Progressive Web Apps: Difference between revisions
| Line 41: | Line 41: | ||
</pre> | </pre> | ||
Fields with brackets like {icon} get their values from other items in your Project Properties. | |||
If you would like to use your own icons, substitute their paths for the values here. The files should be in your project folder. There is no need to list them in ''extraFiles'' project property - AppStudio will include them automatically. | If you would like to use your own icons, substitute their paths for the values here. The files should be in your project folder. There is no need to list them in ''extraFiles'' project property - AppStudio will include them automatically. | ||
Revision as of 14:21, 20 May 2019
AppStudio 7.4 adds support for making Progressive Web Apps (PWAs). The intent of Progressive Web Apps is to combine the flexibility of the web with the experience of a native application.
PWAs offer a number of benefits:
- An improved method of storing apps so they can run online
- Android automatically displays "Add to Home Screen" prompt
- Can be saved as desktop apps on Windows and MacOS (via Chrome)
- Does not rely on deprecated Application Cache (for fun, read this: Application Cache is a Douchbag)
How to make your app an PWA
If you have an existing app in AppStudio which you would like to run as a PWA, you don't need to do anything. AppStudio takes care of what needs to be done behind the scenes.
To use your own icons instead of the default, read the next section.
The manifest file
The manifest file contains information about the PWA. It is located in the Progressive Web App section of Project Properties. Icons are required in sizes 57x75, 192x192 and 512x512. TIts default content is as follows:
{{
"short_name": "{title}",
"name": "{title}",
"display": "standalone",
"start_url": "index.html",
"background_color": "black",
"theme_color": "black",
"icons": [
{{
"src": "nsb/images/72.png",
"sizes": "72x72"
}},
{{
"src": "{icon}",
"sizes": "192x192"
}},
{{
"src": "nsb/images/512.png",
"sizes": "512x512"
}}
]
}}
Fields with brackets like {icon} get their values from other items in your Project Properties.
If you would like to use your own icons, substitute their paths for the values here. The files should be in your project folder. There is no need to list them in extraFiles project property - AppStudio will include them automatically.
A complete list of options for the manifest file can be found here.
How it works
A New Install
When your project is deployed, two new files are included.
- manifest.json: This file is taken directly from the manifest property. Add to Home Screen uses the information here to create the pointer to your app from the Home Screen.
- pwa.js: This is an extra JavaScript file which contains the Service Worker code
to manage the offline copies of the files in your app.
It is generated automatically by AppStudio.
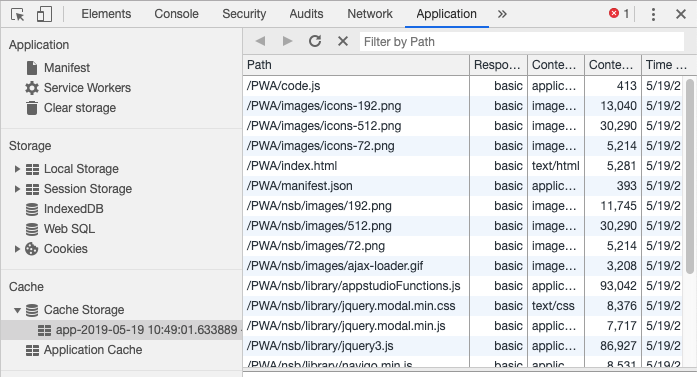
When a PWA is installed, the service worker saves its files in a special folder called Cache Storage inside browser's sandbox. When your app needs a file, it will load it from Cache Storage instead of the web. Your app will load more quickly and be able to run offline. Here's how it looks in the Chrome Dev Tools:
Add to Home Screen
On Android, a prompt will appear reading "Add xxx to Home screen", where xxx is the name of the app. If you click on it, the app will be installed to the home screen. If you dismiss it, you want be asked again for a period of time, currently 3 months.
On iOS, use the "Add to Home Screen" library which comes with AppStudio. If you include this library, it will not activate on Android (so you'll only get the system prompt.
On MacOS and Windows, click on the Menu button at the top left in Chrome. One of the choices will be "Install xxx...". Select it and it will prompt you to create install the app. It will do so, then start the app as a standalone app.
An Update
Notice that Cache Storage entry above is named app-2010-05-19 10:49:01.633889? That's when the app was uploaded. It's also in the pwa.js file. When your app starts, it checks if the pwa.js on the server has a different version number. If so, the new version is downloaded and the app restarts, this time running the updated code.
This seems to happen immediately on the Desktop and on Android devices. It does not happen immediately on iOS: Apple has not documented what the expected behaviour should be.