Kesbath: Press Me!: Difference between revisions
(Created page with "
1. Always use your P Drive!!!! 2. To Test your code. Click the play button shown …> 3. To ‘Deploy’ your working code… Following Testing you MUST deploy the cod...") |
|||
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== A few tips before you start === | |||
1. Always use your home folder. | |||
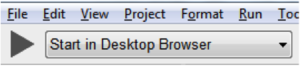
2. To Test your code. | 2. To Test your code. | ||
[[File:Kesbath1.png|300px]] | |||
3. To ‘Deploy’ your working code… | Click the play button shown | ||
Following Testing you MUST deploy the code. To do this select the Run Menu and | |||
3. To ‘Deploy’ your working code… | |||
Following Testing you MUST deploy the code. To do this select the Run Menu and Deploy
. | |||
This creates a folder with all the html code to run in a website. | |||
4. Add to your website. | |||
Move the folder onto a folder within home folder or website. Then provide a link to it, by hyperlinking to the index file in the folder created by your AppStudio deploy. The html file index.html can also be embedded into your home folder. | |||
=== Part 1 === | |||
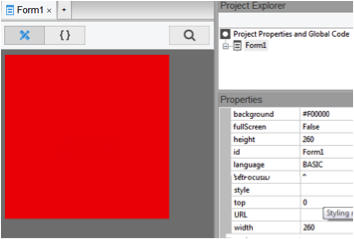
* Select a small screen size…. | |||
* Change the backgroundcolor to red. | |||
* Change the Height and Width to values between 200 & 300 | |||
[[File:Kesbath2.png]] | |||
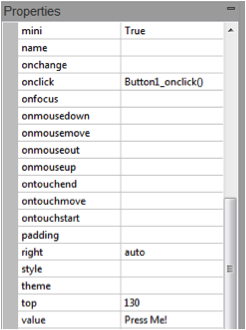
* Add a Button and a Label | |||
* Change the Button value to Press Me! | |||
* The top setting does not need to be changed.
| |||
[[File:Kesbath3.png]] | |||
* Right click on the button and choose OnClick. | |||
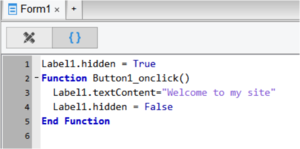
* Enter the following code: | |||
[[File:Kesbath4.png|300px]] | |||
The code for the Button and label… | The code for the Button and label… | ||
* The first statement hides the label at the start
| |||
* Line 2 is the function that gets called when the button is clicked. | |||
* Line 3 changes the Label text
| |||
* Line 4 Unhides the Label Text
| |||
Part 2 | === Part 2 === | ||
This can be extended with an image.
The Image1 will need the same code as | This can be extended with an image. | ||
Part 3 | |||
The Image1 will need the same code as Label1 to hide and then display it.
| |||
The Image1 Property of src will need to point to a valid image file. | |||
=== Part 3 === | |||
Test your code! That is Press the Play button or Run > Start in Desktop Browser | Test your code! That is Press the Play button or Run > Start in Desktop Browser | ||
Part 4 | |||
=== Part 4 === | |||
Use Run and Deploy (F6) to create the folder and files that you can use in your website. | |||
Latest revision as of 15:36, 12 October 2015
A few tips before you start
1. Always use your home folder.
2. To Test your code.
Click the play button shown
3. To ‘Deploy’ your working code… Following Testing you MUST deploy the code. To do this select the Run Menu and Deploy .
This creates a folder with all the html code to run in a website.
4. Add to your website.
Move the folder onto a folder within home folder or website. Then provide a link to it, by hyperlinking to the index file in the folder created by your AppStudio deploy. The html file index.html can also be embedded into your home folder.
Part 1
- Select a small screen size….
- Change the backgroundcolor to red.
- Change the Height and Width to values between 200 & 300
- Add a Button and a Label
- Change the Button value to Press Me!
- The top setting does not need to be changed.
- Right click on the button and choose OnClick.
- Enter the following code:
The code for the Button and label…
- The first statement hides the label at the start
- Line 2 is the function that gets called when the button is clicked.
- Line 3 changes the Label text
- Line 4 Unhides the Label Text
Part 2
This can be extended with an image.
The Image1 will need the same code as Label1 to hide and then display it.
The Image1 Property of src will need to point to a valid image file.
Part 3
Test your code! That is Press the Play button or Run > Start in Desktop Browser
Part 4
Use Run and Deploy (F6) to create the folder and files that you can use in your website.