function Button1_onclick() {
//Render the chart.
$("#Chart2").jqxChart(Chart2_settings);
}
var sampleData = [
{ Day:'Monday', Keith:30, Erica:15, George: 25},
{ Day:'Tuesday', Keith:25, Erica:25, George: 30},
{ Day:'Wednesday', Keith:30, Erica:20, George: 25},
{ Day:'Thursday', Keith:35, Erica:25, George: 45},
{ Day:'Friday', Keith:20, Erica:20, George: 25},
{ Day:'Saturday', Keith:30, Erica:20, George: 30},
{ Day:'Sunday', Keith:60, Erica:45, George: 90}
];
Chart2_settings.source = sampleData;
Chart2_settings.categoryAxis = {
dataField: 'Day',
showGridLines: false};
Chart2_settings.seriesGroups =
[
{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis:
{
minValue: 0,
maxValue: 100,
unitInterval: 10,
description: 'Time in minutes'
},
series: [
{ dataField: 'Keith', displayText: 'Keith'},
{ dataField: 'Erica', displayText: 'Erica'},
{ dataField: 'George', displayText: 'George'}
]
}
]
JqxChart: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
== Description == | == Description == | ||
jqxChart is an easy to use chart widget based on the popular jQuery library. | jqxChart is an easy to use chart widget based on the popular jQuery library. | ||
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported. | |||
jqxChart supports several common chart types. You can easily plot series of different types on a common chart. A type must be specified for each series group. Currently jqxChart supports the following series types: | jqxChart supports several common chart types. You can easily plot series of different types on a common chart. A type must be specified for each series group. Currently jqxChart supports the following series types: | ||
| Line 27: | Line 29: | ||
== Properties and Methods == | == Properties and Methods == | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | |||
http://www.jqwidgets.com/jquery-widgets-documentation/ | |||
== Example | == Example == | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
function Button1_onclick() { | |||
//Render the chart. | |||
$("#Chart2").jqxChart(Chart2_settings); | $("#Chart2").jqxChart(Chart2_settings); | ||
} | |||
var sampleData = [ | var sampleData = [ | ||
{ Day:'Monday', Keith:30, Erica:15, George: 25}, | { Day:'Monday', Keith:30, Erica:15, George: 25}, | ||
| Line 73: | Line 75: | ||
} | } | ||
] | ] | ||
</syntaxhighlight> | |||
|-| | |||
</ | BASIC= | ||
<syntaxhighlight lang="vb.net"> | |||
< | |||
Dim sampleData, row | Dim sampleData, row | ||
Function Button1_onclick() | Function Button1_onclick() | ||
| Line 90: | Line 85: | ||
$("#Chart1").jqxChart(Chart1_settings) | $("#Chart1").jqxChart(Chart1_settings) | ||
End Function | End Function | ||
Function Form1_onshow() | Function Form1_onshow() | ||
| Line 127: | Line 120: | ||
End Function | End Function | ||
</syntaxhighlight> | |||
</tabber> | |||
To resize a chart: | |||
<pre> | |||
Chart1.resize(100,100,600,400) | |||
$("#Chart1").jqxChart("refresh") | |||
</pre> | </pre> | ||
<pre> | |||
Function Form1_onresize() | |||
$("#Chart2").jqxChart("refresh") | |||
End Function | |||
</pre> | |||
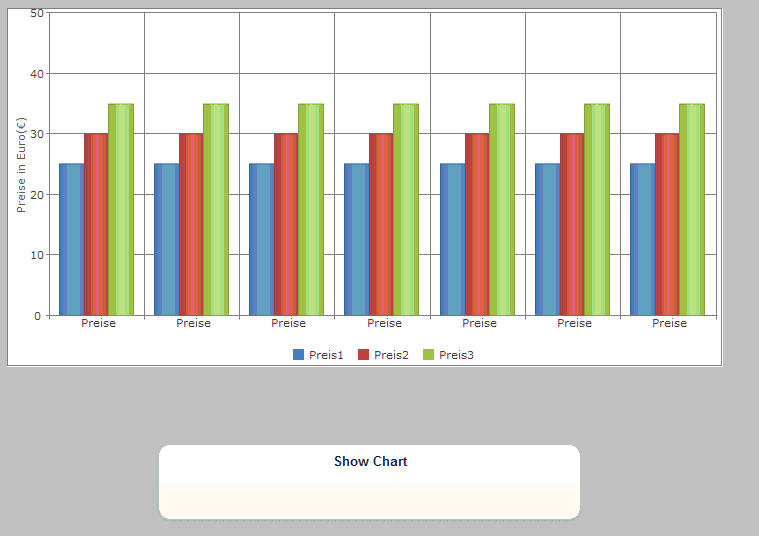
== Output == | == Output == | ||
[[File:Chart with pur basic.png]] | [[File:Chart with pur basic.png]] | ||
[[Category:Language Reference]] | [[Category:Language Reference]] | ||
Latest revision as of 16:18, 24 July 2019
Description
jqxChart is an easy to use chart widget based on the popular jQuery library.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
jqxChart supports several common chart types. You can easily plot series of different types on a common chart. A type must be specified for each series group. Currently jqxChart supports the following series types:
- column - simple column series
- stackedcolumn - stacked column series
- stackedcolumn100 - percentage stacked columns
- line - simple streight lines connecting the value points
- stackedline - stacked lines
- stackedline100 - percentage stacked lines
- spline - smooth lines connecting the value points
- stackedspline - smooth stacked lines
- stackedspline100 - percentage stacked smooth lines
- area - area connecting the value points with streight lines
- stackedarea- stacked area with streight lines between the points
- stackedline100 - percentage stacked area
- areaspline - smooth area connecting the value points
- stackedareaspline - smooth stacked areas
- stackedareaspline100 - percentage stacked smooth area
- pie - circular chart divided into sectors, illustrating proportion
- scatter - data is displayed as a collection of points
- bubble - data is displayed as a collection of bubbles
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
Example
Dim sampleData, row
Function Button1_onclick()
'Render the chart.
$("#Chart1").jqxChart(Chart1_settings)
End Function
Function Form1_onshow()
sampleData = []
For i=0 To 6
row=[]
row["id"] = "Preise"
row["Preis1"] = 25
row["Preis2"] = 30
row["Preis3"] = 35
sampleData[i]= row
Next
Chart1_settings.source = sampleData
Chart1_settings.categoryAxis={dataField:"id", showGridLines:True}
Chart1_settings.seriesGroups = [ _
{ _
type: "column", _
columnsGapPercent: 30, _
seriesGapPercent: 0, _
valueAxis: _
{ _
minValue: 0, _
maxValue: 50, _
unitInterval: 10, _
description: "Preise in Euro(€)" _
}, _
series:[ _
{ dataField: "Preis1", displayText: "Preis1"}, _
{ dataField: "Preis2", displayText: "Preis2"}, _
{ dataField: "Preis3", displayText: "Preis3"} _
] _
} _
]
End Function
To resize a chart:
Chart1.resize(100,100,600,400)
$("#Chart1").jqxChart("refresh")
Function Form1_onresize()
$("#Chart2").jqxChart("refresh")
End Function