JqxColorPicker: Difference between revisions
Jump to navigation
Jump to search
(Add javascript snippet) |
|||
| Line 18: | Line 18: | ||
TextBox1.text=RGB(color.r, color.g, color.b) | TextBox1.text=RGB(color.r, color.g, color.b) | ||
End Function | End Function | ||
</pre> | |||
Change picker to hue or saturation mode: | |||
<pre> | |||
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" }); | |||
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" }); | |||
</pre> | |||
==== oncolorchange (JavaScript) ==== | |||
<pre> | |||
ColorPicker1.oncolorchange = function() { | |||
color=$("#ColorPicker1").jqxColorPicker("getColor"); | |||
Document.getElementById('TextBox1').style.color="RGB("+color.r+", "+color.g+", "+color.b+");"; | |||
} | |||
</pre> | </pre> | ||
Revision as of 22:48, 27 May 2013
Description
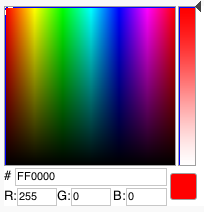
The ColorPicker control lets you easily select a color. It is based on the jqWidgets jqxColorPicker widget.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxColorPicker/jquery-colorpicker-getting-started.htm
Example
Events
oncolorchange (BASIC)
Function ColorPicker1_oncolorchange()
color=$("#ColorPicker1").jqxColorPicker("getColor")
TextBox1.text=RGB(color.r, color.g, color.b)
End Function
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
oncolorchange (JavaScript)
ColorPicker1.oncolorchange = function() {
color=$("#ColorPicker1").jqxColorPicker("getColor");
Document.getElementById('TextBox1').style.color="RGB("+color.r+", "+color.g+", "+color.b+");";
}
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
Output
See above.