Make Native App with VoltBuilder: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Under the Run menu, there is an option called “Make Native App with | Under the Run menu, there is an option called “Make Native App with VoltBuilder”. Once you have tested your project, use this option to submit your app to VoltBuilder. The compilers and SDKs to build native apps are large and complex: using a server to perform these operations saves you a lot of grief installing and maintaining them. | ||
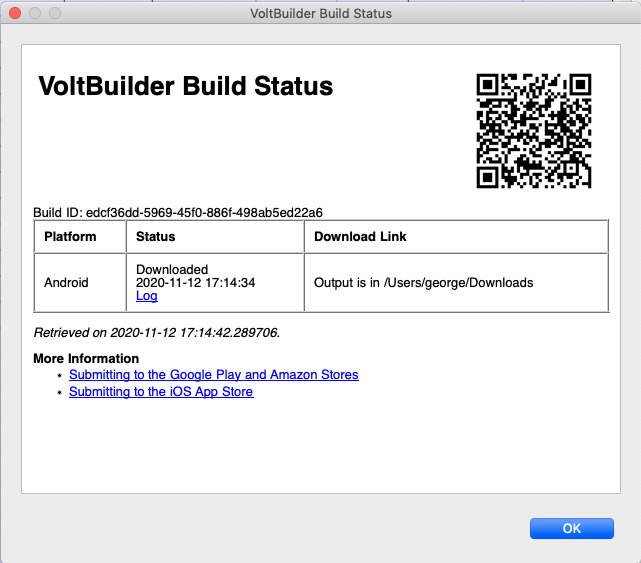
After you submit your app, ' | After you submit your app, 'Get VoltBuilder Build Status' opens automatically. | ||
[[file:Nativebuildstatus.png]] | [[file:Nativebuildstatus.png]] | ||
The screen updates automatically every 3 seconds | The screen updates automatically every 3 seconds. The possible Status values are: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| busy indicator || The app has been submitted to | | busy indicator || The app has been submitted to VoltBuilder and is being processed there. | ||
|- | |- | ||
| error || The build was unsuccessful. | | error || The build was unsuccessful. An error message will show, usually with a suggestion of what to do to fix it. | ||
|- | |- | ||
| complete || The app is ready and can be downloaded from the Download Link. | | complete || The app is ready and can be downloaded from the Download Link. | ||
| Line 21: | Line 21: | ||
* Scan the QR Code to quickly install your new app onto an Android device. "[https://play.google.com/store/apps/details?id=me.scan.android.client&hl=en QR Code Reader]" in the Google Play store works well, as do others. | * Scan the QR Code to quickly install your new app onto an Android device. "[https://play.google.com/store/apps/details?id=me.scan.android.client&hl=en QR Code Reader]" in the Google Play store works well, as do others. | ||
* If you are making apps for other than testing, you should have your own account. For demo purposes, AppStudio has a default account, but your files will not be secure there. It’s easy to sign up for your own. Once you have it, enter the information into | * If you are making apps for other than testing, you should have your own account. For demo purposes, AppStudio has a default account, but your files will not be secure there. It’s easy to [https://volt.build/plan/ sign up for your own]. Once you have it, enter the information into “VoltBuilder Options” in Preferences. | ||
* The program name and your icon will be taken from your [[Properties Window|project properties]]. Other PhoneGap options are set up in the configxml property in your project’s properties. The latest information about using config.xml should be checked on http://build.phonegap.com. | * The program name and your icon will be taken from your [[Properties Window|project properties]]. Other PhoneGap options are set up in the configxml property in your project’s properties. The latest information about using config.xml should be checked on http://build.phonegap.com. | ||
* iOS will not build until Apple’s signing information has been entered. | * iOS will not build until Apple’s signing information has been entered. | ||
Next: [[Testing_and_Deploying|Testing and Deploying]] | Next: [[Testing_and_Deploying|Testing and Deploying]] | ||
Revision as of 22:11, 12 November 2020
Under the Run menu, there is an option called “Make Native App with VoltBuilder”. Once you have tested your project, use this option to submit your app to VoltBuilder. The compilers and SDKs to build native apps are large and complex: using a server to perform these operations saves you a lot of grief installing and maintaining them.
After you submit your app, 'Get VoltBuilder Build Status' opens automatically.
The screen updates automatically every 3 seconds. The possible Status values are:
| busy indicator | The app has been submitted to VoltBuilder and is being processed there. |
| error | The build was unsuccessful. An error message will show, usually with a suggestion of what to do to fix it. |
| complete | The app is ready and can be downloaded from the Download Link. |
Completed builds have their download links listed.
Some useful notes
- Scan the QR Code to quickly install your new app onto an Android device. "QR Code Reader" in the Google Play store works well, as do others.
- If you are making apps for other than testing, you should have your own account. For demo purposes, AppStudio has a default account, but your files will not be secure there. It’s easy to sign up for your own. Once you have it, enter the information into “VoltBuilder Options” in Preferences.
- The program name and your icon will be taken from your project properties. Other PhoneGap options are set up in the configxml property in your project’s properties. The latest information about using config.xml should be checked on http://build.phonegap.com.
- iOS will not build until Apple’s signing information has been entered.
Next: Testing and Deploying