Lab Session: Hello World: Difference between revisions
Jump to navigation
Jump to search
| Line 14: | Line 14: | ||
<div class="page-break"></div> | <div class="page-break"></div> | ||
== Run it | == Run it from the website == | ||
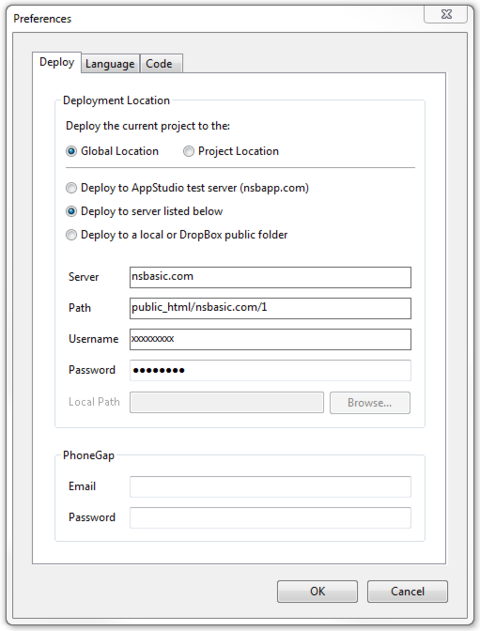
[[File:Preferencesksa.png|480px]] | [[File:Preferencesksa.png|480px]] | ||
# Go into Preferences and set as above. | # Go into Preferences and set as above. | ||
Revision as of 19:30, 13 December 2013
In this lab you will create a simple "Hello, world" style app.
Student Outline
- Start a new project.
- Add a TextArea and a Button to Form1.
- Paste the following text into the value property of the TextArea:
Here is a simple Hello World app. Hit F5 in AppStudio to run it!
- Select Button1_onclick() from the click pulldown of Button1.
- Paste the following code into the function in the code window:
NSB.MsgBox "Thanks for clicking!"
- Press F5 to run the program.
- Does it work properly?
- Save it as HelloWorld
Run it from the website
- Go into Preferences and set as above.
- Put your Folder# number into path.
- Use "training" as the password.
- Deploy
- On your desktop browser, load http://www.nsbasic.com/ksa/{your folder#}/HelloWorld
- It should run.
- Now, on your device, load the same URL.
- It should run there too!