Panel (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
(→Output) |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''''This control is Bootstrap 3 only. Use [[Card (Bootstrap)|Card]] in Bootstrap 4.''''' | |||
[[file:Bspanel.png]] | [[file:Bspanel.png]] | ||
| Line 4: | Line 6: | ||
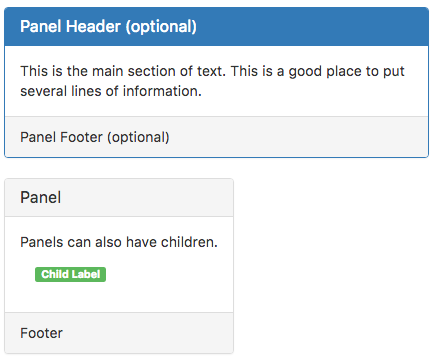
While not always necessary, sometimes you need to put your DOM in a box. For those situations, try the panel component. | While not always necessary, sometimes you need to put your DOM in a box. For those situations, try the panel component. | ||
If you change the contents of the header, value or footer at runtime, any children (including Badges) will be affected. | |||
It can also act as a container for child controls. | It can also act as a container for child controls. | ||
| Line 40: | Line 44: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 14:22, 2 February 2019
This control is Bootstrap 3 only. Use Card in Bootstrap 4.
Description
While not always necessary, sometimes you need to put your DOM in a box. For those situations, try the panel component.
If you change the contents of the header, value or footer at runtime, any children (including Badges) will be affected.
It can also act as a container for child controls.
Properties and Methods
Standard properties are supported, plus:
| appearance | Appearance of the control. Can be default, primary, success, info, warning, danger. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| footer | The text on the bottom. Leave blank for none. Design Time and Runtime. |
| header | The heading in the control. Leave blank for none. Design Time and Runtime. |
| position | How will the children be positioned? absolute, fixed, relative or static. |
| value | The text in the center of the control. Leave blank for none. Design Time and Runtime. |
Events
Standard events are supported.
Example
None - this is a passive control which simply displays.