JqxColorPicker
Description
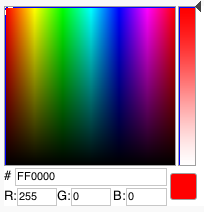
The ColorPicker control lets you easily select a color. It is based on the jqWidgets jqxColorPicker widget.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxColorPicker/jquery-colorpicker-getting-started.htm
Example
Events
oncolorchange (BASIC)
Function ColorPicker1_oncolorchange()
color=$("#ColorPicker1").jqxColorPicker("getColor")
TextBox1.text=RGB(color.r, color.g, color.b)
End Function
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
Output
See above.