PhoneGap CLI: Difference between revisions
No edit summary |
|||
| (62 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
'''''As of Oct 1, 2020, the PhoneGap service was discontinued by Adobe. This page is obsolete.''''' | |||
=== Overview === | === Overview === | ||
PhoneGap | PhoneGap CLI is an alternative to PhoneGap Build. Technically called Cordova CLI, it has the following advantages: | ||
* Build takes place on your local machine - no uploading to a service | * Build takes place on your local machine - no uploading to a service | ||
* Free - | * Free - Cordova CLI is open source. | ||
* No limit on number of projects | * No limit on number of projects | ||
* Use the latest plugins: Sometime developers have newer versions of their plugin that are not in PhoneGap Build yet. | * Use the latest plugins: Sometime developers have newer versions of their plugin that are not in PhoneGap Build yet. | ||
| Line 12: | Line 14: | ||
But there are some disadvantages: | But there are some disadvantages: | ||
* | * More complicated to get working (and keep working). | ||
* More difficult to use | * More difficult to use | ||
* More difficult to sign apps for release | * More difficult to sign apps for release | ||
* A Mac is needed to build for iOS (not just for submission to the iTunes Store) | * A Mac is needed to build for iOS (not just for submission to the iTunes Store) | ||
PhoneGap's documentation on the | PhoneGap's documentation on the Cordova CLI starts here: http://cordova.apache.org/docs/en/dev/guide/cli/index.html | ||
=== Install Tools === | === Install Tools === | ||
==== Windows Installation ==== | |||
These instructions seem to work well: | |||
https://www.fiznool.com/blog/2017/05/30/a-guide-to-installing-cordova-on-windows-10/ | |||
==== Mac Installation ==== | |||
These instructions seem to work well: | |||
https://www.fiznool.com/blog/2017/05/29/a-guide-to-installing-cordova-on-your-mac/ | |||
==== Test the Installation ==== | |||
You can test whether the installation by typing the following into the cmd window. It should list a set of Cordova commands: | |||
<pre> | <pre> | ||
cordova | |||
</pre> | </pre> | ||
If all goes smoothly, you should not need to mess with your PATH variables. Otherwise, look at the above linked documents for hints. | |||
=== Create PhoneGap Project Files === | === Create PhoneGap Project Files === | ||
| Line 55: | Line 52: | ||
</pre> | </pre> | ||
This will create a phonegap directory in your project and set it to make Android apps. Replace ' | This will create a phonegap directory in your project and set it to make Android apps. Replace 'helloworld' with the name of your app in the first command. | ||
=== Add your icon and splash files === | |||
If you do not specify an icon, the default PhoneGap icon will be used. You need to add your icon files into the PhoneGap directory. Go into this folder: | |||
{your project}\PhoneGap\ | |||
Add your 'icon' and 'splash' folders to it. The folders which come with the AppStudio PhoneGap samples will work fine until you substitute your own images. | |||
=== Add your Plugins === | |||
In the PhoneGap folder, do this command for each of your plugins: | |||
<pre> | |||
cordova plugin add cordoba-plugin-camera | |||
</pre> | |||
The whitelist plugin is added automatically. | |||
=== Set AppStudio Preferences === | === Set AppStudio Preferences === | ||
| Line 66: | Line 78: | ||
The Build Command will run after the AppStudio saves your project into the phonegap directory. In this case, it will build your app and run it in the Android emulator. The contents of this field are standard command line format. | The Build Command will run after the AppStudio saves your project into the phonegap directory. In this case, it will build your app and run it in the Android emulator. The contents of this field are standard command line format. | ||
If you are running on a Mac, you may need to add the path to Cordova to the Build Command, so it can be found. It will then look like this: | |||
<pre> | |||
export PATH=/usr/local/bin:$PATH&&echo $PATH&&cordova build | |||
</pre> | |||
=== Build Your App === | === Build Your App === | ||
| Line 71: | Line 88: | ||
From the Run menu, choose "Build Native App with PhoneGap CLI". | From the Run menu, choose "Build Native App with PhoneGap CLI". | ||
Set Build Command in PhoneGap Preferences, or enter from the command line: | |||
<pre> | <pre> | ||
cordova build | cordova build | ||
</pre> | </pre> | ||
=== | The apk file will be created in phonegap/platforms/android/build/outputs/apk/android-debug.apk. | ||
The package name is taken from the configxml property. | |||
==== Running Your App on the Android Emulator ==== | |||
The Android SDK installed the Android Emulator. Using AVD Manager.exe (start as Administrator) you can set up a configuration. It will default to 2048K: if you are running on Windows, change that to a smaller number (like 768). Smaller screens will initialize and run faster. | |||
To rebuild and start from the command line, do | To rebuild and start from the command line, do | ||
| Line 85: | Line 106: | ||
</pre> | </pre> | ||
