MenuNumberTitleTime: Difference between revisions
No edit summary |
|||
| (16 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[file:MenuTime.jpg]] | [[file:MenuTime.jpg]] | ||
''' | == Description == | ||
'''This control is part of iWebKit, which has been deprecated.''' | |||
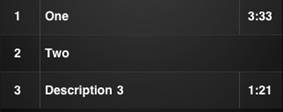
The Menu control is used to give the user a choice what action to take next. Each item can have a number, a description and an optional time. | The Menu control is used to give the user a choice what action to take next. Each item can have a number, a description and an optional time. | ||
| Line 9: | Line 12: | ||
To add a Menu to your app, choose the Menu icon in the Toolbar. Use the Property Editor to set the properties. | To add a Menu to your app, choose the Menu icon in the Toolbar. Use the Property Editor to set the properties. | ||
== Properties and Methods == | |||
Standard properties are supported | Standard [[properties and methods|properties]] are supported, plus: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| addItem(''name'' | | addItem(''name'', ''title'', ''time''[, ''item'']) || Add ''name'' to position ''item'' on the list. If ''item'' is not supplied, add to the end. The ''title'' and ''time'' arguments are optional. | ||
|- | |- | ||
| deleteItem(''item'') || If ''item'' is not supplied, the last one is deleted. If "all", all items are deleted. | | deleteItem(''item'') || If ''item'' is not supplied, the last one is deleted. If "all", all items are deleted. | ||
| Line 28: | Line 31: | ||
| refresh() || Recalculates the size of the scrolling area after control is first displayed. | | refresh() || Recalculates the size of the scrolling area after control is first displayed. | ||
|- | |- | ||
| replaceItem(''item'', ''name'' | | replaceItem(''item'', ''name'', ''title'', ''time'') || Replace an existing item | ||
|- | |- | ||
| scroll_options || This control makes use of iScroll. It has a number of options, including: | | scroll_options || This control makes use of iScroll. It has a number of options, including: | ||
| Line 36: | Line 39: | ||
zoom: true/false. Allow two finger zoom in gesture? | zoom: true/false. Allow two finger zoom in gesture? | ||
The full list of options is documented here: | The full list of options is documented here: https://github.com/cubiq/iscroll | ||
|- | |- | ||
| scrolling || Allow choices in the menu to scoll? On or off. (design time) | | scrolling || Allow choices in the menu to scoll? On or off. (design time) | ||
| Line 45: | Line 46: | ||
|} | |} | ||
== Events == | |||
In addition to the standard events, Menu has a modified version of onclick. | In addition to the standard [[events]], Menu has a modified version of onclick. | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Line 53: | Line 54: | ||
|} | |} | ||
== Example == | |||
<pre> | <pre> | ||
| Line 62: | Line 63: | ||
</pre> | </pre> | ||
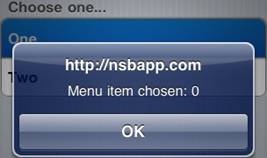
== Output == | |||
[[file:MenuClassicOutput.jpg]] | |||
[[ | [[Category:Language Reference]] | ||
[[Category:Controls]] | |||
[[ | [[Category:iWebKit]] | ||
Latest revision as of 12:02, 8 July 2019
Description
This control is part of iWebKit, which has been deprecated.
The Menu control is used to give the user a choice what action to take next. Each item can have a number, a description and an optional time.
You supply it with a list of items, and it will create one choice for each item. After the menu is first displayed, you need to recalulate the size of the scrolling area by doing Controlname.refresh().
To add a Menu to your app, choose the Menu icon in the Toolbar. Use the Property Editor to set the properties.
Properties and Methods
Standard properties are supported, plus:
| addItem(name, title, time[, item]) | Add name to position item on the list. If item is not supplied, add to the end. The title and time arguments are optional. |
| deleteItem(item) | If item is not supplied, the last one is deleted. If "all", all items are deleted. |
| getItem(i) | Returns the text of item i. |
| getItemCount() | Returns the number of items |
| times | A comma separated list of times. If blank, no time for the choice.. (design time only) |
| items | A comma separated list of choices to be offered. (design time) |
| refresh() | Recalculates the size of the scrolling area after control is first displayed. |
| replaceItem(item, name, title, time) | Replace an existing item |
| scroll_options | This control makes use of iScroll. It has a number of options, including:
bounce: true/false. When the end of the scroll area is reached, should the image bounce? zoom: true/false. Allow two finger zoom in gesture? The full list of options is documented here: https://github.com/cubiq/iscroll |
| scrolling | Allow choices in the menu to scoll? On or off. (design time) |
| title | Optional. If supplied, will put a heading on top of the list. (design time) |
Events
In addition to the standard events, Menu has a modified version of onclick.
| onclick(choice) | The number of the choice that was made, starting from 0. |
Example
Function iMenu1_onclick(choice) If TypeName(choice)= "object" Then Exit Function MsgBox "Menu item chosen: " & choice End Function