PopUp: Difference between revisions
| Line 54: | Line 54: | ||
Standard [[events|events]] are supported. However, events are not usually associated with the control. | Standard [[events|events]] are supported. However, events are not usually associated with the control. | ||
== | == Examples == | ||
To respond to a user selecting an item in a PopUp Picker, do the following: | To respond to a user selecting an item in a PopUp Picker, do the following: | ||
| Line 63: | Line 63: | ||
PopUp1.close() | PopUp1.close() | ||
End Function | End Function | ||
</pre> | |||
Change the second line of a PopUp's list : | |||
<pre> | |||
PopUp1_1.textContent = "New Value" | |||
</pre> | </pre> | ||
Revision as of 14:14, 31 May 2015
Description
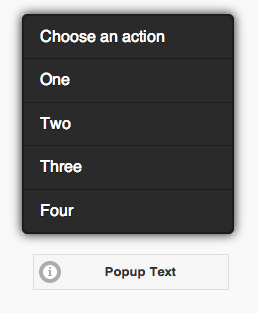
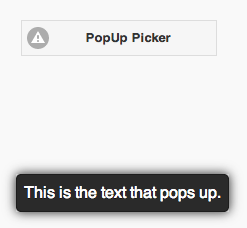
The PopUp control is used to display a popup or text centered over the PopUp button. There are two styles: a PopUp Picker, which brings up a list of choices, and PopUp Text, which simply displays a message.
When using AppStudio 4 with jQuery Mobile 1.4 on old Android devices (Android OS 2.x), the built in icons will not appear. To fix this, add the following to the manifest property of your project. If your button uses theme 'b', change 'white' to 'black'.
nsb/images/icons-png/user-white.png
Custom Icons
There are a few steps to using your own icon instead of the built in ones.
1. In the Properties Window, put 'custom' into the icon property. (In the picker, it's the gray circle in the 4th row).
2. Add your icon to the project. Dragging into the Project Explorer is fine. The icon should be 16x16.
3. Add this code to your project globally:
Style
#PopUp:after { background-Image: url("icon_16x16.png")}
End Style
The first word on the second line should be the name of the control with a # in front of it.
Properties
Standard properties are supported, plus:
| dataTheme | Theme for PopUp: a-z. a is normal, b is black and others custom. Design Time. |
| dataTransition | How should the popup be animated? Choices are none, pop, fade, flip, turn, flow, slide, slide fade, slide up, slide down. Design Time. |
| icon | Icon to show - choose from 50. Design Time. |
| iconPos | Position of icon. Can be none, left, right, top, bottom, notext. Design Time. |
| items | Comma separated list of PopupMenu items. Leave blank for simple popup. Design Time. |
| message | The message which appears when the mouse is over the icon. Could be something like "Learn more". Does not do anything on touchscreen devices. Design Time. |
| popup | For a PopUp Picker, the heading of the PopUp. For PopUp Text, the text of the PopUp. Design Time. |
| tipWidth | The width of the tip. Can be in pixels (100px) or a percent of screen width (50%). Design Time. |
Events
Standard events are supported. However, events are not usually associated with the control.
Examples
To respond to a user selecting an item in a PopUp Picker, do the following:
Function PopUp1_onclick(m) If typeof(m)="object" Then Exit Function MsgBox m PopUp1.close() End Function
Change the second line of a PopUp's list :
PopUp1_1.textContent = "New Value"