Resetting passwords: Difference between revisions
(Instructions for resetting passwords) |
No edit summary |
||
| Line 1: | Line 1: | ||
Sometimes your users will forget their passwords. Other times, their passwords may need to be reset. | Sometimes your users will forget their passwords. Other times, their passwords may need to be reset. VoltServer has functions to help you deal with this. | ||
First, let's review what happens when a user forgets a password: | First, let's review what happens when a user forgets a password: | ||
# In the login form, if the user can't remember the password, "Forget Password" is clicked. | # In the login form, if the user can't remember the password, "Forget Password" is clicked. | ||
# This sends a message to | # This sends a message to VoltServer to start the reset process. | ||
# | # VoltServer sends an email to the user with a link to reset the password. | ||
# The link is under your control: it's set in the Dashboard. | # The link is under your control: it's set in the Dashboard. | ||
# The link opens your app to its password reset form. | # The link opens your app to its password reset form. | ||
# The new password information is sent to | # The new password information is sent to VoltServer to update the user's data. | ||
The capability to reset passwords is disabled by default. You can enable it by setting your app's Reset URL in the | The capability to reset passwords is disabled by default. You can enable it by setting your app's Reset URL in the Dashboard. | ||
== Setting up the Dashboard == | == Setting up the Dashboard == | ||
| Line 21: | Line 21: | ||
* <nowiki>/#</nowiki> - indicates you want to go to a page (form) in your app. | * <nowiki>/#</nowiki> - indicates you want to go to a page (form) in your app. | ||
* <nowiki>/reset</nowiki> - specifically, the reset form. | * <nowiki>/reset</nowiki> - specifically, the reset form. | ||
* <nowiki>{{token}}</nowiki> - substitute the reset token here. This will be passed back to | * <nowiki>{{token}}</nowiki> - substitute the reset token here. This will be passed back to VoltServer later to authenticate the reset. | ||
== Forgotten Passwords == | == Forgotten Passwords == | ||
To ask | To ask VoltServer to reset a forgotten password, you can call the <code>$volt.auth.forgot()</code> function to start the process. | ||
The syntax of the function is: | The syntax of the function is: | ||
| Line 32: | Line 32: | ||
* ''email'' - string, required. The email address of the user. | * ''email'' - string, required. The email address of the user. | ||
* ''appId'' - string, optional. The | * ''appId'' - string, optional. The VoltServer ID of the app to sign into. If not supplied, defaults to value set in <code>$volt.init(appId)</code>. | ||
* ''callback'' - function(error, data), required. The function in your app to call when the request to | * ''callback'' - function(error, data), required. The function in your app to call when the request to VoltServer is complete (or fails). | ||
<syntaxhighlight lang="JavaScript"> | <syntaxhighlight lang="JavaScript"> | ||
| Line 69: | Line 69: | ||
== Resetting Passwords == | == Resetting Passwords == | ||
Here's an email similar to what | Here's an email similar to what VoltServer will send to your user. If the link is clicked on, your app will open. Password resets expire after one hour. | ||
Click the link below to reset your password: | Click the link below to reset your password: | ||
| Line 81: | Line 81: | ||
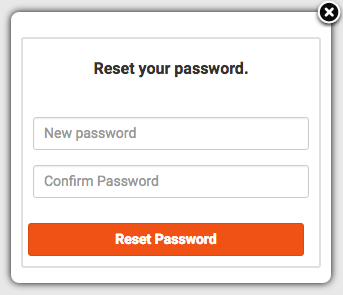
[[File:Resetting-passwords-form.png]] | [[File:Resetting-passwords-form.png]] | ||
Once the user has filled in the new password and confirmation, you can send it to | Once the user has filled in the new password and confirmation, you can send it to VoltServer using the <code>$volt.auth.reset()</code> function. | ||
The syntax of the function is: | The syntax of the function is: | ||
| Line 90: | Line 90: | ||
* ''password'' - string, required. The new password. | * ''password'' - string, required. The new password. | ||
* ''confirmation'' - string, required. The confirmation password. Should be the same. | * ''confirmation'' - string, required. The confirmation password. Should be the same. | ||
* ''callback'' - function(error, data), required. The function in your app to call when the request to | * ''callback'' - function(error, data), required. The function in your app to call when the request to VoltServer is complete (or fails). | ||
<syntaxhighlight lang="JavaScript"> | <syntaxhighlight lang="JavaScript"> | ||
Latest revision as of 15:17, 25 February 2021
Sometimes your users will forget their passwords. Other times, their passwords may need to be reset. VoltServer has functions to help you deal with this.
