Lab Session: Hello World: Difference between revisions
Jump to navigation
Jump to search
m (James moved page Lab Session 1: Hello World to Lab Session: Hello World) |
|||
| Line 14: | Line 14: | ||
<div class="page-break"></div> | <div class="page-break"></div> | ||
== Run it on a device == | == Run it on a device == | ||
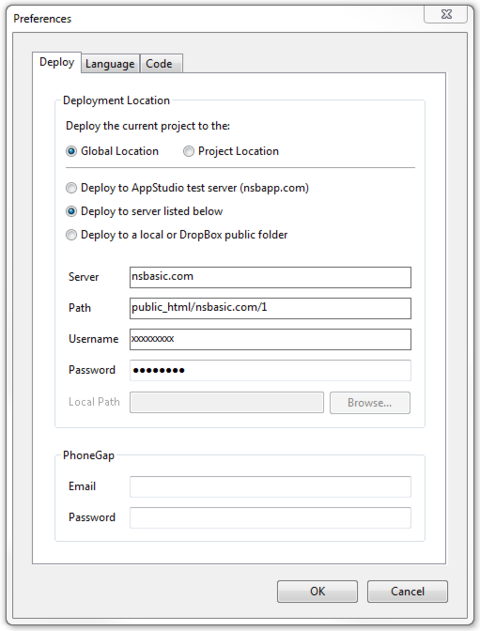
[[File:Preferencesksa.png| | [[File:Preferencesksa.png|480px]] | ||
# Go into Preferences and set as above. | # Go into Preferences and set as above. | ||
# Use "training" as the password. | # Use "training" as the password. | ||
Revision as of 19:02, 13 December 2013
In this lab you will create a simple "Hello, world" style app.
Student Outline
- Start a new project.
- Add a TextArea and a Button to Form1.
- Paste the following text into the value property of the TextArea:
Here is a simple Hello World app. Hit F5 in AppStudio to run it!
- Select Button1_onclick() from the click pulldown of Button1.
- Paste the following code into the function in the code window:
NSB.MsgBox "Thanks for clicking!"
- Press F5 to run the program.
- Does it work properly?
- Save it, with your own program name.
Run it on a device
- Go into Preferences and set as above.
- Use "training" as the password.
- Deploy
- Load http://www.nsbasic.com/ksa/{yourProgramName'}
- It should run on your device!