Print: Difference between revisions
Kaplanerkan (talk | contribs) |
|||
| Line 23: | Line 23: | ||
Print | Print | ||
Print "The time is <i>", Now, "</i>" | Print "The time is <i>", Now, "</i>" | ||
</pre> | |||
== Use your own Width and Height == | |||
If you want to change the default width and heigt for PRINT, you must it after the Print statement. | |||
<pre> | |||
Dim top1, left1 | |||
top1 = (window.innerHeight/2)-150 | |||
left1 = (window.innerWidth/2)-150 | |||
s = "Hello World!" | |||
NSB.Print(False) 'delete content | |||
Print (s) | |||
Rem here is the STYLE-Definations | |||
NSB_Progress.style.top = top1 + "px" | |||
NSB_Progress.style.left = left1 + "px" | |||
NSB_Progress.style.height="300px" | |||
NSB_Progress.style.width="300px" | |||
</pre> | </pre> | ||
Revision as of 11:07, 11 April 2013
Print [expressionA[, expressionB[, expressionC[, ...]]]]
Description
Print is an easy way text to an output window. It can handle up to 20 comma-delimited expressions, separating each with a space. When used without argument, Print writes a blank line to the output window.
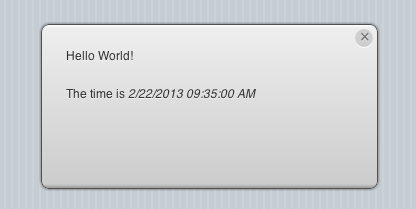
When you execute Print, a window opens over your app with the output. The window can be closed by the user tapping on the x in the top right corner, or by executing this statement:
NSB_Progress.style.display="none"
To clear the Print window, execute this statement:
NSB.Print(False)
This statement is very useful for debugging. It is an easy way to display the values of variables or other information. It can also be used to give information to the user in a dialog that he can dismiss.
Print output is formatted as HTML: any valid HTML expression may be used, including images and links.
Example
Rem Print Example 'Print writes text to the output window Print "Hello World!" Print Print "The time is <i>", Now, "</i>"
Use your own Width and Height
If you want to change the default width and heigt for PRINT, you must it after the Print statement.
Dim top1, left1 top1 = (window.innerHeight/2)-150 left1 = (window.innerWidth/2)-150 s = "Hello World!" NSB.Print(False) 'delete content Print (s) Rem here is the STYLE-Definations NSB_Progress.style.top = top1 + "px" NSB_Progress.style.left = left1 + "px" NSB_Progress.style.height="300px" NSB_Progress.style.width="300px"