Some Controls in depth: Difference between revisions
Jump to navigation
Jump to search
(→Label) |
(→Label) |
||
| Line 4: | Line 4: | ||
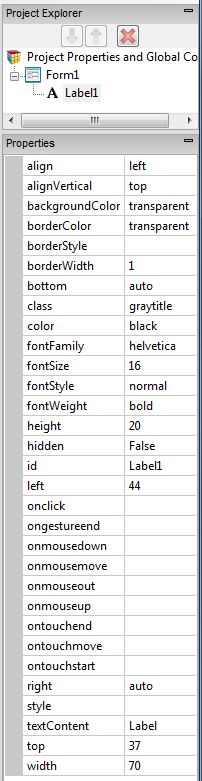
[[File:Labelcontrol.JPG|right]] | [[File:Labelcontrol.JPG|right]] | ||
* align: left, center, right | |||
* alignVertical: top, center, bottom (no % or multiline) | |||
* backgroundColor: colors can be a name, #RRGGBB, rgb(R,G,B) or transparent | |||
* borderColor | * borderColor | ||
* borderStyle: solid, dotted, dashed, etc. | * borderStyle: solid, dotted, dashed, etc. | ||
| Line 28: | Line 28: | ||
* top | * top | ||
* width | * width | ||
= TextBox = | = TextBox = | ||
Revision as of 19:45, 9 December 2013
Label
Controls are defined by their properties. The Label control is a simple control. Most of the properties for a control are set to default values when the control is created, so it is usable right away. Let's look at the options for customizing it.

- align: left, center, right
- alignVertical: top, center, bottom (no % or multiline)
- backgroundColor: colors can be a name, #RRGGBB, rgb(R,G,B) or transparent
- borderColor
- borderStyle: solid, dotted, dashed, etc.
- borderWidth: pixels
- bottom: pixels, percent, auto
- class: grayTitle default. Can be custom css.
- color: Of the text
- fontFamily: helvetica is default
- fontSize: in pixels. 16 is the default.
- fontStyle: normal, italic or oblique
- fontWeight: normal, bold or a number
- height
- hidden: true or false
- id: The name of the control.
- left
- onclick, etc: names of functions to be called when these events happen.
- right
- style: css style
- textContent: The content of the label. HTML is OK!
- top
- width