Mobile Device Features 1: Difference between revisions
Jump to navigation
Jump to search
(Created page with "In the next two segments, we will talk about some features that are unique to mobile devices and how to use them. = Camera = * Being able to access the camera directly is a ...") |
No edit summary |
||
| (23 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
In the next two segments, we will talk about some features that are unique to mobile devices and how to use them. | In the next two segments, we will talk about some features that are unique to mobile devices and how to use them. | ||
= Camera = | = Camera = | ||
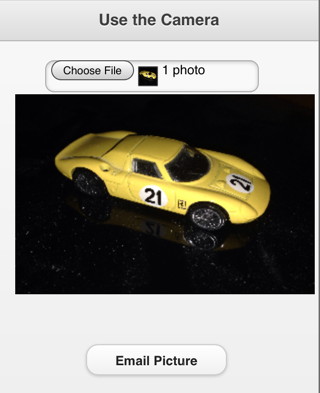
[[File:Cameraimage.jpg]] | |||
* May not be supported on older devices | |||
* Once the user has taken or selected a picture, a PictureBox on the form is updated. | |||
* Reading the picture in is asynchronous: pictures can be large and take time to load. | |||
* Pictures can then be emailed or manipulated. | |||
<div class="page-break"></div> | |||
= Emoji = | |||
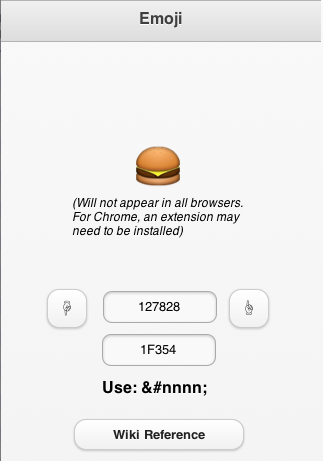
[[File:Emoji.png]] | |||
* Emoji are extended characters that are built into mobile devices. | |||
* There are hundreds of them: arrows, letters, roman numerals, pictures of food, building, transportation, flags, animals. And of course, happy faces, sad faces, crying faces. | |||
* They are saved as standard characters: each has its own character code number. | |||
* There is a complete list here: http://en.wikipedia.org/wiki/Emoji | |||
* Support varies by browser | |||
* Most mobile devices are OK | |||
* Desktop Safari works | |||
* Desktop Chrome needs an (but an [https://chrome.google.com/webstore/detail/chromoji-emoji-for-google/cahedbegdkagmcjfolhdlechbkeaieki extension] to see these) | |||
* The characters are in the format &#xxxxxx; where xxxxxx is the decimal value | |||
* Cheeseburger is &#127828; (or &#x1F354 in hex) | |||
<div class="page-break"></div> | |||
= Orientation = | |||
Mobile devices can be rotated. It's up to you to decide how you want your app to handle this. | |||
* | * The two orientations are referred to as Portrait and Landscape. | ||
* | |||
* The layout of your form will be completely different between the two. | |||
* | |||
* | * If you don't want to support rotation, add the [[Orientation]] control to your app. Set its screenOrientation property to portrait or landscape. When the screen is rotated, this message will appear: | ||
[[File:Orientation.png||400px]] | |||
* If you do want to support orientation, you will want to take action when the screen is rotated | |||
<pre> | <pre> | ||
Function window_onorientationchange() | |||
'This function is called if the orientation of the device is changed. | |||
MsgBox "orientation changed to " & window.orientation | |||
End | End Function | ||
</pre> | </pre> | ||
* | |||
* You can now resize and reposition your controls, using code like this: | |||
<pre> | <pre> | ||
Function window_onorientationchange() | |||
If Abs(window.orientation)=90 Then 'Landscape | |||
btnSubmit.Left="100px" | |||
btnSubmit.Top="100px" | |||
Else 'Portrait | |||
btnSubmit.Left="20px" | |||
btnSubmit.Top="120px" | |||
End If | |||
End Function | End Function | ||
<pre> | </pre> | ||
* | * You will have to do this to all controls which are affected. | ||
Latest revision as of 16:57, 22 April 2014
In the next two segments, we will talk about some features that are unique to mobile devices and how to use them.
Camera
- May not be supported on older devices
- Once the user has taken or selected a picture, a PictureBox on the form is updated.
- Reading the picture in is asynchronous: pictures can be large and take time to load.
- Pictures can then be emailed or manipulated.
Emoji
- Emoji are extended characters that are built into mobile devices.
- There are hundreds of them: arrows, letters, roman numerals, pictures of food, building, transportation, flags, animals. And of course, happy faces, sad faces, crying faces.
- They are saved as standard characters: each has its own character code number.
- There is a complete list here: http://en.wikipedia.org/wiki/Emoji
- Support varies by browser
- Most mobile devices are OK
- Desktop Safari works
- Desktop Chrome needs an (but an extension to see these)
- The characters are in the format &#xxxxxx; where xxxxxx is the decimal value
- Cheeseburger is 🍔 (or 🍔 in hex)
Orientation
Mobile devices can be rotated. It's up to you to decide how you want your app to handle this.
- The two orientations are referred to as Portrait and Landscape.
- The layout of your form will be completely different between the two.
- If you don't want to support rotation, add the Orientation control to your app. Set its screenOrientation property to portrait or landscape. When the screen is rotated, this message will appear:
- If you do want to support orientation, you will want to take action when the screen is rotated
Function window_onorientationchange() 'This function is called if the orientation of the device is changed. MsgBox "orientation changed to " & window.orientation End Function
- You can now resize and reposition your controls, using code like this:
Function window_onorientationchange()
If Abs(window.orientation)=90 Then 'Landscape
btnSubmit.Left="100px"
btnSubmit.Top="100px"
Else 'Portrait
btnSubmit.Left="20px"
btnSubmit.Top="120px"
End If
End Function
- You will have to do this to all controls which are affected.