Button1.onclick = function() {
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content");
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before.");
}
JqxNavigationBar: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[File:Jqxnavigationbar1.png]] | [[File:Jqxnavigationbar1.png]] | ||
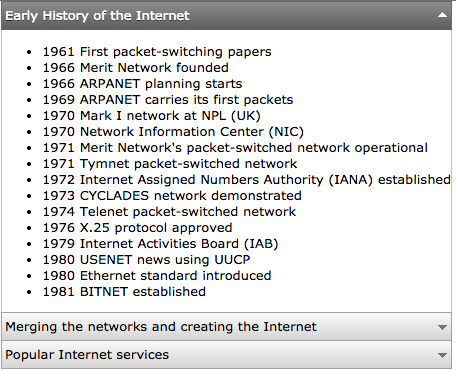
''NavigationBar with the top tab showing'' | ''NavigationBar with the top tab showing'' | ||
[[File:Jqxnavigationbar2.png]] | [[File:Jqxnavigationbar2.png]] | ||
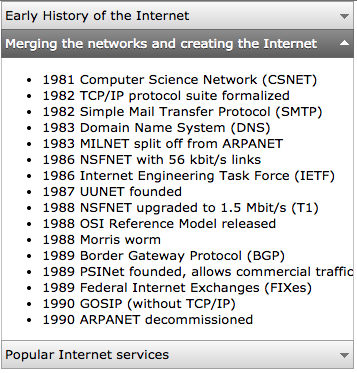
''NavigationBar with the second tab showing'' | ''NavigationBar with the second tab showing'' | ||
| Line 13: | Line 15: | ||
== Properties and Methods == | == Properties and Methods == | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | |||
http://www.jqwidgets.com/jquery-widgets- | |||
{| class='wikitable' | {| class='wikitable' | ||
| Line 33: | Line 34: | ||
|- | |- | ||
| toggleMode || Sets navigation bar's expand mode. | | toggleMode || Sets navigation bar's expand mode. | ||
|} | |} | ||
== Example == | |||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
< | |||
Button1.onclick = function() { | Button1.onclick = function() { | ||
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content"); | $("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content"); | ||
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before."); | $("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before."); | ||
} | } | ||
</ | </syntaxhighlight> | ||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Function Button1_onclick() | |||
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content") | |||
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before.") | |||
End Function</syntaxhighlight> | |||
</tabber> | |||
== Output == | == Output == | ||
Latest revision as of 21:56, 24 July 2019
NavigationBar with the top tab showing
NavigationBar with the second tab showing
Description
jqxNavigationBar is a versatile jQuery widget for building collapsible side-menu systems. It has header and content sections(like tabs). Users can expand or collapse a content section by clicking its associated header.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
| animationType | Sets the animation type of switching tabs. |
| arrowPosition | Sets header's arrow position. |
| arrowShow | Show header arrow? |
| collapseAnimationDuration | Sets or gets the collapse animation duration. |
| contents | The contents of the NavigationBar. |
| expandAnimationDuration | Sets the expanding animation duration. |
| expandMode | Sets user interaction used for switching the different tabs. |
| toggleMode | Sets navigation bar's expand mode. |
Example
Function Button1_onclick()
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content")
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before.")
End Function
Output
See above.