//Get the current selection
ComboBox3.onselect = function(event) {
i = event.args.index;
NSB.MsgBox(i + " " + $("#ComboBox3").jqxComboBox('getItem', i ).label);
};
JqxComboBox: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 13: | Line 13: | ||
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported. | jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported. | ||
=== | == Example == | ||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
//Get the current selection | //Get the current selection | ||
ComboBox3.onselect = function(event) { | ComboBox3.onselect = function(event) { | ||
| Line 29: | Line 23: | ||
NSB.MsgBox(i + " " + $("#ComboBox3").jqxComboBox('getItem', i ).label); | NSB.MsgBox(i + " " + $("#ComboBox3").jqxComboBox('getItem', i ).label); | ||
}; | }; | ||
</ | </syntaxhighlight> | ||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
'Get the current selection | |||
Function ComboBox3_onselect(event) | |||
i = event.args.index | |||
MsgBox i & " " & $("#ComboBox3").jqxComboBox("getItem", i).label | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
Latest revision as of 14:33, 29 July 2019
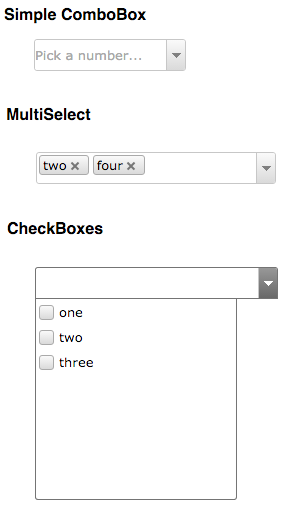
The jqxComboBox control contains a list of selectable items displayed in a drop-down. Users can enter information in the text box portion and search for a specific item. The widget comes with built-in auto-complete support. It performs exceptionally well with thousands of items and supports keyboard navigation and rich list items visualization.
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Example
'Get the current selection
Function ComboBox3_onselect(event)
i = event.args.index
MsgBox i & " " & $("#ComboBox3").jqxComboBox("getItem", i).label
End Function