JqxNavigationBar: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
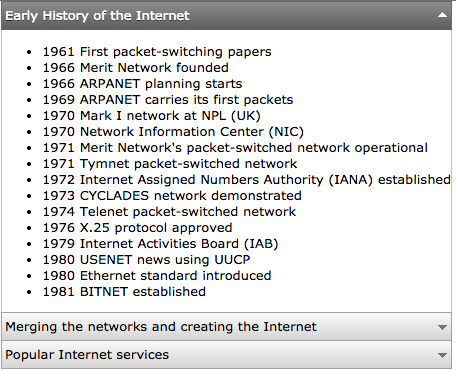
[[File:Jqxnavigationbar1.png]] | [[File:Jqxnavigationbar1.png]] | ||
''NavigationBar with the top tab showing'' | ''NavigationBar with the top tab showing'' | ||
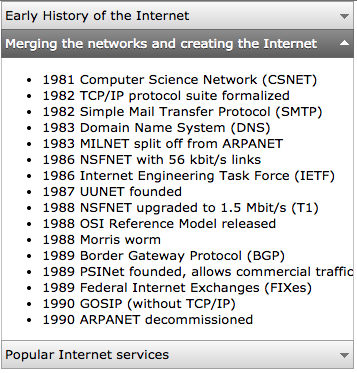
[[File:Jqxnavigationbar2.png]] | [[File:Jqxnavigationbar2.png]] | ||
''NavigationBar with the second tab showing'' | ''NavigationBar with the second tab showing'' | ||
Revision as of 19:04, 12 April 2015
NavigationBar with the top tab showing
NavigationBar with the second tab showing
Description
jqxNavigationBar is a versatile jQuery widget for building collapsible side-menu systems. It has header and content sections(like tabs). Users can expand or collapse a content section by clicking its associated header.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-demo/demos/jqxnavigationbar/index.htm?(arctic)
| animationType | Sets the animation type of switching tabs. |
| arrowPosition | Sets header's arrow position. |
| arrowShow | Show header arrow? |
| collapseAnimationDuration | Sets or gets the collapse animation duration. |
| contents | The contents of the NavigationBar. |
| expandAnimationDuration | Sets the expanding animation duration. |
| expandMode | Sets user interaction used for switching the different tabs. |
| toggleMode | Sets navigation bar's expand mode. |
Example (Basic)
Function Button1_onclick()
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content")
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before.")
End Function
Example (JavaScript)
Button1.onclick = function() {
$("#NavigationBar1").jqxNavigationBar("setHeaderContentAt", 1, "My New Content");
$("#NavigationBar1").jqxNavigationBar("setContentAt", 1, "This content replaces what was there before.");
}
Output
See above.