=== Run your app on a connected Android device === | We don't recommend using the Emulator. It is too slow - the first start of it can take 10 minutes or more. You're better off to have an actual device connected by USB cable: it will load and run your apps quickly. | ||
==== Run your app on a connected Android device ==== | |||
Use this as your Build Command: | Use this as your Build Command: | ||
| Line 92: | Line 115: | ||
</pre> | </pre> | ||
=== | ==== To delete existing app ==== | ||
<pre> | |||
adb uninstall com.nsbasic.HelloWorld | |||
</pre> | |||
==== To see system error messages ==== | |||
<pre> | |||
adb logcat | |||
</pre> | |||
==== Terminate an app ==== | |||
<pre> | |||
adb shell force-stop com.nsbasic.HelloWorld | |||
</pre> | |||
=== Debugging === | |||
You can use the Chrome Debugger on your app while your device is connected via a USB cable. You will have to turn on the Debugger on your device, then browse to this location in Chrome: | |||
[http://about:inspect about:inspect] | |||
The regular Chrome Debugger will then appear and you will have full control of your app. | |||
http:// | === Plugins === | ||
If your app uses PhoneGap Plugins, you will have to install them. Go into your project's phonegap directory and open a cmd window. The following commands are for the PhoneGapAPI sample, which uses the Device, Camera, Contacts and Barcode API plugins: | |||
<pre> | |||
cordova plugin add org.apache.cordova.camera | |||
cordova plugin add org.apache.cordova.device | |||
cordova plugin add org.apache.cordova.contacts | |||
cordova plugin add com.phonegap.plugins.barcodescanner | |||
</pre> | |||
The names of the plugins are the same as in the config.xml file. | |||
To see which plugins are installed, enter cordova plugins: | |||
<pre> | |||
C:\\PhoneGapAPI\phonegap>cordova plugins | |||
com.phonegap.plugins.barcodescanner 2.0.1 "BarcodeScanner" | |||
org.apache.cordova.camera 0.3.4 "Camera" | |||
org.apache.cordova.contacts 0.2.15 "Contacts" | |||
org.apache.cordova.device 0.2.13 "Device" | |||
</pre> | |||
=== Ajax === | |||
If you want to make [[Ajax]] calls, you need to add a couple of things. First, in the 'PhoneGap configxml' project property, add these lines: | |||
<pre> | |||
<feature name="http://api.phonegap.com/1.0/network" /> | |||
<access origin="*" /> | |||
</pre> | |||
This requests permission for your app to access the network, and allows your app to make calls to any domain. | |||
Second, let jQuery know that you will be making calls to outside domains. Add this code to Sub Main: | |||
<pre> | |||
Sub Main() 'BASIC | |||
$.support.cors = True | |||
$.mobile.allowCrossDomainPages = True | |||
End Sub | |||
</pre> | |||
or | |||
<pre> | |||
function Main() { //JavaScript | |||
$.support.cors = true; | |||
$.mobile.allowCrossDomainPages = true; | |||
} | |||
</pre> | |||
It is also a good idea to make your calls asynchronous, using a callback function when [[Ajax]]() returns it value. | |||
=== Signing Your App For Release === | === Signing Your App For Release === | ||
When cordova build is run an apk named CordovaApp-debug.apk is put into: | |||
{your project}/phonegap/platforms/android/build/outputs/apk/android-debug.apk | |||
To sign the app for release you will first need to [[Submitting_to_the_Google_Play_and_Amazon_Stores#Use_KeyTool_to_create_the_keystore_file|make a keystore file]]. Do this from the command line, in this folder: | |||
{your project}\phonegap\platforms\android | |||
Now create a file named '''ant.properties''' in the same folder. Enter these lines into this file, replacing HelloWorld with the name of your app and myPassword with the password you used to create the keystore. | |||
key.store=helloworld.keystore | |||
key.alias=helloworld | |||
key.store.password=myPassword | |||
key.alias.password=myPassword | |||
Finally, run this command from the command line or in the PhoneGap CLI build command in Preferences: | |||
cordova build android --release | |||
The standard Cordova CLI release build process will now prompt for the passwords and automatically sign the apk, ready for distribution. CordovaApp-release.apk will be created the same ant-build folder as the debug version. | |||
=== Additional Notes === | |||
''Contributed by Jim Ferule'' | |||
Tech Note Changes: | |||
To get images to work correctly: | |||
# Make a www folder in the root of the NSBASIC app. | |||
# put Images n that directory | |||
# In NSBASICAppStudio - point all image sources to www/"imagename".png | |||
Images must be lowercase with no numbers or special characters in their name! | |||
To Get Geolocation permission, or any permissions for that matter, for the app... | |||
# Edit the ..\phonegap\platforms\android\AndroidManifest.xml | |||
# Within the <application> tag | |||
Add Permissions: | |||
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> | |||
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> | |||
Use this URL as Reference: | |||
http://developer.android.com/reference/android/Manifest.permission.html | |||
Latest revision as of 15:55, 10 November 2020
As of Oct 1, 2020, the PhoneGap service was discontinued by Adobe. This page is obsolete.
