Properties Window: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 10: | Line 10: | ||
| browserwarnmsg || Message which appears is app is run on an unsupported browser. If blank, the warning does not appear. | | browserwarnmsg || Message which appears is app is run on an unsupported browser. If blank, the warning does not appear. | ||
|- | |- | ||
| | | ChromeManifest || Configuration information for [[Making Desktop Apps with App Studio|Chrome Packaged Apps]]. | ||
|- | |- | ||
| copyright || The copyright message. This will be placed in the generated code. | | copyright || The copyright message. This will be placed in the generated code. | ||
| Line 39: | Line 39: | ||
|- | |- | ||
| obfuscation || Name of the external routine to obfucsate the runtime code. | | obfuscation || Name of the external routine to obfucsate the runtime code. | ||
|- | |||
| PhoneGap configxml || Configuration information for [https://build.phonegap.com/docs/config-xml PhoneGap Build]. Includes things like icons, splash screens, autorotation (orientation) and more. | |||
|- | |- | ||
| phonegapBuildID || Build number returned by PhoneGap Build. | | phonegapBuildID || Build number returned by PhoneGap Build. | ||
|- | |||
| phoneGapLanguages || Languages supported if PhoneGap project. | |||
|- | |- | ||
| script || Opens a Code Window with the Global Code for the project. | | script || Opens a Code Window with the Global Code for the project. | ||
| Line 51: | Line 55: | ||
|- | |- | ||
| style || The style used by the body of the app. | | style || The style used by the body of the app. | ||
|- | |||
| theme || If jQuery Mobile is used, the default theme. | |||
|- | |- | ||
| title || The public title of the program. | | title || The public title of the program. | ||
Revision as of 13:02, 25 September 2013

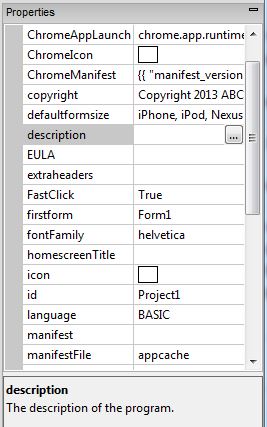
The project, its forms and the controls on those forms have information about them that can be edited in the Properties Window. Where such a change would affect the appearance of a form or control, the Design Screen will be updated.
Project Properties
| backgroundimage | The background image on the screen. Default is a gray pattern with vertical lines. |
| browserwarnmsg | Message which appears is app is run on an unsupported browser. If blank, the warning does not appear. |
| ChromeManifest | Configuration information for Chrome Packaged Apps. |
| copyright | The copyright message. This will be placed in the generated code. |
| defaultformsize | Standard form size for most devices. If you want a size not on the list, set the height and width for each form in Form Properties. |
| description | Description of the project. Used in config.xml. |
| EULA | The text of the End User License Agreement that the user has to agree to before the app will run. |
| extraheaders | Additional lines to the header. This is a good place to include extra JavaScript libraries. |
| firstform | The name of the initial form to display. If left blank, the first form is used. If the form specified no longer exists, it will be changed to the first form on the next deploy. |
| fontfamily | The default font for all controls. Default value is Helvetica. |
| HomescreenTitle | The title to be used for the app when saved to the Home Screen on the device. iOS only. |
| icon | The icon to be used when the app is saved to the launcher. For iOS, it should be 114x114. |
| id | The saved name of the project. The app is deployed under this name. |
| language | BASIC or JavaScript. If BASIC, code is converted to JavaScript before running. |
| manifest | A list of files to be saved with the project. See “Distributing your App”. |
| manifestFile | “appcache” or “manifest”. “appcache” is recommended for all new projects. |
| obfuscation | Name of the external routine to obfucsate the runtime code. |
| PhoneGap configxml | Configuration information for PhoneGap Build. Includes things like icons, splash screens, autorotation (orientation) and more. |
| phonegapBuildID | Build number returned by PhoneGap Build. |
| phoneGapLanguages | Languages supported if PhoneGap project. |
| script | Opens a Code Window with the Global Code for the project. |
| splashscreen | An image to display as the app is loading. Do not put the file in nsb or nsb/images. |
| splashscreen-iPad | An image to display as the app is loading on an iPad. Do not put the file in nsb or nsb/images. |
| statusbar | The appearance of the status bar at the very top of the screen. Choices are default, black or black-translucent. |
| style | The style used by the body of the app. |
| theme | If jQuery Mobile is used, the default theme. |
| title | The public title of the program. |
| version | Version number of app. User specified. |
Code Module Properties
| id | The name of the Code Module. |
| Language | The programming language used in the Code Module. Can be JavaScript, BASIC or PHP. |
| script | Opens a Code Window to edit the script. |
Form Properties
See the Form page.
Next: Status Bar