Time and Runtime. |
| disabled | If true, grays out the input area and prevents changes. Design Time and Runtime. |
| files | Array of files chosen if inputType is 'file'. Runtime. |
| focus() | Sets the focus to the TextBox. Runtime only. |
| footer | An optional message at the bottom of the list of items. Design Time and Runtime. |
| header | An optional message at the bottom of the list of items. Design Time and Runtime. |
| headerCols | Width to be allocated to the header. Can be from 0 to 12. Default is 2. headerCols + valueCols must equal 12. |
| icon | An optional icon to appear at the right of the input field. Design Time and Runtime. |
| inputmode | Specifies what kind of keyboard should display on mobile devices. Not all browsers support all types. Bootstrap 4 only. Design time. (empty) Use the default keyboard. none This keyword is useful for content that renders its own keyboard control. text Display keyboard capable of text input in the user's locale. tel Display keyboard capable of telephone number input. This should including keys for the digits 0 to 9, the '#' character, and the '*' character. In some locales, this can also include alphabetic mnemonic labels (e.g., in the US, the key labeled '2' is historically also labeled with the letters A, B, and C). url Display keyboard capable of text input in the user's locale, with keys for aiding in the input of URLs, such as that for the '/' and '.' characters and for quick input of strings commonly found in domain names such as 'www.' or '.com'. email Display keyboard capable of text input in the user's locale, with keys for aiding in the input of e-mail addresses, such as that for the '@' character and the '.' character. numeric Display keyboard capable of numeric input. This keyword is useful for PIN entry. decimal Display keyboard capable of fractional numeric input. Numeric keys and the format separator for the locale should be shown. search Display keyboard optimized for search. |
| inputType | Specifies what kind of data will be input. Choices are color, date, datetime, email, file, hidden, month, number, password, range, search, tel, text, time and url. Default is text. Not all browsers support all types. Design time. |
| leftText | Text to appear in the left side of the input box. HTML is allowed. Does not display if container < 768 pixels. |
| max | If inputType is numeric, the maximum allowed value. For date, the latest date in the format YYYY-MM-DD. |
| maxlength | Maximum number of input characters. Does not apply to numeric: use max instead. |
| min | If inputType is numeric, the minimum allowed value. For date, the earliest date in the format YYYY-MM-DD. |
| minlength | Minimum number of characters for text input. Not used for inputType number. |
| name | Key in submitted form |
| passwordToggle | Option to toggle plaintext for Password fields. |
| placeholder | Text to be displayed in the field just as a comment – does not change the value. |
| readOnly | If set to “True”, the control cannot be edited. At runtime, use readOnly. |
| required | If set to “True”, the field requires a value when the form is submitted. Design time only. |
| setSelectionRange(start, end) | Selects a range of characters. The first character starts at 0. Runtime only. Input1_contents.setSelectionRange(2,4) |
| size | Size of input text: small or large. Header and footer size is controlled by fontSize. Design time only. |
| spellcheck | Check spelling and grammer? |
| value | Gets or sets the value (true or false) of line i. Runtime. |
| valueCols | Width to be allocated to the value. Can be from 0 to 12. Default is 10. headerCols + valueCols must equal 12. |
Events
Standard events are supported. For this control, the onfocusin and onfocusout events will be useful. They are called when the user changes the focus to another field.
Example
Call a function when user is done editing field.
' Basic
Function Input1_onfocusout()
MsgBox "Value is " & Input1.value
End Function
To respond to a click on the optional icon:
// JavaScript
Input1_icon.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};
' Basic
Function Input1_icon_onclick()
MsgBox "You can display a message or take other action when clicked"
End Function
To change the datalist at runtime:
// JavaScript
Input1.datalist = ["Monday" , "Tuesday" , "Wednesday" , "Thursday" , "Friday"];
' Basic
Input1.datalist = ["Monday" , "Tuesday" , "Wednesday" , "Thursday" , "Friday"]