First, let's review what happens when a user forgets a password:
- In the login form, if the user can't remember the password, "Forget Password" is clicked.
- This sends a message to VoltServer to start the reset process.
- VoltServer sends an email to the user with a link to reset the password.
- The link is under your control: it's set in the Dashboard.
- The link opens your app to its password reset form.
- The new password information is sent to VoltServer to update the user's data.
The capability to reset passwords is disabled by default. You can enable it by setting your app's Reset URL in the Dashboard.
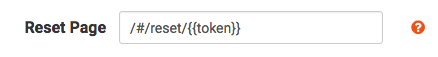
Setting up the Dashboard
In the Dashboard, you can set the page in your app that handles user password resets. The special value {{token}} is replaced by an actual confirmation token that your app can use to reset the password. Confirmation tokens expire one hour after sending.
The sample string shown is a reasonable one:
- /# - indicates you want to go to a page (form) in your app.
- /reset - specifically, the reset form.
- {{token}} - substitute the reset token here. This will be passed back to VoltServer later to authenticate the reset.
Forgotten Passwords
To ask VoltServer to reset a forgotten password, you can call the $volt.auth.forgot() function to start the process.
The syntax of the function is:
$volt.auth.forgot(email, appId, callback)
- email - string, required. The email address of the user.
- appId - string, optional. The VoltServer ID of the app to sign into. If not supplied, defaults to value set in
$volt.init(appId). - callback - function(error, data), required. The function in your app to call when the request to VoltServer is complete (or fails).
butSendResetPassword.onclick = function () {
$volt.auth.forgot(inpEmail.value, butSendResetPasswordCallback);
}
function butSendResetPasswordCallback(error, data) {
if (error) {
if (!data) {
data = { message: 'Network Error' };
}
alert(data.message);
} else {
alert('An email is on its way to you.');
}
}
Function butSendResetPassword_onclick()
$volt.auth.forgot(inpEmail.value, butSendResetPasswordCallback)
End Function
Function butSendResetPasswordCallback(error, data)
If (error) Then
If (!data) Then data = { message: "Network Error" }
MsgBox data.message
Else
MsgBox "An email is on its way to you."
End If
End Function
Resetting Passwords
Here's an email similar to what VoltServer will send to your user. If the link is clicked on, your app will open. Password resets expire after one hour.
Click the link below to reset your password: https://project1.voltcloud.io/#/reset/eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE0NzUxMDUyMDgsImV4cCI6MTQ3NTEwODgwOCwiYXVkIjoiL2FwaS9hdXRoL3Jlc2V0IiwiaXNzIjoiZGFzaGJvYXJkLnZvbHRjbG91ZC5pbyIsInN1YiI6IjdQUWlwUiJ9.MVv2wK3WtB9NF2QlFfPlG2GYgy9T7UtJD9jqEWrCj0U If you didn't request a password reset, you can ignore this message.
The complete string will be in location.hash in your app. You'll want to show a form which looks something like this:
Once the user has filled in the new password and confirmation, you can send it to VoltServer using the $volt.auth.reset() function.
The syntax of the function is:
$volt.auth.reset(token, password, confirmation, callback)
- token - string, required. The token in the URL.
- password - string, required. The new password.
- confirmation - string, required. The confirmation password. Should be the same.
- callback - function(error, data), required. The function in your app to call when the request to VoltServer is complete (or fails).
butResetPassword.onclick = function () {
var queryParams = location.hash.split('/');
$volt.auth.reset(queryParams[2], inpPasswordNew.value, inpPasswordConfirm.value, resetPasswordCallback);
}
function resetPasswordCallback(error, data) {
if (error) {
if (!data) {
data = { message: 'Network Error' };
}
alert(data.message);
} else {
alert('Password Updated.');
}
}
Function butResetPassword_onclick()
Dim queryParams
queryParams = location.hash.split("/")
$volt.auth.reset(queryParams[2], inpPasswordNew.value, inpPasswordConfirm.value, resetPasswordCallback);
End Function
Function resetPasswordCallback(error, data)
If error Then
If (!data) Then data = { message: "Network Error" }
MsgBox data.message
Else
MsgBox "Password Updated."
End If
End Function
AppStudio Users
AppStudio includes a form called frmSignOn. If you include it in your app, forgot is built in. For resets, do the following:
var queryParams = location.hash.split('/');
function Main() {
if ((queryParams.length > 1)) {
if (queryParams[1] == 'reset') {
showResetPassword();
}
}
}
Dim queryParams
queryParams = location.hash.split("/")
Sub Main()
If (queryParams.length > 1) Then
If queryParams[1] = "reset" Then
showResetPassword()
End If
End If
End Sub