function Main() {
$("#Menu1").jqxMenu(Menu1_settings);
$("#Menu2").jqxMenu(Menu2_settings);
}
Menu1.onitemclick = function(event) {
menuItemText=$(event.target).text();
console.log(menuItemText);
}
source = [ {label: "Home" }, {label: "Products" , items: [ {label: "Product A" }, {label: "Product B" } ] }, {label: "Purchase" }, {label: "Contact Us" }, {label: "About Us"}];
Menu1_settings.source=source;
Menu2_settings.source=source;
JqxMenu: Difference between revisions
Kaplanerkan (talk | contribs) |
No edit summary |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 8: | Line 8: | ||
== Properties and Methods == | == Properties and Methods == | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | |||
http://www.jqwidgets.com/jquery-widgets-documentation/ | |||
== Styling and Appearance == | == Styling and Appearance == | ||
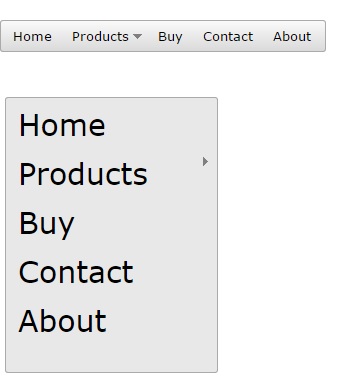
=== Font Size === | === Font Size (Menu) === | ||
You can change the font size with the LI or UL attribute. | You can change the font size with the LI or UL attribute. | ||
| Line 23: | Line 22: | ||
[[file:Jqxmenu fontsize.jpg]] | [[file:Jqxmenu fontsize.jpg]] | ||
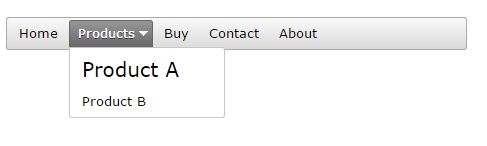
=== Font Size (Sub Menu Items) === | |||
You can change the font size from sub menu items with your own STYLE defination ''(smfs = Sub Menu font size Style)'' into the SOURCE. | |||
<pre> | |||
............... | |||
............... | |||
{label: "<style>smfs {font-size: 20px;} </style> <smfs> Product A </smfs>" } | |||
............... | |||
............... | |||
</pre> | |||
[[file:Jqxmenu fontsize sub menu items.jpg]] | |||
=== Minimized === | === Minimized === | ||
| Line 35: | Line 48: | ||
[[file:Jqxmenu minimized.jpg]] | [[file:Jqxmenu minimized.jpg]] | ||
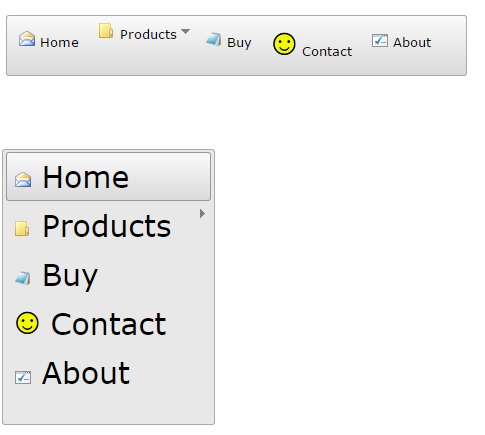
=== Images === | === Images === | ||
You can show your jqxmenu with small images like | You can show your jqxmenu with small images (16x16). You must define your '''img src ''' attribute into SOURCE like below: | ||
<pre> | |||
<pre> | .......... | ||
.......... | |||
source = [ _ | |||
{label: "<img src=images/mail.png /> Home" }, _ | |||
{label: "<img src=images/folder.png /> Products", items: [ _ | |||
{label: "Product A" }, _ | |||
{label: "Product B" } ] _ | |||
}, _ | |||
{label: "<img src=images/notepad.png /> Buy" }, _ | |||
{label: "<img src=images/smiley.png /> Contact" }, _ | |||
{label: "<img src=images/settings.png /> About"}] | |||
........... | |||
........... | |||
</pre> | |||
[[file:Jqxmenu images.jpg]] | |||
== Example == | |||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
function Main() { | |||
$("#Menu1").jqxMenu(Menu1_settings); | |||
$("#Menu2").jqxMenu(Menu2_settings); | |||
} | |||
Menu1.onitemclick = function(event) { | |||
menuItemText=$(event.target).text(); | |||
console.log(menuItemText); | |||
} | |||
source = [ {label: "Home" }, {label: "Products" , items: [ {label: "Product A" }, {label: "Product B" } ] }, {label: "Purchase" }, {label: "Contact Us" }, {label: "About Us"}]; | |||
Menu1_settings.source=source; | |||
Menu2_settings.source=source; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Sub Main() | Sub Main() | ||
$("#Menu1").jqxMenu(Menu1_settings) | $("#Menu1").jqxMenu(Menu1_settings) | ||
| Line 65: | Line 122: | ||
Menu1_settings.source=source | Menu1_settings.source=source | ||
Menu2_settings.source=source | Menu2_settings.source=source | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
</ | |||
== Output == | == Output == | ||
Latest revision as of 16:35, 24 July 2019
Description
jqxMenu represents a jQuery menu widget that makes it easy to add menus to your app. With the jqxMenu you can create website menus, customized context menus, or application-style menu bars with just a small amount of scripting. Submenus are not supported on mobile devices.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
Styling and Appearance
Font Size (Menu)
You can change the font size with the LI or UL attribute.
$("#Menu2").find("li").css("font-size","30px")
or
$("#Menu2").find("ul").css("font-size","30px")
Font Size (Sub Menu Items)
You can change the font size from sub menu items with your own STYLE defination (smfs = Sub Menu font size Style) into the SOURCE.
...............
...............
{label: "<style>smfs {font-size: 20px;} </style> <smfs> Product A </smfs>" }
...............
...............
Minimized
You can show the jqxmenu as minimized.
$("#Menu1").jqxMenu("minimize");
Images
You can show your jqxmenu with small images (16x16). You must define your img src attribute into SOURCE like below:
..........
..........
source = [ _
{label: "<img src=images/mail.png /> Home" }, _
{label: "<img src=images/folder.png /> Products", items: [ _
{label: "Product A" }, _
{label: "Product B" } ] _
}, _
{label: "<img src=images/notepad.png /> Buy" }, _
{label: "<img src=images/smiley.png /> Contact" }, _
{label: "<img src=images/settings.png /> About"}]
...........
...........
Example
Sub Main()
$("#Menu1").jqxMenu(Menu1_settings)
$("#Menu2").jqxMenu(Menu2_settings)
End Sub
Function Menu1_onitemclick(event)
menuItemText=$(event.target).text()
console.log(menuItemText)
End Function
source = [ _
{label: "Home" }, _
{label: "Products", items: [ _
{label: "Product A" }, _
{label: "Product B" } ] _
}, _
{label: "Purchase" }, _
{label: "Contact Us" }, _
{label: "About Us"}]
Menu1_settings.source=source
Menu2_settings.source=source
Output
See above.