Internationalization (i18n): Difference between revisions
| Line 88: | Line 88: | ||
===== Exceptions ===== | ===== Exceptions ===== | ||
Badges | [[Button (Bootstrap)|Buttons]]: Icons and Badges are not supported when i18n is used. Only Buttons with an icon (and no text) will work. | ||
[[ToolTip|Tooltips]] and [[ToolTip|Popovers]]: Values must be set at runtime. | |||
===== Format of the xx.json files ===== | ===== Format of the xx.json files ===== | ||
Revision as of 18:13, 11 August 2018
Internationalization (often shortened to i18n) allows your app to run in multiple languages. For example, the user could choose to work in English, French, German, Spanish or Italian. Any number of languages can be used.
The translations are driven by a table file containing the default language and the translation. Here is a sample table for German, with the default language being English:
{
"Monday": "Montag",
"Tuesday": "Dienstag",
"Wednesday": "Mittwoch",
"Thursday": "Donnerstag",
"Friday": "Freitag",
"Saturday": "Samstag",
"Sunday": "Sontag",
"Day": "Tag"
}
This information should be saved in a file called de.json, saved in a folder named i18n in your project folder. The two letter code 'de' is the international standard code for the language.
Add 'i18n' to the Manifest property in Project Properties, so the files get deployed with your project.
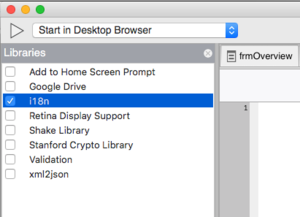
To enable i18n in your project, select i18n in the Libraries panel:
Common and Bootstrap 4 controls already have i18n enabled - nothing further needs to be done.
Assignments to controls at runtime need to call the i18n function as follows:
Input1.placeholder = $.i18n("Enter text here")
It's safe to do this with any string: if there is no entry in the translation table, the value is unchanged.
Containers
The content of Containers will be translated if they are simple text.
If the content has HTML, you will have to supply the translation string add a data-i18n attribute, as follows:
<span class="left" data-i18n="Previous month">Previous month</span>
DataTables
DataTables has its own translation table. Set the language when you initialize the table:
$(tableId).DataTable({
language: myApp.constants.LANGUAGE[localStorage.locale],
data: objArray,
columns: [
{ title: $.i18n('Pos'), data: 'myindex' },
],
You will also need to set the value of myApp.constants.LANGUAGE in your app's initialization:
window.ipas.constants.LANGUAGE = {
en: {},
de: {
sEmptyTable: 'Keine Daten in der Tabelle vorhanden',
...
}
DataTables has the language tables for most common languages here: https://datatables.net/plug-ins/i18n/
jqWidgets
Some jqWidgets controls support i18n. To enable it, add this line when you create the control:
$('#jqxCalendar').jqxCalendar({culture: 'de-DE' });
A couple of extra files need to be included. Add these lines to extraheaders in Project Properties (fix path as needed):
<script src="node_modules/jqwidgets-framework/jqwidgets/globalization/globalize.js"></script> <script src="node_modules/jqwidgets-framework/jqwidgets/globalization/globalize.culture.de-DE.js"></script>
Setting the Language
When your app starts for the first time, the default language is used. If the language is changed, the setting is remembered next time the app is started.
Here's how to change the language:
NSB.initLanguage(locale).then(cleanup)
- locale is the two letter language code to be set to.
- cleanup is a function which gets called once the language change is complete. Use this to update any fields which do not change automatically.
Exceptions
Buttons: Icons and Badges are not supported when i18n is used. Only Buttons with an icon (and no text) will work.
Tooltips and Popovers: Values must be set at runtime.
Format of the xx.json files
The formatting rules for JSON are not the same as for JavaScript. A couple of things which often cause problems are
using single quotes instead of double quotes terminating the last definition with a comma. Unfortunately, if there is a problem with the JSON format, the conversion fails silently, so you have no idea what happened (or didn't happen).
You can check JSON using a site like https://jsonlint.com/.