Overview
PhoneGap CLI is an alternative to PhoneGap Build. Technically called Cordova CLI, it has the following advantages:
- Build takes place on your local machine - no uploading to a service
- Free - Cordova CLI is open source.
- No limit on number of projects
- Use the latest plugins: Sometime developers have newer versions of their plugin that are not in PhoneGap Build yet.
- Use PlugIns which are not in PhoneGap Build at all.
- Use custom PlugIns you have developed yourself.
But there are some disadvantages:
- More complicated to get working (and keep working).
- More difficult to use
- More difficult to sign apps for release
- A Mac is needed to build for iOS (not just for submission to the iTunes Store)
PhoneGap's documentation on the Cordova CLI starts here: http://cordova.apache.org/docs/en/dev/guide/cli/index.html
Install Tools
Windows Installation
These instructions seem to work well:
https://www.fiznool.com/blog/2017/05/30/a-guide-to-installing-cordova-on-windows-10/
Mac Installation
These instructions seem to work well:
https://www.fiznool.com/blog/2017/05/29/a-guide-to-installing-cordova-on-your-mac/
Test the Installation
You can test whether the installation by typing the following into the cmd window. It should list a set of Cordova commands:
cordova
If all goes smoothly, you should not need to mess with your PATH variables. Otherwise, look at the above linked documents for hints.
Create PhoneGap Project Files
PhoneGap CLI looks for a number of files in your project folder (or elsewhere if you have specified in Preferences). When you start a new project, you need to run a command to initialize the the directories. When you do a deploy from AppStudio, it updates these directories with your code.
To initialize a project so you can use it with PhoneGap CLI, use these commands in your project folder:
cordova create phonegap com.example.helloworld HelloWorld cd phonegap cordova platform add android
This will create a phonegap directory in your project and set it to make Android apps. Replace 'helloworld' with the name of your app in the first command.
Add your icon and splash files
If you do not specify an icon, the default PhoneGap icon will be used. You need to add your icon files into the PhoneGap directory. Go into this folder:
{your project}\PhoneGap\
Add your 'icon' and 'splash' folders to it. The folders which come with the AppStudio PhoneGap samples will work fine until you substitute your own images.
Add your Plugins
In the PhoneGap folder, do this command for each of your plugins:
cordova plugin add cordoba-plugin-camera
The whitelist plugin is added automatically.
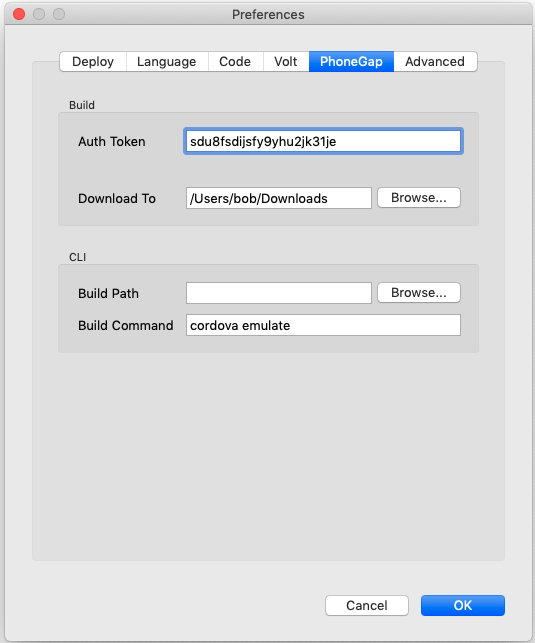
Set AppStudio Preferences
In AppStudio, go into the Preferences screen.
The Build Path will default to your project folder. If you initialized PhoneGap as specified in the previous step, you do not need to do anything.
The Build Command will run after the AppStudio saves your project into the phonegap directory. In this case, it will build your app and run it in the Android emulator. The contents of this field are standard command line format.
If you are running on a Mac, you may need to add the path to Cordova to the Build Command, so it can be found. It will then look like this:
export PATH=/usr/local/bin:$PATH&&echo $PATH&&cordova build
Build Your App
From the Run menu, choose "Build Native App with PhoneGap CLI".
Set Build Command in PhoneGap Preferences, or enter from the command line:
cordova build
The apk file will be created in phonegap/platforms/android/build/outputs/apk/android-debug.apk.
The package name is taken from the configxml property.
Running Your App on the Android Emulator
The Android SDK installed the Android Emulator. Using AVD Manager.exe (start as Administrator) you can set up a configuration. It will default to 2048K: if you are running on Windows, change that to a smaller number (like 768). Smaller screens will initialize and run faster.
To rebuild and start from the command line, do
cordova emulate
We don't recommend using the Emulator. It is too slow - the first start of it can take 10 minutes or more. You're better off to have an actual device connected by USB cable: it will load and run your apps quickly.
Run your app on a connected Android device
Use this as your Build Command:
cordova run
To delete existing app
adb uninstall com.nsbasic.HelloWorld
To see system error messages
adb logcat
Terminate an app
adb shell force-stop com.nsbasic.HelloWorld
Debugging
You can use the Chrome Debugger on your app while your device is connected via a USB cable. You will have to turn on the Debugger on your device, then browse to this location in Chrome: about:inspect
The regular Chrome Debugger will then appear and you will have full control of your app.
Plugins
If your app uses PhoneGap Plugins, you will have to install them. Go into your project's phonegap directory and open a cmd window. The following commands are for the PhoneGapAPI sample, which uses the Device, Camera, Contacts and Barcode API plugins:
cordova plugin add org.apache.cordova.camera cordova plugin add org.apache.cordova.device cordova plugin add org.apache.cordova.contacts cordova plugin add com.phonegap.plugins.barcodescanner
The names of the plugins are the same as in the config.xml file.
To see which plugins are installed, enter cordova plugins:
C:\\PhoneGapAPI\phonegap>cordova plugins com.phonegap.plugins.barcodescanner 2.0.1 "BarcodeScanner" org.apache.cordova.camera 0.3.4 "Camera" org.apache.cordova.contacts 0.2.15 "Contacts" org.apache.cordova.device 0.2.13 "Device"
Ajax
If you want to make Ajax calls, you need to add a couple of things. First, in the 'PhoneGap configxml' project property, add these lines:
<feature name="http://api.phonegap.com/1.0/network" /> <access origin="*" />
This requests permission for your app to access the network, and allows your app to make calls to any domain.
Second, let jQuery know that you will be making calls to outside domains. Add this code to Sub Main:
Sub Main() 'BASIC $.support.cors = True $.mobile.allowCrossDomainPages = True End Sub
or
function Main() { //JavaScript
$.support.cors = true;
$.mobile.allowCrossDomainPages = true;
}
It is also a good idea to make your calls asynchronous, using a callback function when Ajax() returns it value.
Signing Your App For Release
When cordova build is run an apk named CordovaApp-debug.apk is put into:
{your project}/phonegap/platforms/android/build/outputs/apk/android-debug.apk
To sign the app for release you will first need to make a keystore file. Do this from the command line, in this folder:
{your project}\phonegap\platforms\android
Now create a file named ant.properties in the same folder. Enter these lines into this file, replacing HelloWorld with the name of your app and myPassword with the password you used to create the keystore.
key.store=helloworld.keystore key.alias=helloworld key.store.password=myPassword key.alias.password=myPassword
Finally, run this command from the command line or in the PhoneGap CLI build command in Preferences:
cordova build android --release
The standard Cordova CLI release build process will now prompt for the passwords and automatically sign the apk, ready for distribution. CordovaApp-release.apk will be created the same ant-build folder as the debug version.
Additional Notes
Contributed by Jim Ferule
Tech Note Changes: To get images to work correctly:
- Make a www folder in the root of the NSBASIC app.
- put Images n that directory
- In NSBASICAppStudio - point all image sources to www/"imagename".png
Images must be lowercase with no numbers or special characters in their name!
To Get Geolocation permission, or any permissions for that matter, for the app...
- Edit the ..\phonegap\platforms\android\AndroidManifest.xml
- Within the <application> tag
Add Permissions:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
Use this URL as Reference: http://developer.android.com/reference/android/Manifest.permission.html